使用jQuery.ajax()进行表单提交时,需要传递参数,最直接的方法便是使用Form的serializa()将表单序列化,前提只是将Form表单中的name属性与数据库的字段名保持一致便可;但如果遇到再次往其中增加参数的状况呢,我们该如何处理?
代码部分
$.post(url,$.param({is_result:$agree})+'&'+jQuery('#examine_quali').serialize(),function(result){
console.log(result);
//跳转已提交
layer.msg(result.info,function(){
if(result.code==0)
{
layer.close();
}else{
//跳转已提交
// window.location.href = href;
// window.event.returnValue = false;
}
})
});
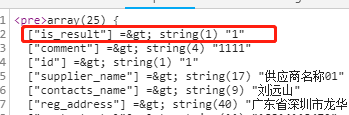
显示结果