我们上一篇介绍了修改数据,本篇介绍一下删除数据。一般的小程序如果提供给管理员使用的功能,通常会有删除数据的功能。
删除数据有真删除和假删除的区别。那什么是真删除呢?真删除就是把这条数据从数据库里删掉,在物理上它就不存在了。
而假删除的意思,通常表示修改一条数据的状态。比如我们可以给商品一个上架的状态,分为上架和下架。如果我们把状态修改为下架,那在小程序里就搜索不到这条数据,给人的感官就是被删除了。
假删除的好处是数据还在,需要恢复的时候我们还可以修改状态,让用户再次的查询到这条数据。
那什么时候用到真删除,什么时候用到假删除呢?一般独立的数据用到真删除,比如我们记录个人的日程,就是自己用,不需要的时候就可以删掉。
像商品信息,一般上架之后对应着购买、交易。你一旦把数据给删掉了,尤其还涉及到多表关联的,因为主表的数据不存在了,子表的数据因为关联不到主表变成了脏数据,在业务上这样设计就不见得合理了。
通常我们会做关联检查,如果子表还存在关联数据我们就不允许删除主表的数据。
场景分析清楚,我们就具体的实现一下删除的功能
1 物理删除数据
具体删除的功能放置在哪里可以由你自己考虑,可以在详情页放置一个删除的按钮,也可以在列表上放置一个删除的图标。
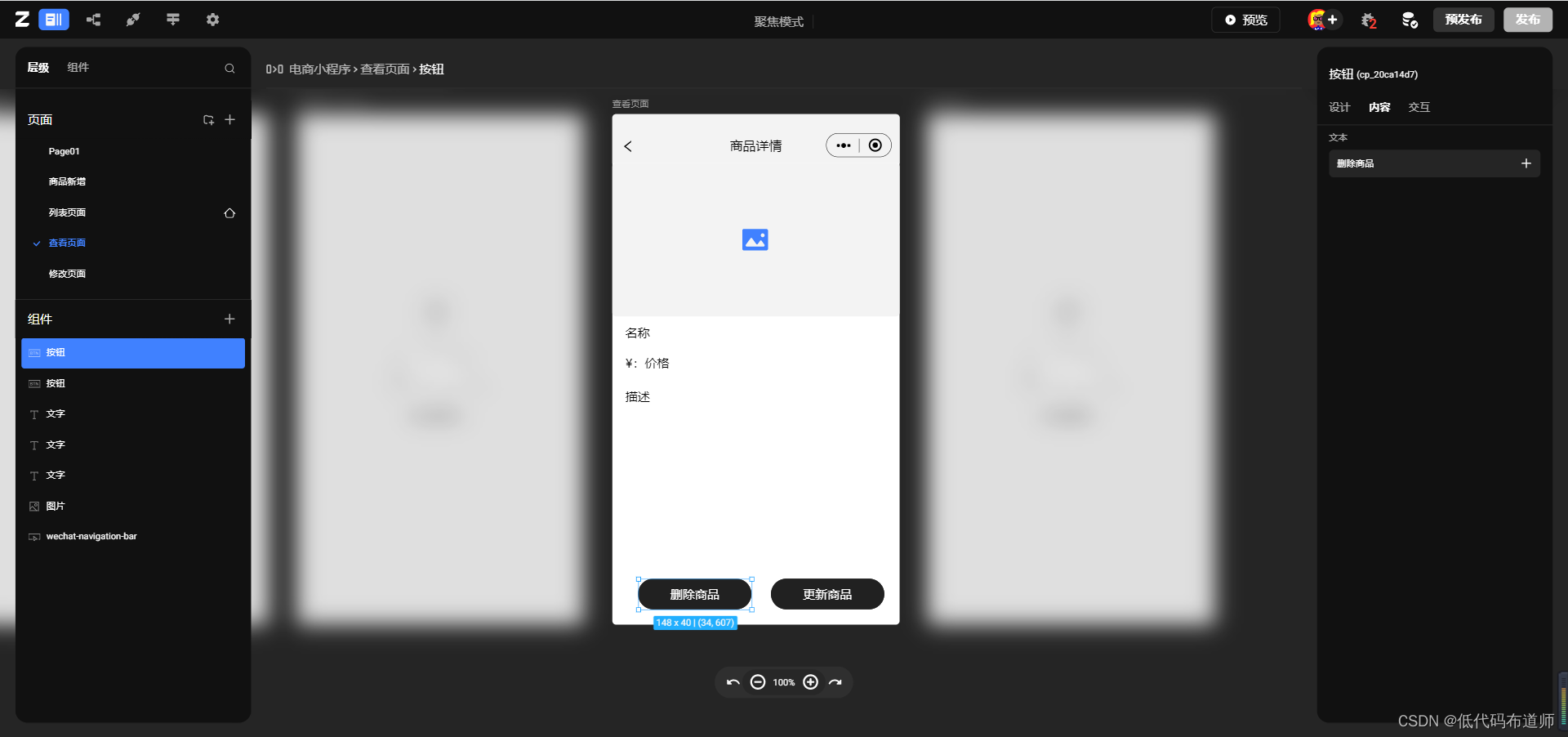
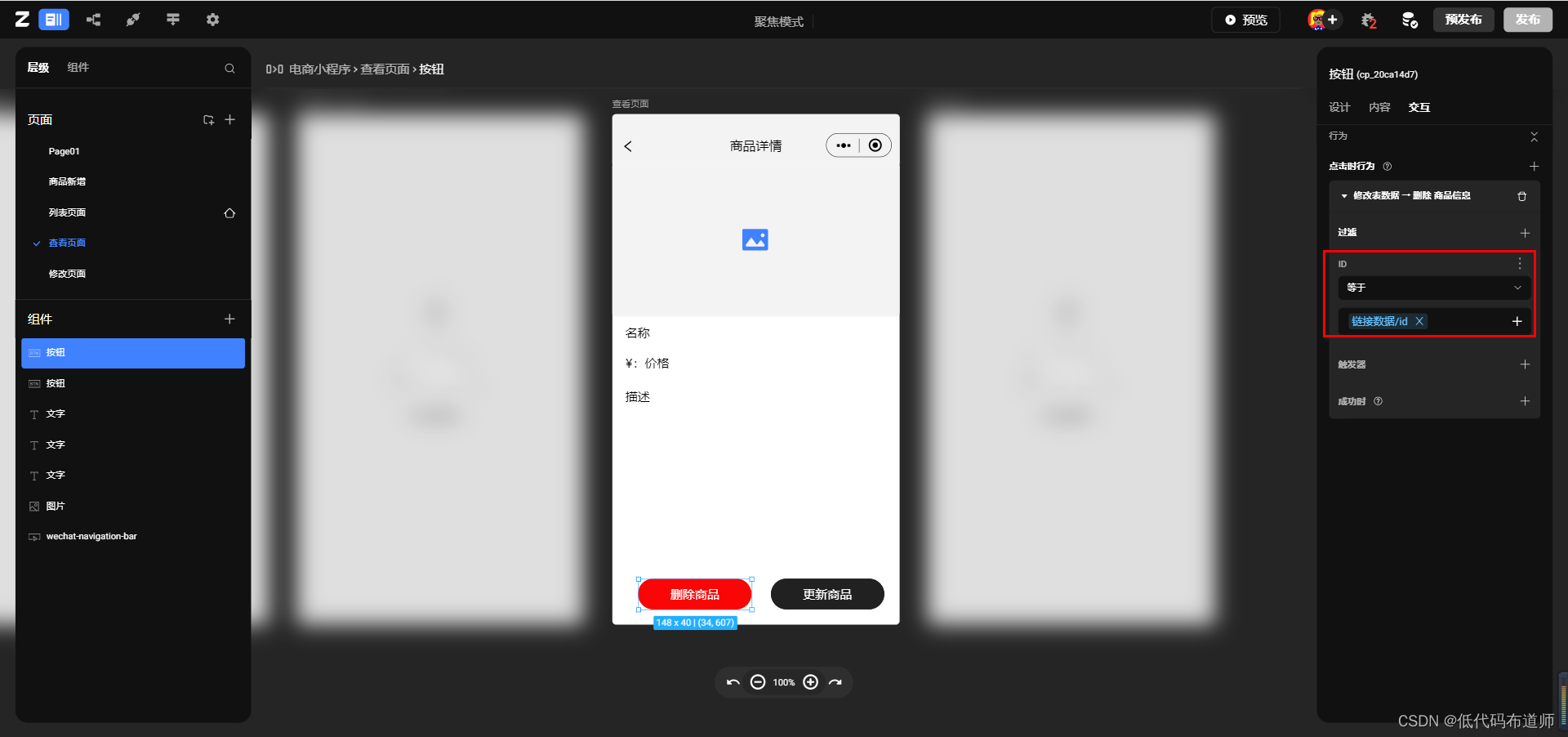
打开我们的详情页,配置一个按钮,修改一下内容改为删除商品

