最外层文件:
README.md ————> 说明文件
package.json ————>依赖文件存储地
package-lock.json ————>依赖的版本
LICENSE ————>开源协议说明
index.heml ————>项目首页的默认文件(深入)
postcssrc.js ————>postcss的配置项。
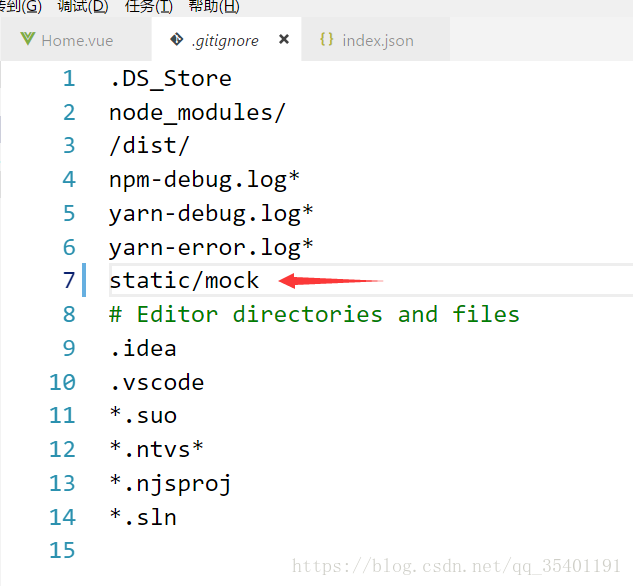
gitignore ————>git 配置项 (把不想上传的文件配置在里面,不会被提交)
我添加了我不想提交的文件
eslintrc.js ————> 配置代码规范
eslintignore ————> 配置不需要代码规范的文件
editorconfig————>帮助配置了编辑器的语法,自动化的代码格式化(如tab缩进)
babelrc————>语法解析器(版本兼容)
static文件:静态资源存放点(静态图片等)
node_modules :第三方资源依赖包
SRC:整个项目的源代码
mian.js :项目入口文件
app.vue :项目最原始的根组件
项目路由存放在 router 文件下的 index.js 中
components文件: 里面放的是项目的小组件
assets 文件 存放项目用到的图片。
config目录:项目的配置文件
index.js :基础配置信息
dev.env.js:开发环境配置信息
prod.env.js:线上环境配置信息
build 文件 :放置webpack打包的配置文件 (自动构建,一般不需要修改)
base:基础配置
dev:开发配置
prod:线上环境配置
未完待续。。。。。。