版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
css中 “>” 表示子元素选择器(Child selectors)。
与后代选择器相比,子元素选择器只能选择作为某元素子元素的元素,而不管孙辈、玄孙辈的元素。
作用是:在嵌套标签中,将样式只作用于儿子辈的标签,而不作用于孙子辈的标签。
1.创建Html元素
<div class='test'>
<div>
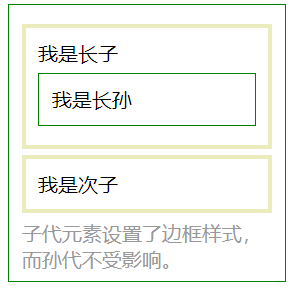
我是长子
<div>我是长孙</div>
</div>
<div>我是次子</div>
<span>子代元素设置了边框样式,而孙代不受影响。</span>
</div
2.设置css样式
div
{padding:10px;margin:5px 0;border:1px solid green;}
div.test{width:200px;height:200px;}
div.test > div{border:3px solid #ebecbe;}
span{color:#999;font-style:italic;}
3.运行效果
css中 “+” 是选择相邻兄弟,“相邻兄弟选择器”(Adjacent Sibling Selectors)。
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器。
例如,如果要增加紧接在 h1 元素后出现的段落的上边距,可以这样写:
h1 + p {margin-top:50px;}
这个选择器读作:“选择紧接在 h1 元素后出现的 p 元素(需要满足 h1 和 p 元素拥有共同的父元素)”。