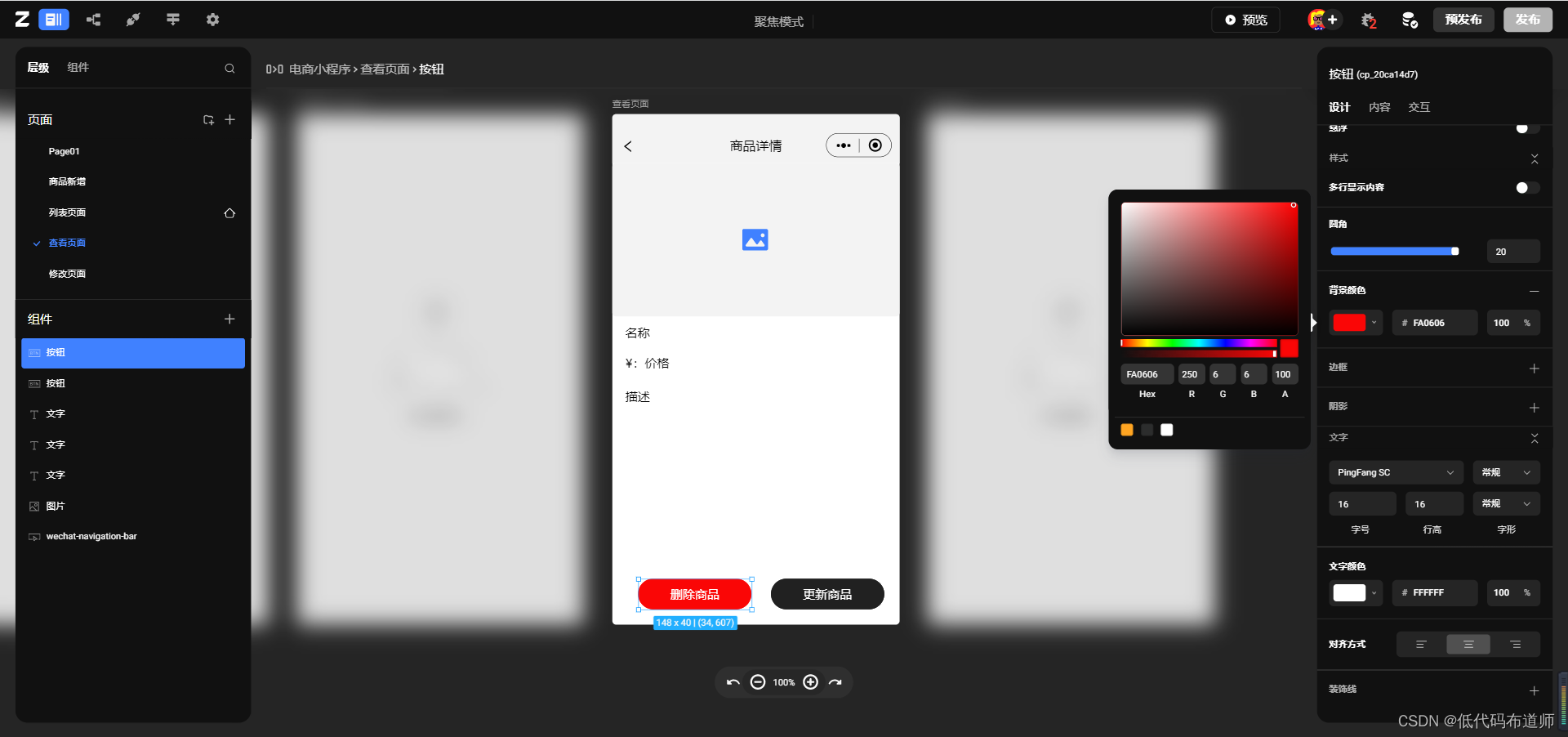
为了区分按钮的功能,我们把删除按钮的背景色改为红色

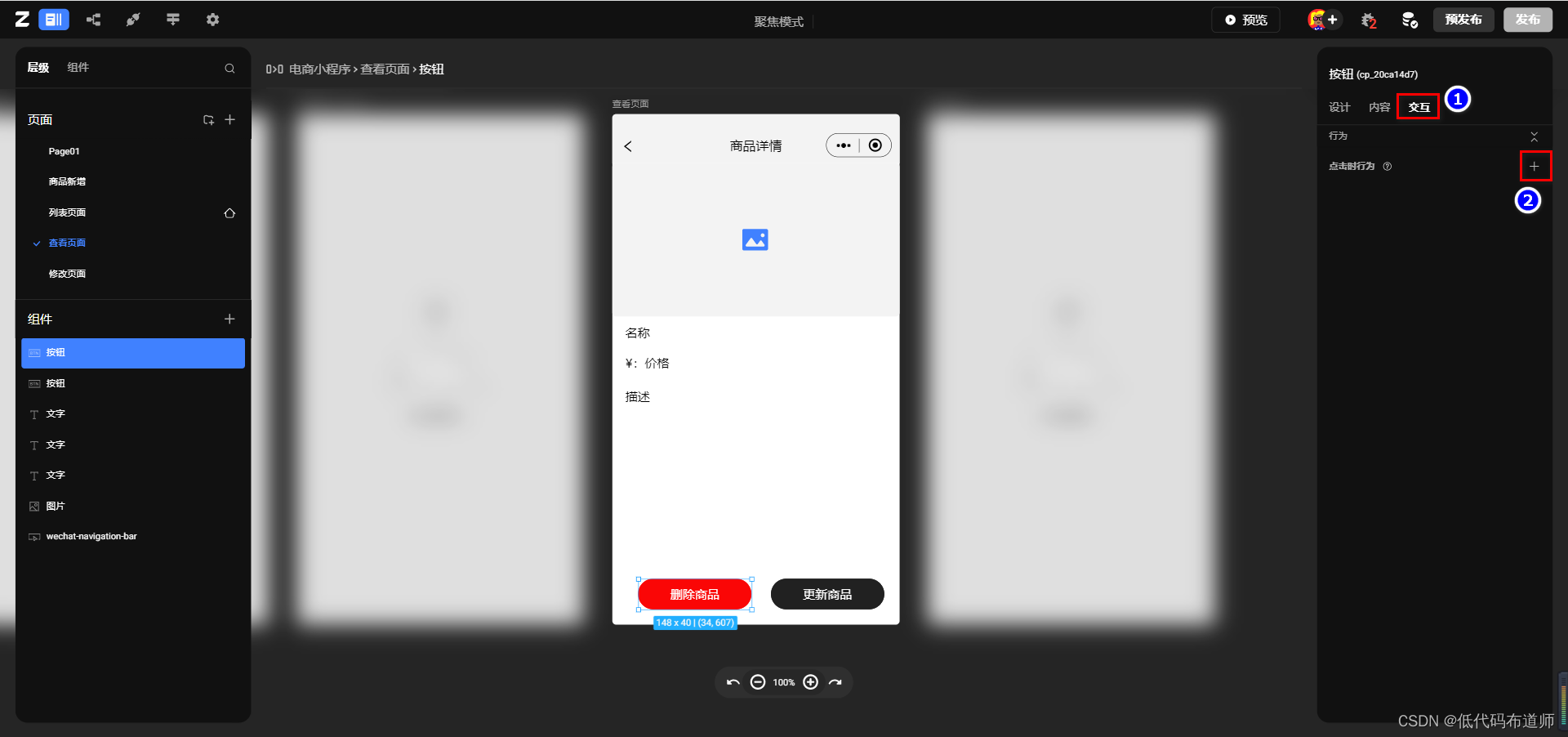
