这里说一下常用的CSS扩展选择器。
选择所有元素
* 选择器选择所有元素。
* 选择器也可以选择另一个元素内的所有元素。
使用格式:
* 选择器名称 {
属性名1:属性值1;
属性名2:属性值2;
...
}
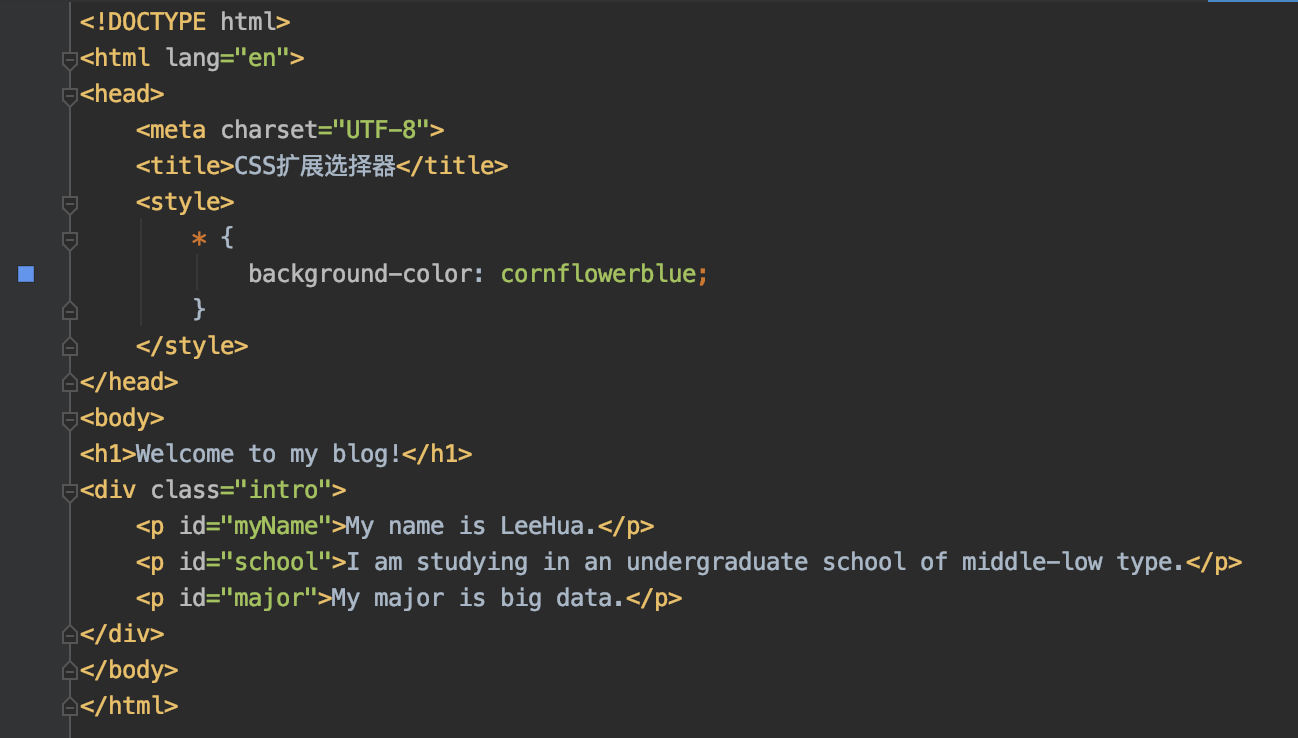
举例:
选择所有元素,并设置其背景色。

Google浏览器中打开,查看效果:
扫描二维码关注公众号,回复:
9410349 查看本文章



并集选择器
element,element 几个元素具有相同的样式,用逗号分隔每个元素的名称。
使用格式:
element1,element2 {
属性名1:属性值1;
属性名2:属性值2;
...
}
举例:
选择所有<p>元素和l<h1>元素。

Google浏览器中打开,查看效果:

