1 jQuery拷贝对象

浅拷贝

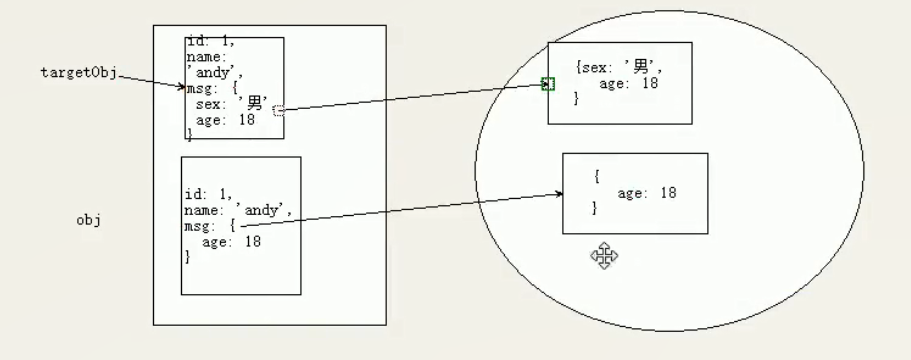
深拷贝

<script>
$(function() {
//1.情况1
// var targetObj = {};
// var obj = {
// id: 1,
// name: "andy"
// };
// $.extend(targetObj, obj); //将obj拷贝给targetObj
//2. 情况2
// var targetObj = {
// id: 0
// };
// var obj = {
// id: 1,
// name: "andy"
// };
// $.extend(targetObj, obj); //会将原先targetObj的内容覆盖掉
//3.情况3
var targetObj = {
id: 0,
msg: {
sex: "girl"
}
};
var obj = {
id: 1,
name: "andy",
msg: {
age: 18
}
};
//(1)浅拷贝 将原来对象里复杂数据类型的地址拷贝给目标对象,里面属性被完全覆盖
// $.extend(targetObj, obj); //obj里的数据稍微复杂点,还是会将原先targetObj的内容覆盖掉. targetObj中的msg就没有sex了,只有age了
// targetObj.msg.age = 20; //修改targetObj,此时obj的内容也被修改了
// console.log(targetObj);
// console.log(obj);
//(2)深拷贝 把里面数据完全复制一份给目标对象,里面如果有不冲突的属性会合并到一起
$.extend(true, targetObj, obj); //obj里的数据稍微复杂点,还是会将原先targetObj的内容覆盖掉. targetObj中的msg既有sex了,也有age
targetObj.msg.age = 20; //修改targetObj,此时obj的内容不会被修改
console.log(targetObj);
console.log(obj);
})
</script>2 多库共存