然后给按钮配置行为,切换到交互页签,设置点击时的行为

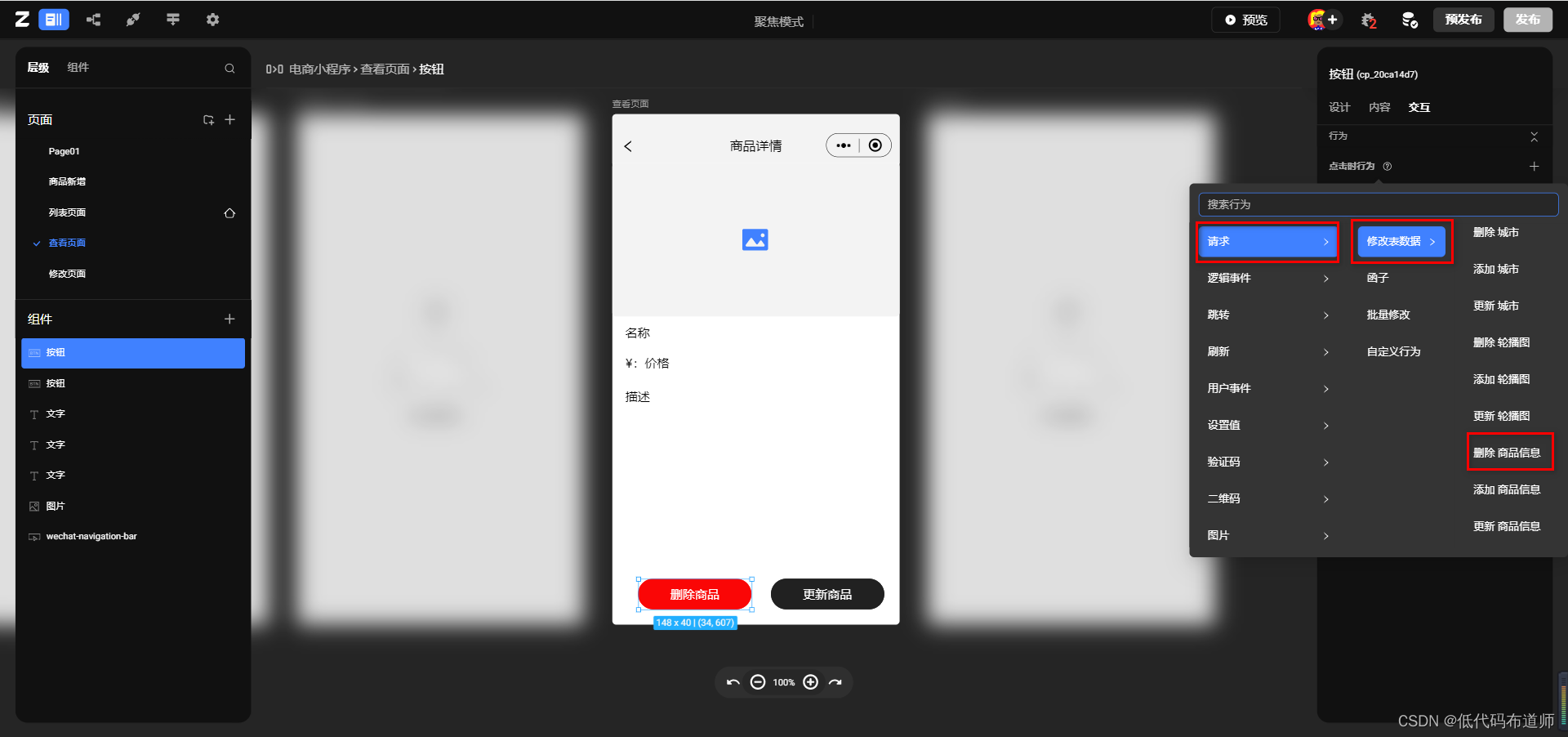
然后选择请求->修改表数据->删除商品

