一、 说明
在QT的QML文件中,因考虑到各个设备的具体限制,icon的显示形式,建议用字符来替代。这里说明通过fontello的字体,来替代相关的icon。
二、 选取fontello中的字体
选取字体,并下载
网址:http://www.fontello.com/
( 这里查找并三行和空心左箭头,详见,查看字体编码部分)
选取字体,并下载

点击下载文件
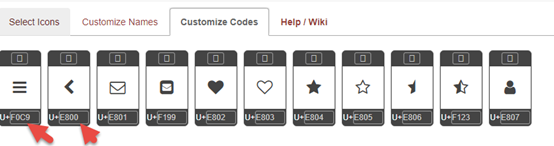
三、 查看字体编码

注意最左边的编码,一个是F0C9,另一个是E800
四、 将字体文件放入QT Quick项目
此项目,在QT creator中,创建新项目,Application=>Qt Quick Application - Stack
-
在项目根目录下,建立文件夹fonts,将下载解压缩后得到的文件fontello.ttf,放入到文件夹中。
-
将文件加入项目
在项目中,右键点击加入新的文件

-
加入文件

点击打开即可 -
项目目录如下
可看到增加的字体文件

五、 修改原文件,将字体显示
5. ToolButton {
6. id: toolButton
7. // 字体文件加载
8. FontLoader {id:fontello;source:"fonts/fontello.ttf"}
9. // 设定字体的family
10. font.family: "fontello"
11.
12. font.pixelSize: Qt.application.font.pixelSize * 1.6
13.
14. // 显示字体
15. // 详见 三 查看字体编码, 选择字体的编码
16. text: stackView.depth > 1 ? "\uE800":"\uF0C9"
17.
18. onClicked: {
19. if (stackView.depth > 1) {
20. stackView.pop()
21. } else {
22. drawer.open()
23. }
24. }
25. }
六、 显示效果

参见课程:《QT QML跨平台移动APP编程》
