前言
GitHub page
Github Page 是 Github 提供的一种免费的静态网页托管服务,可以用来托管博客、项目官网等静态网页。支持 Jekyll、Hugo、Hexo 编译静态资源。
hexo 介绍
- hexo 可以理解为是基于node.js制作的一个博客工具。不是我们理解的一个开源博客系统
- hexo 正常来说,不需要部署到我们的服务器上,我们的服务器上保存的,其实是基于在hexo通过markdown编写的文章,然后hexo帮我们生成静态的html页面,然后,将生成的html上传到我们的服务器。简而言之:hexo是个静态页面生成、上传的工具。
git 介绍
- Git是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。
- Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。
准备环境
git version
node -v
npm -v
安装成功会有对应的版本号

安装 Hexo
以上环境准备好了,就可以使用npm开始安装hexo了 。hexo中文文档
在你想要安装Hexo的目录文件中 右击鼠标,点击Git Bash Here

如果怕打错,git 的控制端的粘贴快捷键是 Shift+Insert
npm install -g hexo-cli
安装完Hexo之后,再执行下列命令,Hexo会在当前文件夹中新建所需要的文件。
hexo init Blog
cd Blog
npm install
如果以上命令都没报错的话,运行 hexo s命令,其中 s 是 serve 的缩写。在浏览器中输入 http://localhost:4000回车就可以预览效果了。
hexo s
以下是我本地预览的效果,这是是hexo默认主题。

至此,你的本地博客就已经搭建成功了。接下来就是部署到GitHub page了。
如果上述命令执行成功,在打开http://localhost:4000打不开,出现一直转圈圈,可能是4000端口被占用 解决方案
注册GitHub
首先,需要一个GitHub账号,没有的话先注册一个。
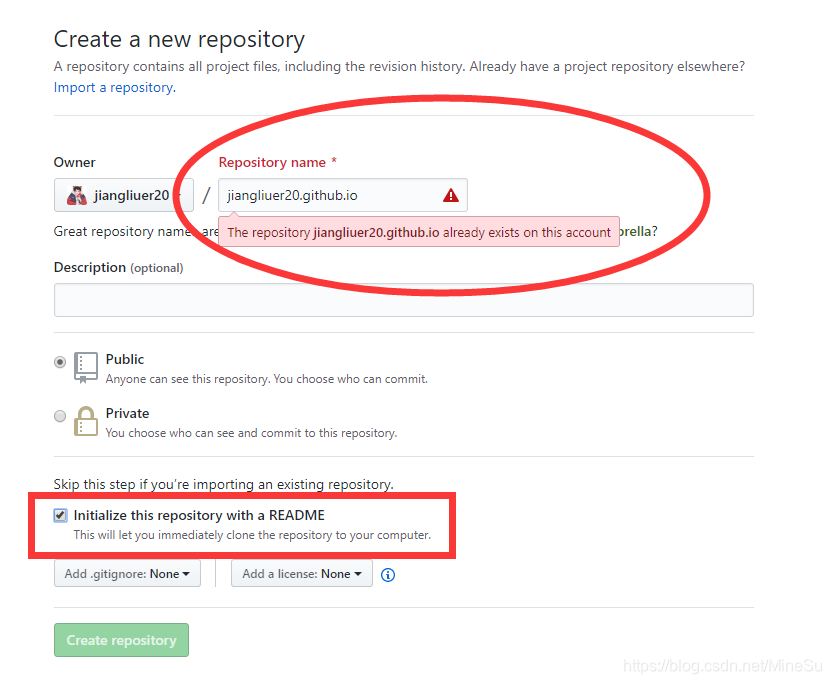
具体注册过程就不赘述了,注册完成后,先 Start project 或new repository创建一个新项目

注意,创建的仓库名为 xxxx.github.io 其中xxx为用户名。
因为我这里演示是已经创建过了,所以会红色报错

创建完成后,就可以在仓库-Settings-Options-GitHub Pages
我下面的图片是绑定域名之后的
未部署hexo的GitHub Pages-Source有一个下拉菜单选项,选择 master branch 点击 Save 保存

这时候打开 http://你的用户名.github.io就可以看到你的网站了。
配置SSH key
要使用 git 工具 首先要配置一下 SSH key ,为部署本地博客到 GitHub 做准备。
如果你以前生成过 SSH key直接使用 cat ~/.ssh/id_rsa.pub 就可以查看本机的SSH key了,或者在目录文件下 C:\Users\用户名.ssh 可以看到id_rsa.pub文件就是SSH key 。
cat ~/.ssh/id_rsa.pub

如果之前没有创建,则执行以下命令全局配置一下本地账户:
git config --global user.name "用户名"
git config --global user.email "邮箱地址"
然后开始生成密钥 SSH key
ssh-keygen -t rsa -C '上面的邮箱'
按照提示完成三次回车,即可生成SSH key。通过 cat ~/.ssh/id_rsa.pub 即可查看文件内容,获取到你的 SSH key
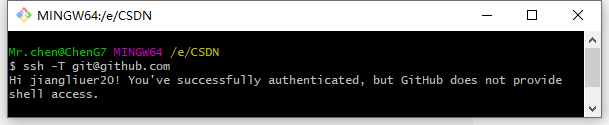
运行一下代码 添加主机到本机SSH可信列表。若返回
Hi xxx! You’ve successfully authenticated, but GitHub does not provide shell access. 内容,则证明添加成功
ssh -T [email protected]

这时候需要登录到 GitHub 上添加刚刚生成的SSH key,

创建一个新的 SSH key, 标题随便,key 就填刚才生成那个,确认创建,就可以了。这样在你的 SSH keys 列表里就会看到你刚刚添加的密钥。

部署 Hexo 到 GitHub
此时,本地的和 GitHub 的配置完成的差不多了,这时候需要将本机于 GitHub
进行连接,并上传本地博客到 GitHub
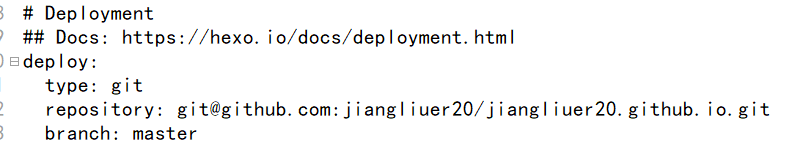
- 这是需要先配置 项目(博客Blog)根目录下的 _config.yml 配置文件参数,在文件末尾,

deploy:
type: git
repository: [email protected]:xxxxx/xxxxx.github.io.git
branch: master
xxxxx为你的用户名,,修改成这样的配置就可以了。
2. 安装一个部署插件 hexo-deployer-git。
npm install hexo-deployer-git --save
最后执行以下命令就可以部署上传啦,以下 g 是 generate 缩写,d 是 deploy 缩写:
hexo g -d
这时候,就可以在浏览器访问网址: https://你的用户名.github.io 就会看到你的Hexo部署的博客了。