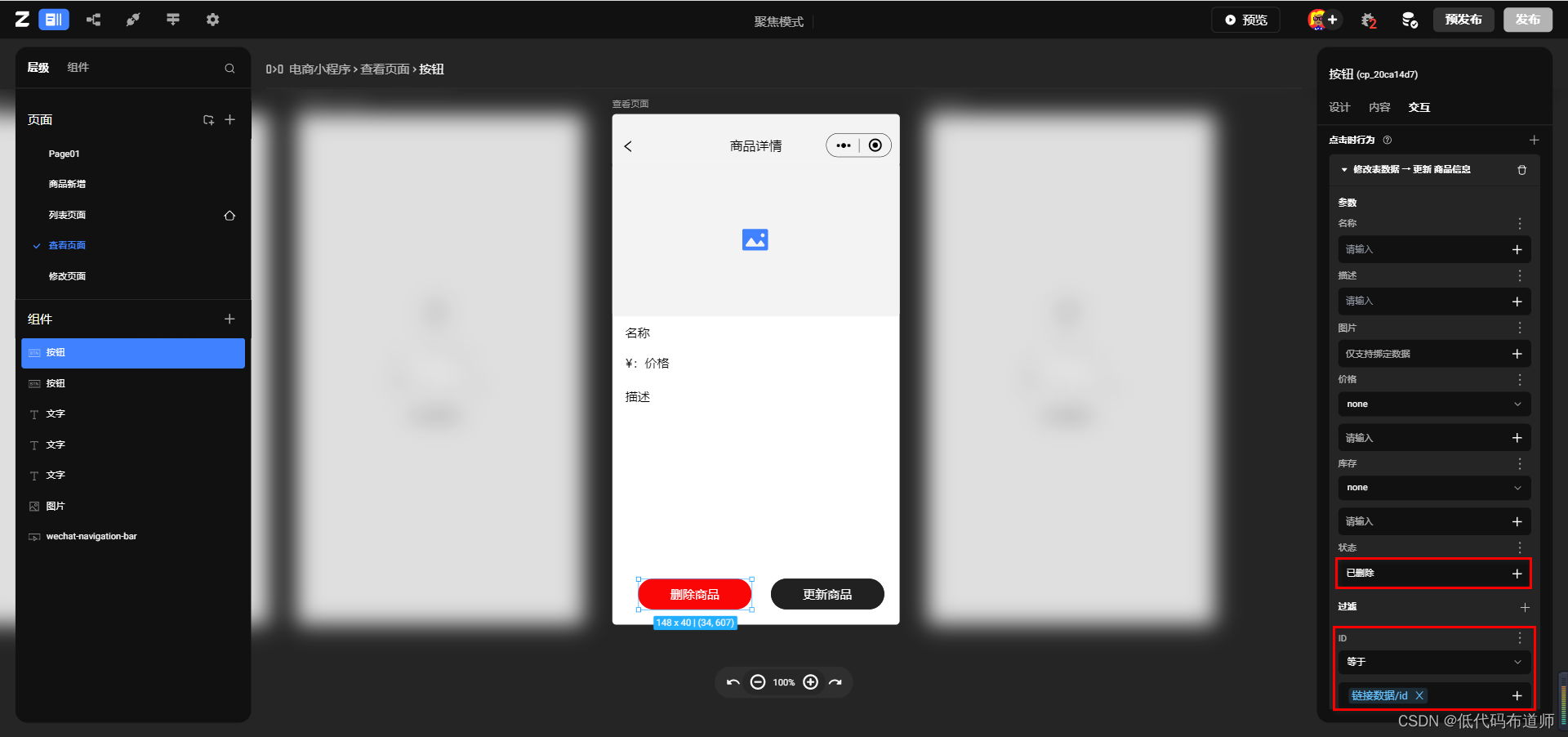
一定要记得设置过滤条件,否则就直接将表的数据清空了,过滤条件我们设置ID等于我们的链接数据

