一、区域 div
区域:页面的一个组成部分、一个栏目区域
<div> 标签作用于排版布局以及组合页面上元素,可以结合CSS样式,来单独设置区域的样式。
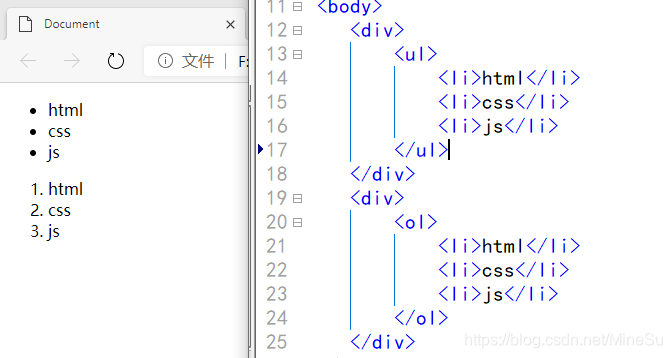
二、列表 ul ol li

<ul>为无须列表<ol>为有序列表<li>定义列表项目
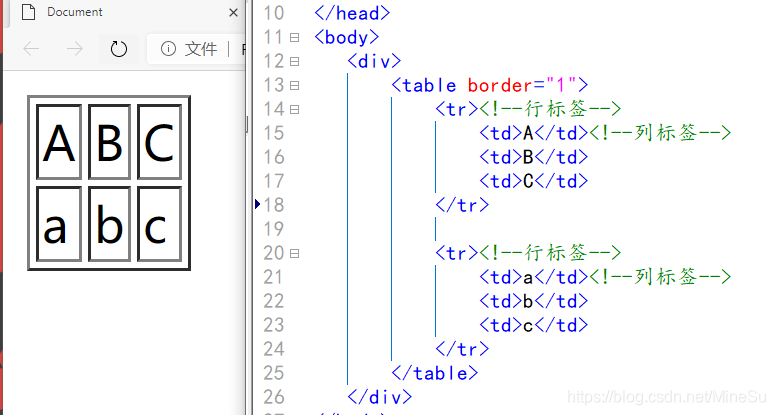
三、表格 table tr td th


<table> 标签定义 HTML 表格。
tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
- 对于
<table border="1">的border为 table 标签的一个属性,作用就是规定表格边框的宽度。
由于 table 表格默认是无边框的,所以 我代码 加上border="1"为了更直观的看到表格样式
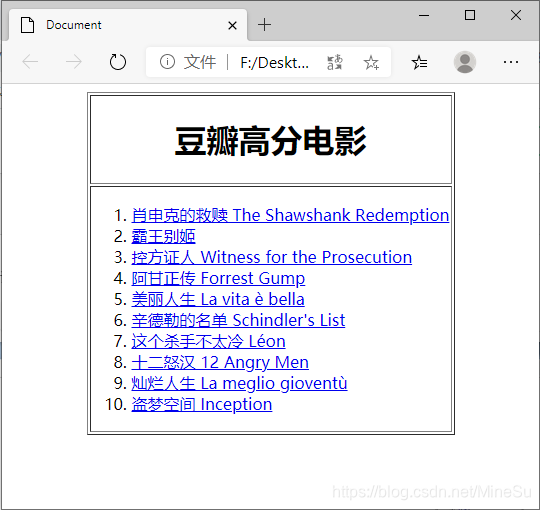
四、(区域、列表、表格的结合):
大家可以先尝试一下,如何做到像图中所示的。

分析:
首先,我们先观察图片,不难发现这个一个表格,表格有两行,第一行是标题,第二行,里面的是有序列表,里面有10个 <li> 标签和10个 <a> 标签。
代码如下,
对于 <div> 和 <table>标签里面的 align="center",align 为属性,center 为属性值,效果为居中
<div align="center">
<table border="1">
<tr align="center">
<td>
<h1>豆瓣高分电影</h1>
</td>
</tr>
<tr>
<td>
<ol>
<li><a href="#">肖申克的救赎 The Shawshank Redemption</a></li>
<li><a href="#">霸王别姬</a></li>
<li><a href="#">控方证人 Witness for the Prosecution</a></li>
<li><a href="#">阿甘正传 Forrest Gump</a></li>
<li><a href="#">美丽人生 La vita è bella</a></li>
<li><a href="#">辛德勒的名单 Schindler's List</a></li>
<li><a href="#">这个杀手不太冷 Léon</a></li>
<li><a href="#">十二怒汉 12 Angry Men</a></li>
<li><a href="#">灿烂人生 La meglio gioventù</a></li>
<li><a href="#">盗梦空间 Inception</a></li>
</ol>
</td>
</tr>
</table>
</div>
以上,就是区域,、列表、表格的学习内容了,关于,有序列表的数字和无须列表的小点点,这些我们都可以在后期通过 CSS 样式进行修改
感谢大家的阅读,Web前端开发的笔记都放在了 Web前端 分栏里面:传送门
