一、收获
1.前端(网页制作)
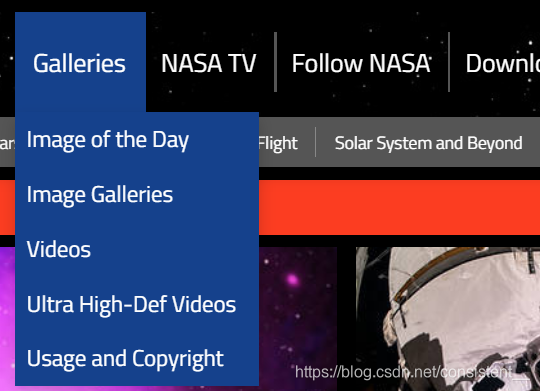
(1)NASA仿站
NASA仿站是我做的第一个较为完整的网页,用了很长时间去完成,也遇到了一些当时觉得很难的难题。
重点问题:
a.下拉菜单
css代码:
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #f1f1f1}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
html代码:
<div class="dropdown">
<button class="dropbtn">下拉菜单</button>
<div class="dropdown-content">
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
</div>
</div>
b.自定义字体
开始以为直接复制原网站的font-family就行,但复制后没有变化,后来学姐让我了解自定义字体才明白。(详细过程点击 自定义字体)
(2)简书
简书是第二个仿站,看起来挺简单的,但的确还有难点和不懂的地方。
重点问题:
a.iconfont小图标
emm…这个也是学姐检查完任务后向我科普的iconfont

这是我自己截得原网站的图,颜色都不对…

用了iconfont后就很正常了。
b.浅显学习到了轮播图
刚开始不会,就用百度查了一下,好不容易才套好,是用动画实现。
代码实现:
在父元素用animation
animation: imgMove 5s ease-in-out infinite;
动画
@keyframes imgMove {
0%{
transform: translateX(0px);
}
100%{
transform: translateX(-625px);
}
}
(3)页面整体问题
a.css和html应该分开
b.应该尝试应用自适应布局
2.ACM
这次的ACM我的参与度不高,开始简单的题我也没有在规定时间去做,因为后来讲的太深奥难懂我才回过头来去做第一周的题,看讲解视频浅显的理解了了背包问题
3.打字
这个寒假每天练习打字30分钟,虽然打字速度依然很慢,但我依旧会每天练习,在typing上练习已经按照科学办法打字,之后就是熟练再熟练。
二、不足
1.ACM
本次ACM我没有认真对待,没有在规定时间完成题目,也没有仔细理解视频中间环节的问题,浪费了一次宝贵的学习机会,虽然我重点在网页制作上,但我之后会利用在家的空余的时间里努力学习关于C语言方面的知识,结合视频继续理解。
2.网页
两个仿站我只做到了外表相似,但其实还有很多不足:字体、布局、图标、动画等等,需要继续学习css知识。
3.打字
速度慢,需要继续练习。