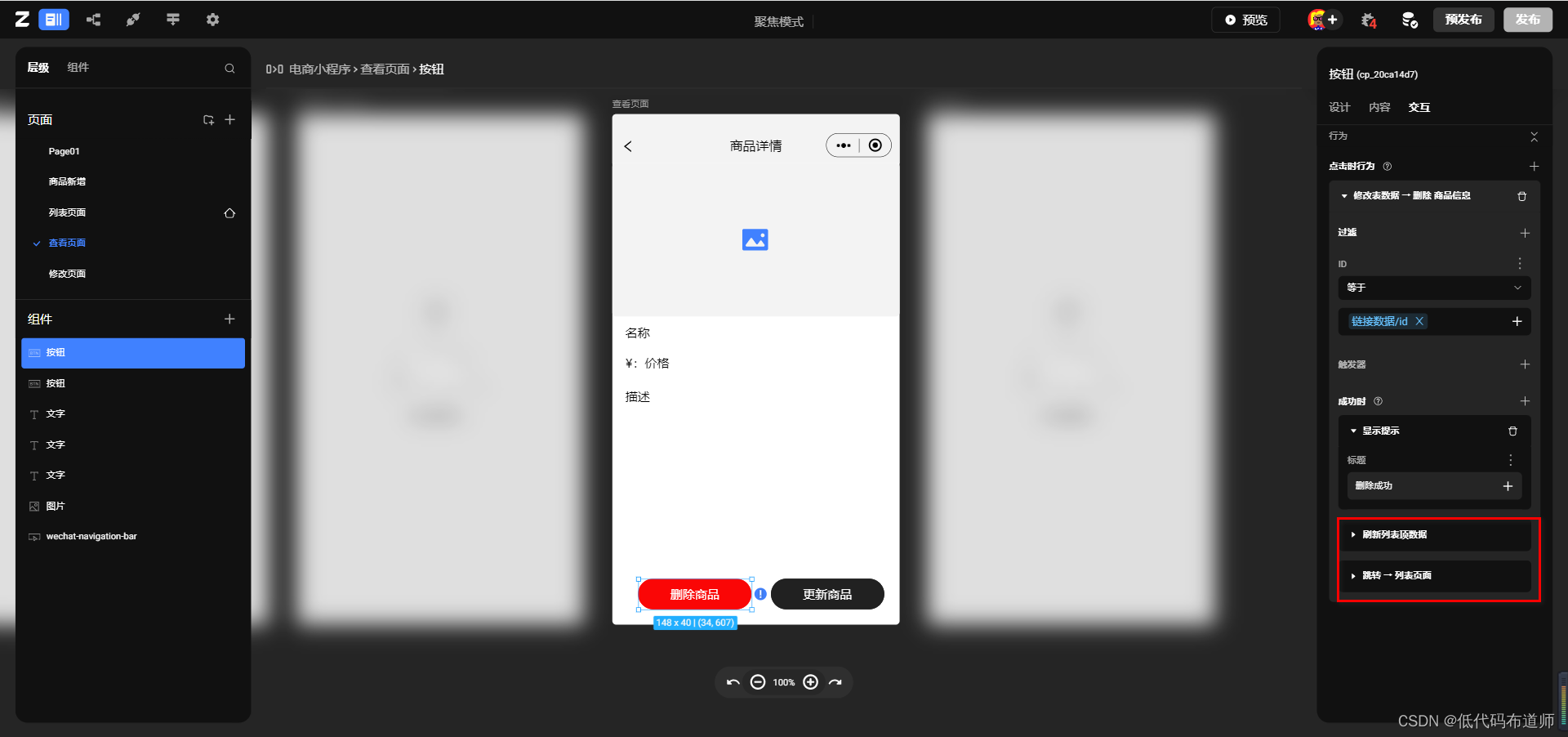
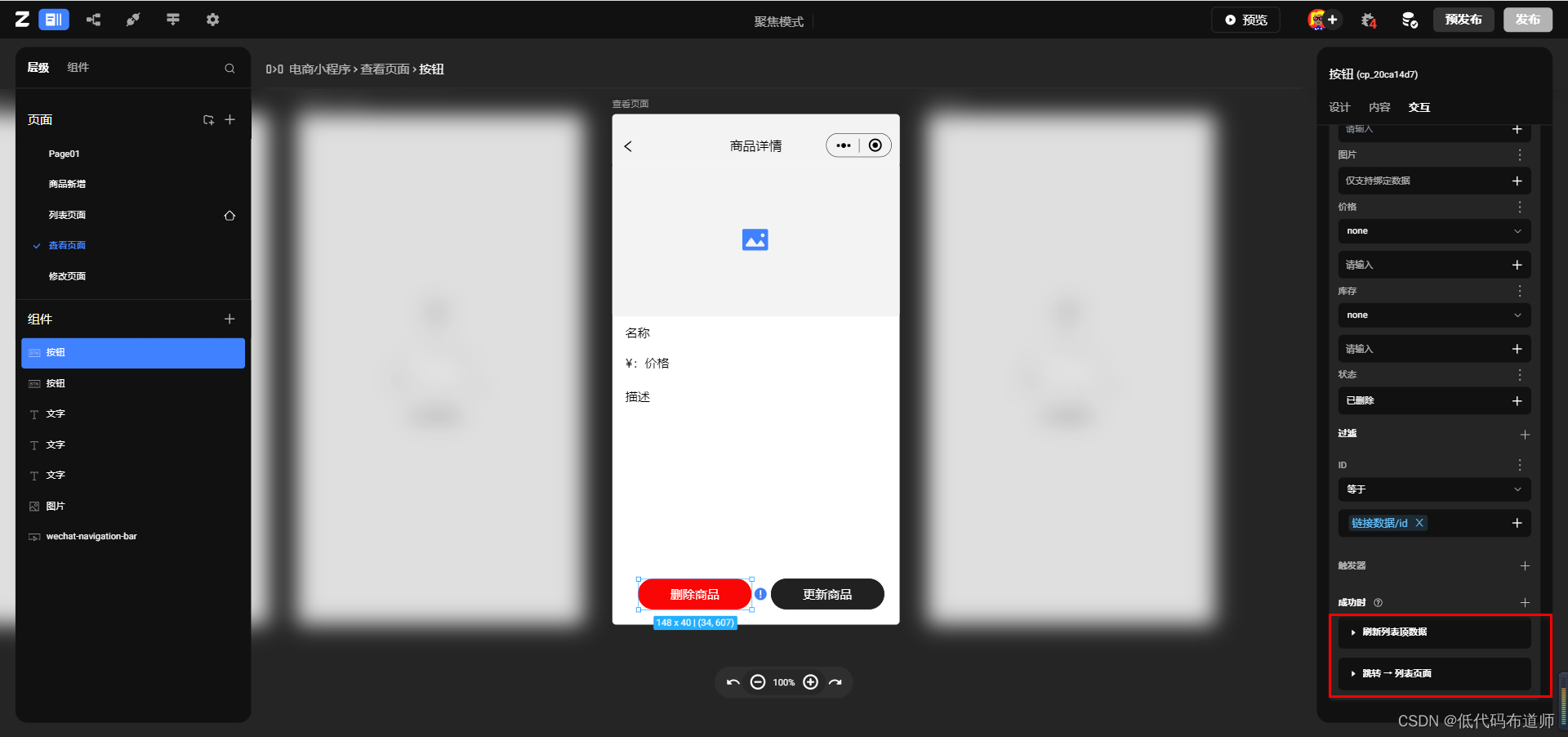
删除成功后我们要给用户一个提示

然后要配置刷新数据,更新列表数据,最后跳转到列表页面

2 逻辑删除数据
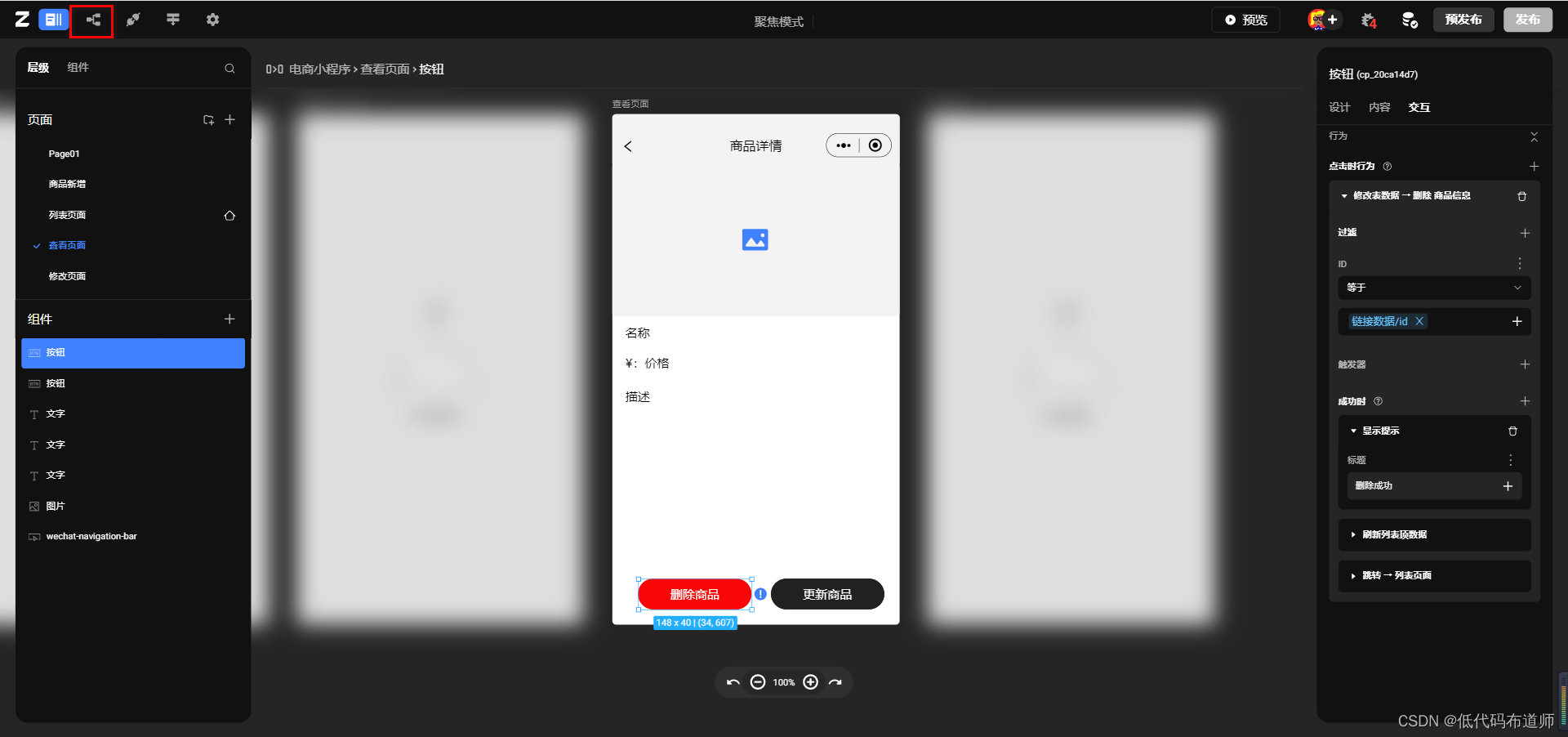
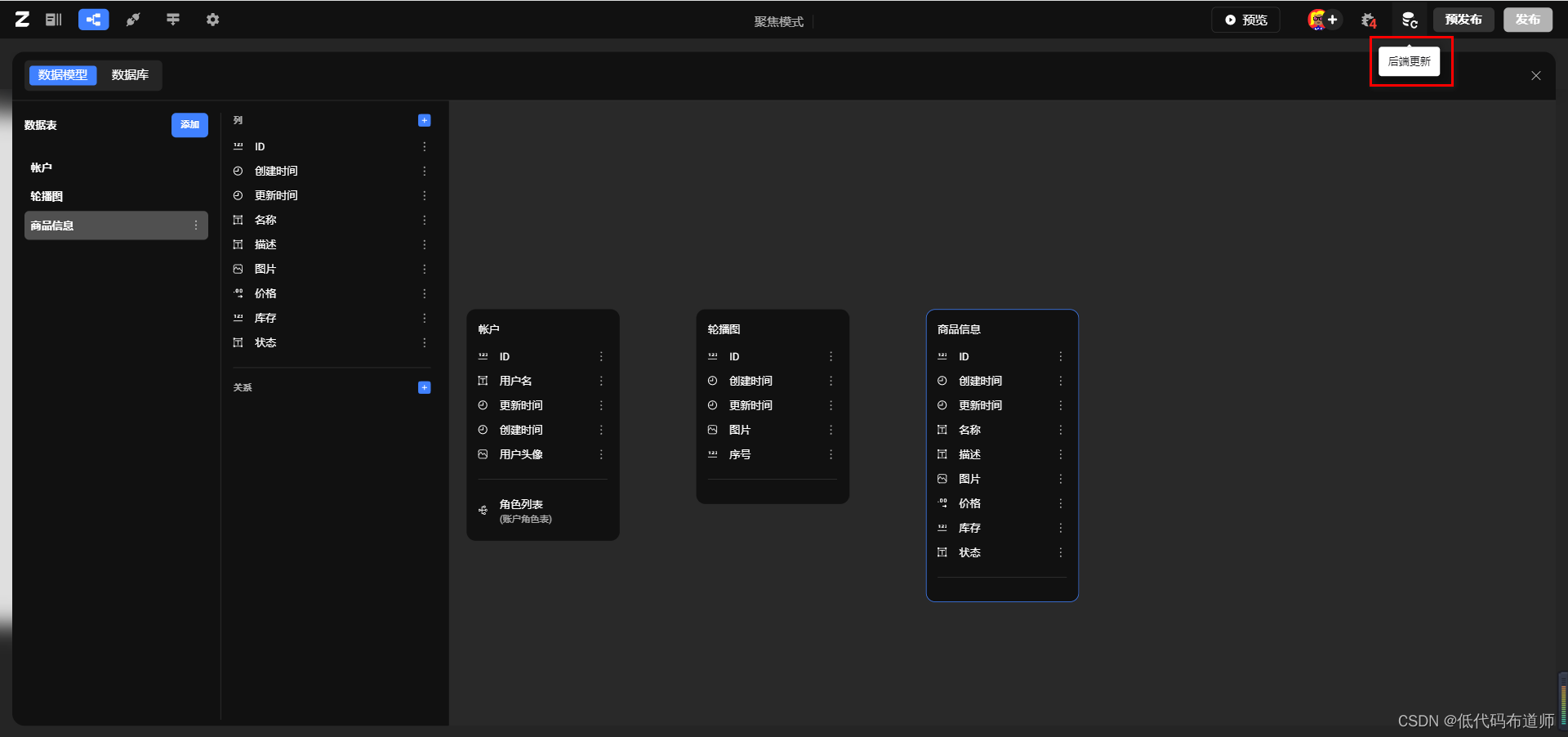
我们上边是讲解的真删除数据,接着讲解一下假删除数据。假删除的话首先需要修改一下我们的数据表,点击顶部导航条的数据模型菜单