子选择器
element element选择器用于选择元素内部的元素。
使用格式:
element1 element2 {
属性名1:属性值1;
属性名2:属性值2;
...
}
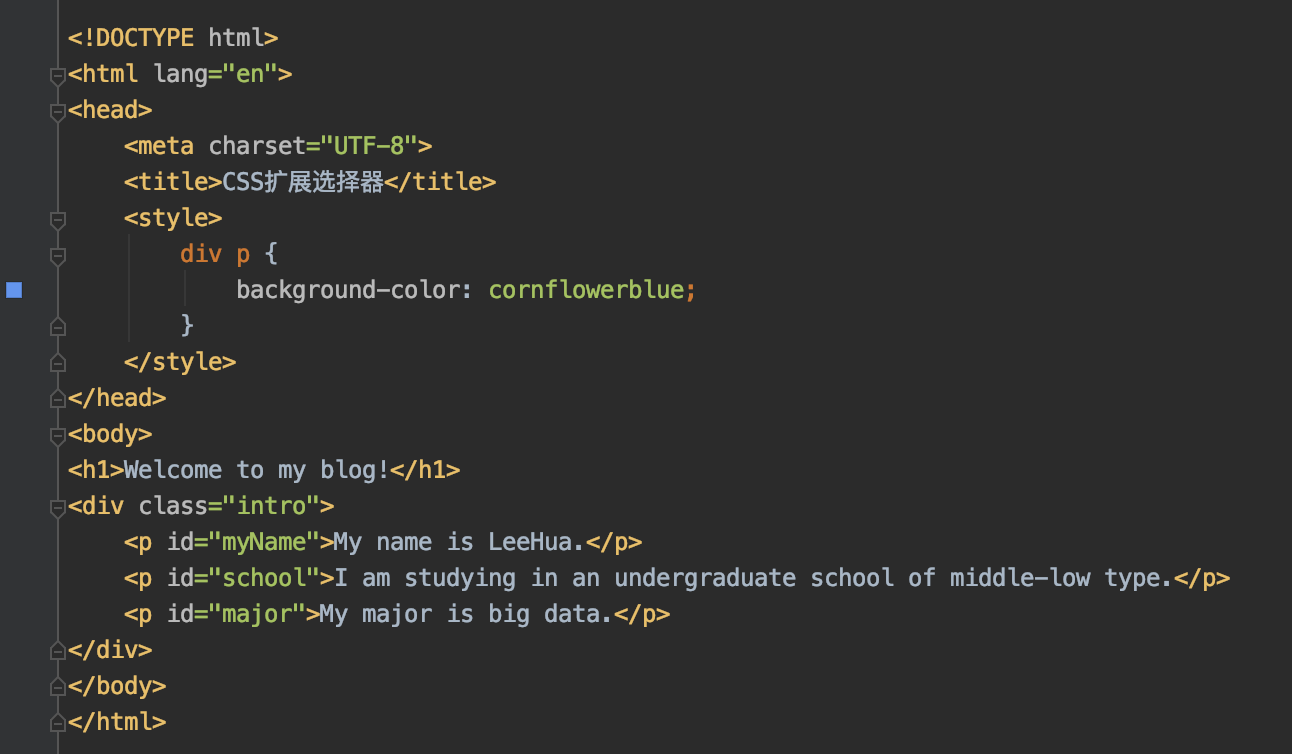
举例:
选择<div>元素内的所有<p>元素。

Google浏览器中打开,查看效果:

父选择器
element>element 选择器用于选择特定父元素。
注意: 元素没有被选中是不能直接指定父级的子元素。
使用格式:
element1>element2 {
属性名1:属性值1;
属性名2:属性值2;
...
}
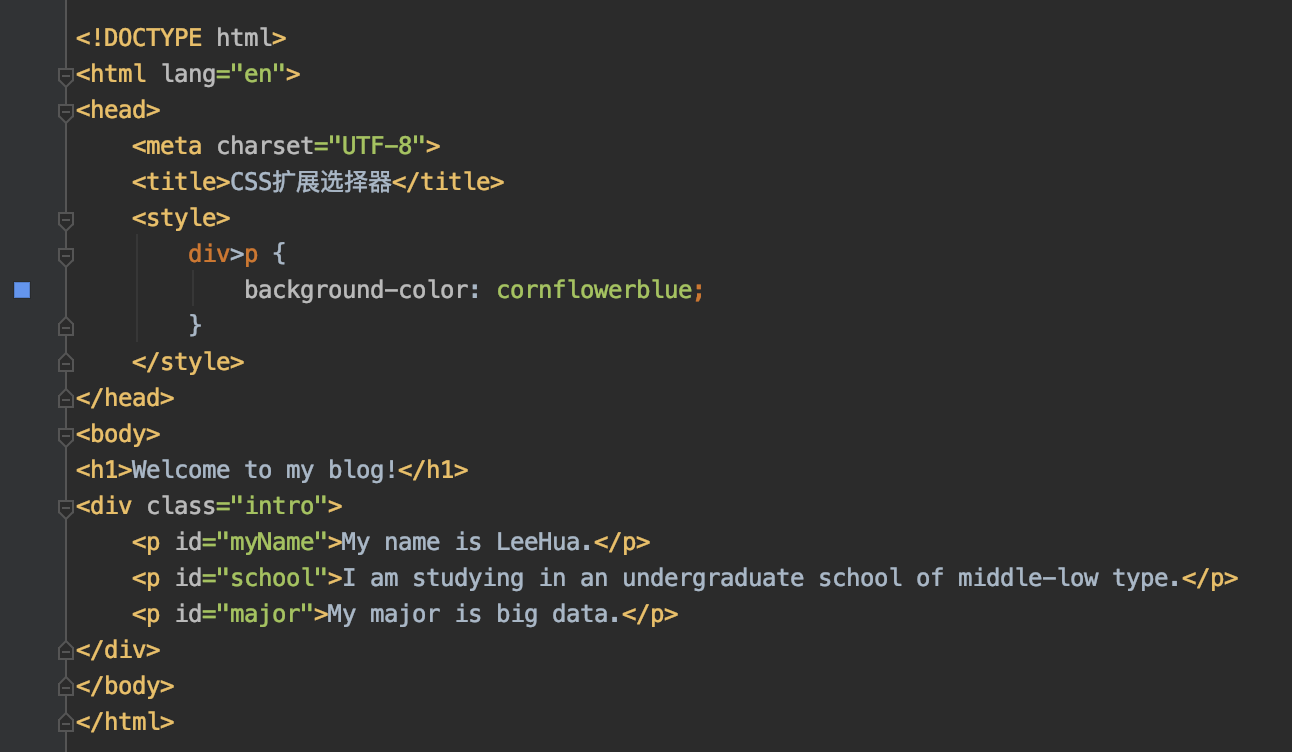
举例:
选择所有父级是 <div> 元素的 <p> 元素。

