效果:

html:
<div class="warp">
<a class="welcome">期待您的参与</a>
</div>
css:
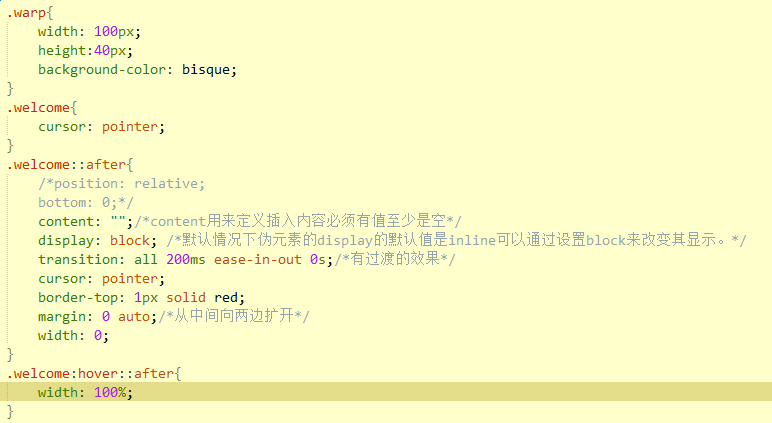
.warp{
width: 100px;
height:40px;
background-color: bisque;
}
.welcome{
cursor: pointer;
}
.welcome::after{
/*position: relative;
bottom: 0;*/
content: "";/*content用来定义插入内容必须有值至少是空*/
display: block; /*默认情况下伪元素的display的默认值是inline可以通过设置block来改变其显示。*/
transition: all 200ms ease-in-out 0s;/*有过渡的效果*/
cursor: pointer;
border-top: 1px solid red;
margin: 0 auto;/*从中间向两边扩开*/
width: 0;
}
.welcome:hover::after{
width: 100%;
}
//为了看的更清楚,所以css截图版