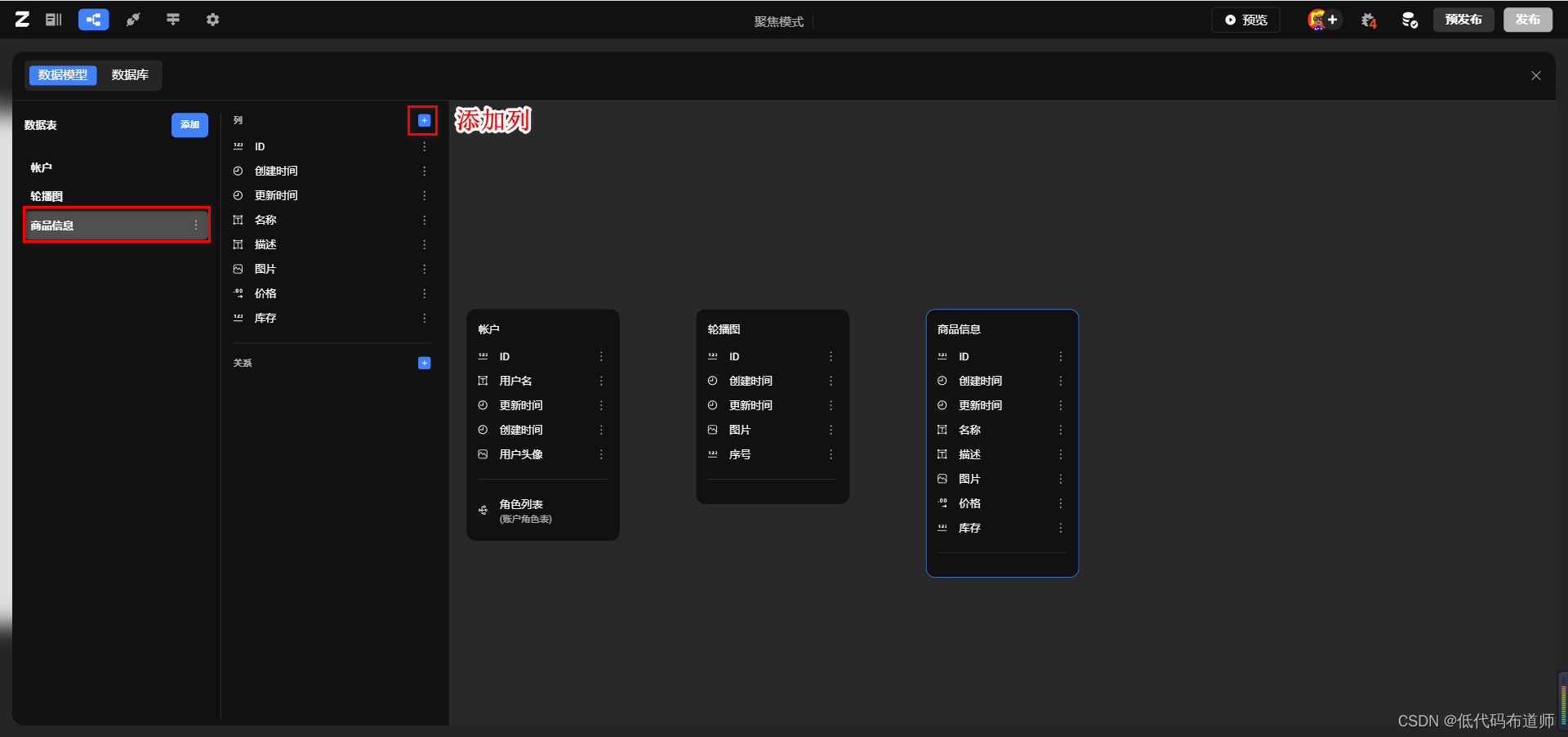
选中我们的数据表,点击添加列的+号

增加一个状态的字段,类型选择文本

字段更新后要点击顶部导航条的后端更新,让修改生效

状态的话我们用文本来区别,切换到数据库,我们把状态这一列都修改为正常

然后回到我们的详情页,这个时候按钮的点击行为我们要配置成更新商品,更新的字段为状态,删除的时候我们就更新为已删除

在更新的时候同样的需要配置过滤条件,让ID等于我们的链接数据,之后配置刷新列表数据,跳转到列表页面

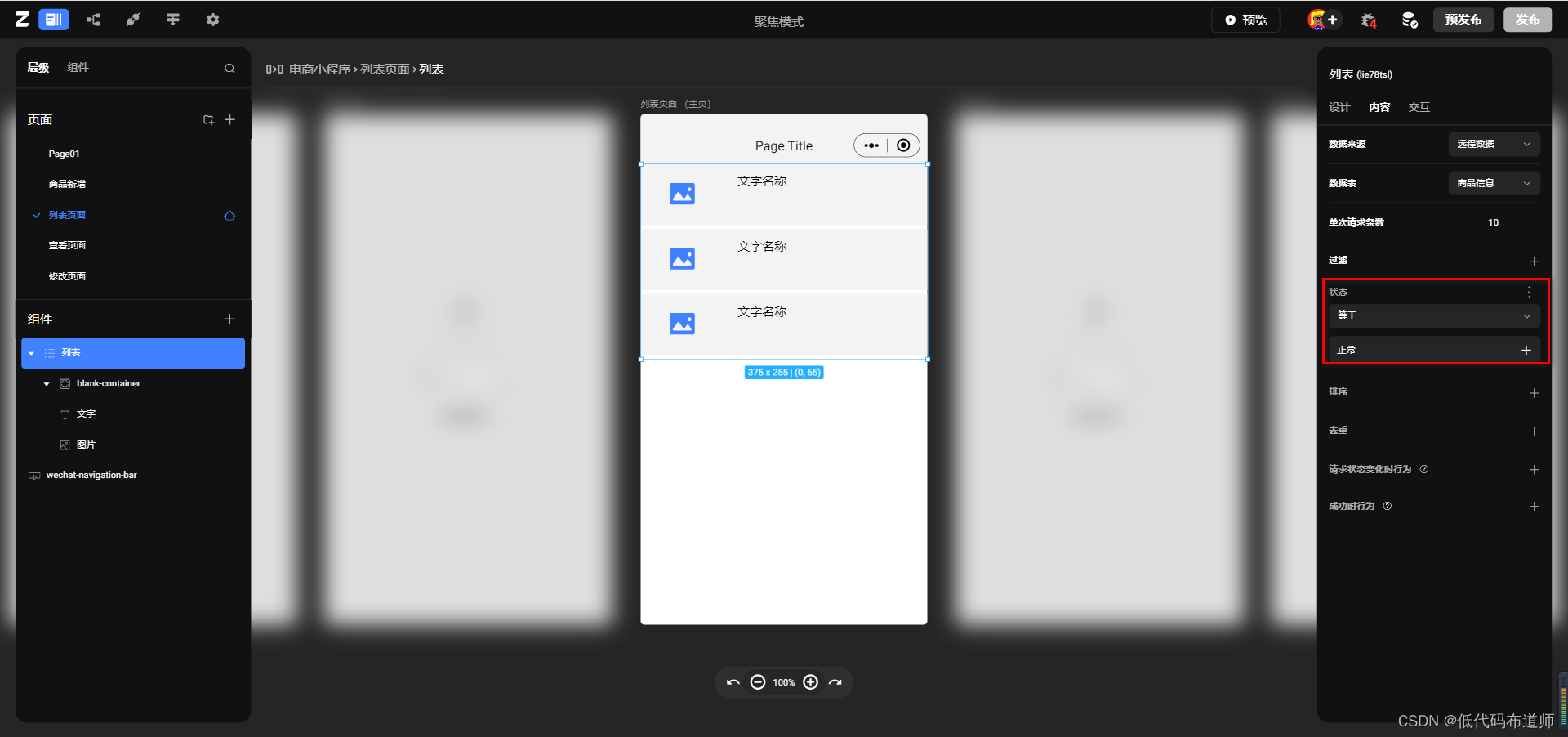
如果是假删除的话,我们的列表页还需要配置一下过滤条件,让我们的状态等于正常,如果状态被修改为已删除就不查询,就实现了删除的效果

总结
我们本篇介绍了入门基本功的最后一个删除功能,掌握物理删除和逻辑删除是比较重要的,尤其要考虑你的业务适用于哪种方案。
基本功的掌握还是要靠实际的业务去训练才可以熟练的掌握,看起来似乎是很简单,但是实际的开发中,新手往往需要在这些基本动作上熟悉比较长的时间才可以掌握,赶紧练起来吧。