Google浏览器中打开,查看效果:

属性选择器
[attribute=value] 选择器用于选择指定了属性和值的元素。
使用格式:
元素名称[属性名="属性值"] {
属性名1:属性值1;
属性名2:属性值2;
...
}
举例:
选择所有使用target="_blank"的a元素。

Google浏览器中打开,查看效果:

伪类选择器
这里用 :link 选择器为例
:link向未访问的链接添加特殊的样式。
注意: :link 选择器对已经访问的链接没有样式。
提示: 使用 :visited 选择器设置访问过的页面链接的样式,:hover选择器当有鼠标悬停在其上的链接样式,:active 选择器设置当你点击链接时的样式。
使用格式:
元素:状态 {
属性名1:属性值1;
属性名2:属性值2;
...
}
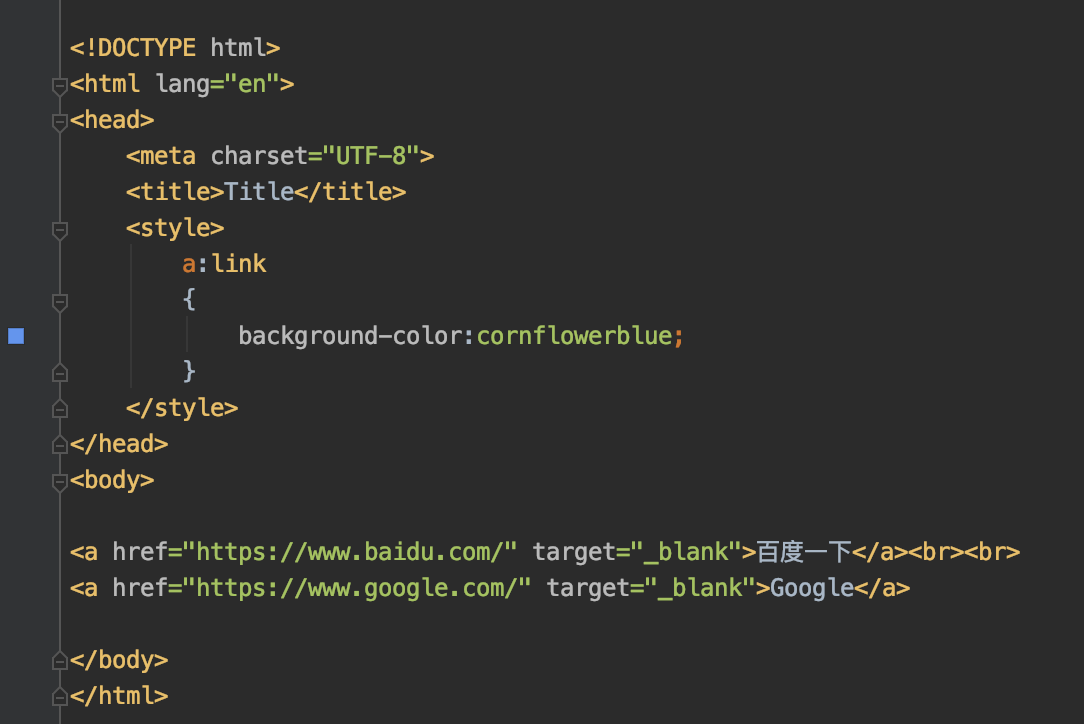
举例:
选择未访问链接样式。

Google浏览器中打开,查看效果: