Vue 项目结构介绍
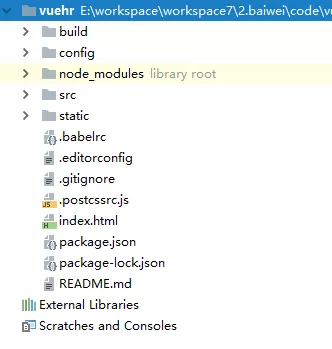
Vue 项目创建完成后,使用 Web Storm 打开项目,项目目录如下:
-
build 文件夹,用来存放项目构建脚本
-
config 中存放项目的一些基本配置信息,最常用的就是端口转发
-
node_modules 这个目录存放的是项目的所有依赖,即 npm install 命令下载下来的文件
-
src 这个目录下存放项目的源码,即开发者写的代码放在这里
-
static 用来存放静态资源
扫描二维码关注公众号,回复: 9421277 查看本文章
-
index.html 则是项目的首页,入口页,也是整个项目唯一的HTML页面
-
package.json 中定义了项目的所有依赖,包括开发时依赖和发布时依赖
对于开发者来说,以后 99.99% 的工作都是在 src 中完成的,src 中的文件目录如下:
-
assets 目录用来存放资产文件
-
components 目录用来存放组件(一些可复用,非独立的页面),当然开发者也可以在 components 中直接创建完整页面。
-
推荐在 components 中存放组件,另外单独新建一个 page 文件夹,专门用来放完整页面。
-
router 目录中,存放了路由的js文件
-
App.vue 是一个Vue组件,也是项目的第一个Vue组件
-
main.js相当于Java中的main方法,是整个项目的入口js
main.js 内容如下:
-
在main.js 中,首先导入 Vue 对象
-
导入 App.vue ,并且命名为 App
-
导入router,注意,由于router目录下路由默认文件名为 index.js ,因此可以省略
-
所有东西都导入成功后,创建一个Vue对象,设置要被Vue处理的节点是 '#app','#app' 指提前在index.html 文件中定义的一个div
-
将 router 设置到 vue 对象中,这里是一个简化的写法,完整的写法是 router:router,如果 key/value 一模一样,则可以简写。
-
声明一个组件 App,App 这个组件在一开始已经导入到项目中了,但是直接导入的组件无法直接使用,必须要声明。
-
template 中定义了页面模板,即将 App 组件中的内容渲染到 '#app' 这个div 中。
因此,可以猜测,项目启动成功后,看到的页面效果定义在 App.vue 中
-
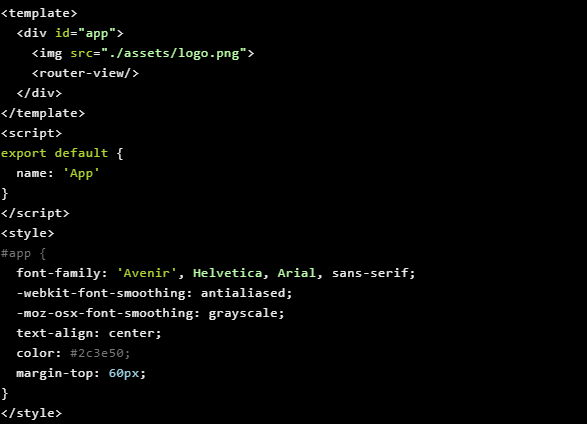
App.vue 是一个vue组件,这个组件中包含三部分内容:1.页面模板(template);2.页面脚本(script);3.页面样式(style)
-
页面模板中,定义了页面的 HTML 元素,这里定义了两个,一个是一张图片,另一个则是一个 router-view
-
页面脚本主要用来实现当前页面数据初始化、事件处理等等操作
-
页面样式就是针对 template 中 HTML 元素的页面美化操作
需要额外解释的是,router-view,这个指展示路由页面的位置,可以简单理解为一个占位符,这个占位符展示的内容将根据当前具体的 URL 地址来定。具体展示的内容,要参考路由表,即 router/index.js 文件,该文件如下:
-
这个文件中,首先导入了Vue对象、Router对象以及 HelloWorld 组件,
-
创建一个Router对象,并定义路由表
-
这里定义的路由表,path为
/,对应的组件为 HelloWorld,即浏览器地址为/时,在router-view位置显示 HelloWorld 组件
Vue 项目创建完成后,使用 Web Storm 打开项目,项目目录如下:
-
build 文件夹,用来存放项目构建脚本
-
config 中存放项目的一些基本配置信息,最常用的就是端口转发
-
node_modules 这个目录存放的是项目的所有依赖,即 npm install 命令下载下来的文件
-
src 这个目录下存放项目的源码,即开发者写的代码放在这里
-
static 用来存放静态资源
-
index.html 则是项目的首页,入口页,也是整个项目唯一的HTML页面
-
package.json 中定义了项目的所有依赖,包括开发时依赖和发布时依赖
对于开发者来说,以后 99.99% 的工作都是在 src 中完成的,src 中的文件目录如下:
-
assets 目录用来存放资产文件
-
components 目录用来存放组件(一些可复用,非独立的页面),当然开发者也可以在 components 中直接创建完整页面。
-
推荐在 components 中存放组件,另外单独新建一个 page 文件夹,专门用来放完整页面。
-
router 目录中,存放了路由的js文件
-
App.vue 是一个Vue组件,也是项目的第一个Vue组件
-
main.js相当于Java中的main方法,是整个项目的入口js
main.js 内容如下:
-
在main.js 中,首先导入 Vue 对象
-
导入 App.vue ,并且命名为 App
-
导入router,注意,由于router目录下路由默认文件名为 index.js ,因此可以省略
-
所有东西都导入成功后,创建一个Vue对象,设置要被Vue处理的节点是 '#app','#app' 指提前在index.html 文件中定义的一个div
-
将 router 设置到 vue 对象中,这里是一个简化的写法,完整的写法是 router:router,如果 key/value 一模一样,则可以简写。
-
声明一个组件 App,App 这个组件在一开始已经导入到项目中了,但是直接导入的组件无法直接使用,必须要声明。
-
template 中定义了页面模板,即将 App 组件中的内容渲染到 '#app' 这个div 中。
因此,可以猜测,项目启动成功后,看到的页面效果定义在 App.vue 中
-
App.vue 是一个vue组件,这个组件中包含三部分内容:1.页面模板(template);2.页面脚本(script);3.页面样式(style)
-
页面模板中,定义了页面的 HTML 元素,这里定义了两个,一个是一张图片,另一个则是一个 router-view
-
页面脚本主要用来实现当前页面数据初始化、事件处理等等操作
-
页面样式就是针对 template 中 HTML 元素的页面美化操作
需要额外解释的是,router-view,这个指展示路由页面的位置,可以简单理解为一个占位符,这个占位符展示的内容将根据当前具体的 URL 地址来定。具体展示的内容,要参考路由表,即 router/index.js 文件,该文件如下:
-
这个文件中,首先导入了Vue对象、Router对象以及 HelloWorld 组件,
-
创建一个Router对象,并定义路由表
-
这里定义的路由表,path为
/,对应的组件为 HelloWorld,即浏览器地址为/时,在router-view位置显示 HelloWorld 组件