nginx-1.7.11.3-Gryphon下载
链接:https://pan.baidu.com/s/1EANAajsoGQcvjfphAuOoRQ
提取码:lhwb
nginx.conf
链接:https://pan.baidu.com/s/1IX26h92tUHD4XV5T4qygDw
提取码:c0z4
复制这段内容后打开百度网盘手机App,操作更方便哦
ffmpeg
链接:https://pan.baidu.com/s/1oh_36qFxnLW5Kmdf8F5eTQ
提取码:rsdn
复制这段内容后打开百度网盘手机App,操作更方便哦
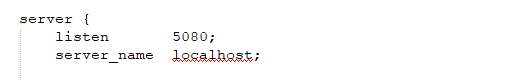
解压nginx-1.7.11.3-Gryphon,把下载的nginx.conf,复制到nginx-1.7.11.3-Gryphon下的conf中,记得端口号是5080


2.ffmpeg环境搭建


查看是否安装成功

3.转码推流
因MP4需要全部加载完才能播放,所以这里采用m3u8格式
首先保证,nginx已经启动完成,启动完成可以通过这样测试

转码命令:
ffmpeg -i "rtsp://admin:[email protected]:554/Streaming/Channels/101?transportmode=unicast" -c copy -f hls -hls_time 5 -hls_list_size 6 -hls_wrap 5 d:\project\direct\40\camera.m3u8

成功后,对应的这个目录会有文件生成

4.前端代码
前端需要解决浏览器兼容问题,下面的代码是谷歌版本,ie需要使用flash,需要前端做对应的浏览器识别代码
-
<!DOCTYPE html>
-
<html lang="zh-CN">
-
<head>
-
<meta charset="UTF-8">
-
<title>java交流群 828638052 前端播放m3u8格式视频
</title>
-
<link href="https://vjs.zencdn.net/7.4.1/video-js.css" rel="stylesheet">
-
<script src='https://vjs.zencdn.net/7.4.1/video.js'>
</script>
-
<script src="https://cdnjs.cloudflare.com/ajax/libs/videojs-contrib-hls/5.15.0/videojs-contrib-hls.min.js" type="text/javascript">
</script>
-
<!-- videojs-contrib-hls 用于在电脑端播放 如果只需手机播放可以不引入 -->
-
</head>
-
<body>
-
<style>
-
.video-js
.vjs-tech {
position: relative
!important;}
-
</style>
-
<div>
-
<video id="myVideo" muted class="video-js vjs-default-skin vjs-big-play-centered" controls preload="auto" data-setup='{}' style='width: 100%;height: auto'>
-
<source id="source" src="http://192.168.7.55:5080/images/camera.m3u8" type="application/x-mpegURL">
</source>
-
</video>
-
</div>
-
<div class="qiehuan" style="width:100px;height: 100px;background: red;margin:0 auto;line-height: 100px;color:#fff;text-align: center">切换视频
</div>
-
</body>
-
-
<script>
-
// videojs 简单使用
-
var myVideo = videojs(
'myVideo', {
-
bigPlayButton:
true,
-
textTrackDisplay:
false,
-
posterImage:
false,
-
errorDisplay:
false,
-
})
-
myVideo.play()
-
var changeVideo =
function (vdoSrc) {
-
if (
/\.m3u8$/.test(vdoSrc)) {
//判断视频源是否是m3u8的格式
-
myVideo.src({
-
src: vdoSrc,
-
type:
'application/x-mpegURL'
//在重新添加视频源的时候需要给新的type的值
-
})
-
}
else {
-
myVideo.src(vdoSrc)
-
}
-
myVideo.load();
-
myVideo.play();
-
}
-
var src =
'http://192.168.7.55:5080/images/camera.m3u8';
-
document.querySelector(
'.qiehuan').addEventListener(
'click',
function () {
-
changeVideo(src);
-
})
-
</script>
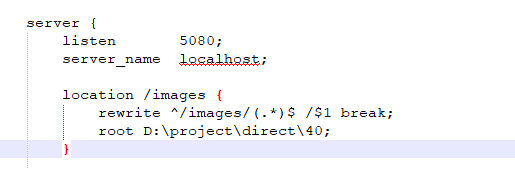
注意:http://192.168.7.55:5080/images/camera.m3u8 这个地址是nginx对应服务器
images 是反向代理,映射到本地D:\project\direct\40,不然会有跨域的问题,导致视频无法正常播放
nginx.conf里面的配置,这里就不过多的阐述勒。详细配置找度娘

转载自:https://blog.csdn.net/qq_16855077/article/details/89839708
