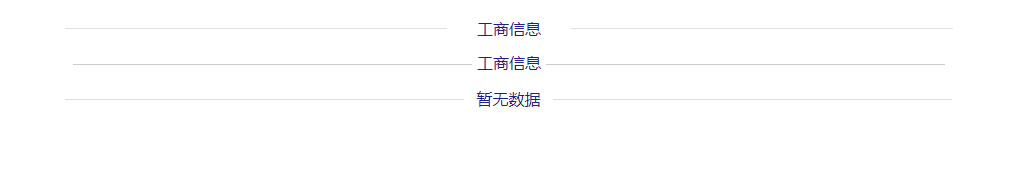
遇到了一个中间文字,两边横线的布局,效果如下图:

第一种方法:使用了背景色和透明度,细心的人可能会发现,body设置的背景色刚好是‘工商信息’的文字的背景色,同时也用了行内块、透明度以及相对定位来实现
第二种方法:vertical-align 的属性就会发现有length 和 % 两个属性

第三种方法:使用css伪类
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>测试</title>
<style>
/* 方法1:*/
body{background: #fff; width: 888px; margin:15px auto;}
.con{position:relative;height:1.875rem;line-height: 1.875rem;margin:0 auto;text-align: center;}
.con i{display:block;height:1px;background:#e1e1e1;position:absolute;top:0.9rem;width:100%;}
.con p{display:inline-block;font-size: 16px;color:#1D2089;background:#ffffff;padding:0 1.875rem;text-align: center;margin:0 auto;position:relative;z-index:2;}
/* 方法2:*/
.order {height:1.875rem;line-height:1.875rem;text-align: center;}
.order .line {display: inline-block;width: 45%;border-top: 1px solid #ccc ;}
.order .txt {color: #1D2089;vertical-align: -4px;font-size: 16px;}
/* 方法3:*/
.wrap {position: absolute;text-align: center;width: 84%;margin: 15px auto;}
.wrap div {line-height: 20px;color: #1D2089;font-size: 16px;}
/*CSS伪类用法*/
.wrap div:after, .wrap div:before {position: absolute;top: 50%;background: #ddd;content: "";height: 1px;width: 45%;}
/*调整背景横线的左右距离*/
.wrap div:before {left: 0;}
.wrap div:after {right: 0;}
</style>
</head>
<body>
<!--1:使用了背景色和透明度,细心的人可能会发现,body设置的背景色刚好是‘工商信息’的文字的背景色,同时也用了行内块、透明度以及相对定位来实现-->
<div class="con">
<i></i>
<p>工商信息</p>
</div>
<!--2:vertical-align 的属性就会发现有length 和 % 两个属性-->
<div class="order">
<span class="line"></span>
<span class="txt">工商信息</span>
<span class="line"></span>
</div>
<!--3:使用css伪类-->
<div class="wrap">
<div>暂无数据</div>
</div>
</body>
</html>
