测试题目:使用 D3 绘制一个折柱混合图,示例数据如下:
data = [
["时间", "销售额", "增长率(%)"],
["一月", 27506, 20.8],
["二月", 24399, 5.4],
["三月", 23120, 22],
["四月", 22053, 0.4],
["五月", 21221, 3.1],
["六月", 22848, 8.6],
["七月", 20178, 28.7],
["八月", 16927, 5.5],
扫描二维码关注公众号,回复:
9386370 查看本文章


["九月", 19808, 13.5],
["十月", 22450, 3.7]
];
绘制要求:
(1) 需要建立完整的坐标系及网格线;
(2) 第二列为柱图数据,第三列为折线图数据;
(3) 将柱图数值文本标识在柱形上方。
HTML代码:
1 <html> 2 <head> 3 4 <title> 柱形折线图</title> 5 <style> 6 7 8 .axis path, 9 .axis line{ 10 fill:none; 11 stroke:black; 12 shape-rendering:crispEdges; 13 } 14 .axis text { 15 font-family:sans-serif; 16 font-size :11px; 17 } 18 .MyRect{ 19 fill : steelblue; 20 } 21 .MyText{ 22 fill :black; 23 text-anchor:middle; 24 } 25 .MyPath{ 26 fill:none; 27 stroke:red; 28 stroke-width:1px; 29 } 30 </style> 31 32 </head> 33 <body> 34 35 <script src="https://d3js.org/d3.v3.min.js" charset="utf-8"></script> 36 <script src="index.js"></script> 37 </body> 38 </html>
JavaScript代码:
1 //定义画布 2 3 var width = 500; 4 var height= 500; 5 6 7 var svg=d3.select("body") 8 .append("svg") 9 .attr("width",500) 10 .attr("height",500); 11 12 var padding={top:20,bottom :20,right:20,left:25}; 13 var rectStep=40; 14 var rectWidth=35; 15 16 17 //比例尺 18 //数据 19 //定义比例尺 20 var xScale =d3.scale.ordinal() 21 .domain(["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月"]) 22 .rangeRoundBands([0,400]); 23 24 var y1Scale =d3.scale.linear() 25 .domain([28000,16000]) 26 .range([0,300]); 27 28 var y2Scale =d3.scale.linear() 29 .domain([35,0]) 30 .range([0,300]); 31 32 33 //坐标轴 34 35 //定义坐标轴,其中使用了线性比例尺linear 36 37 var xAxis=d3.svg.axis() 38 .scale(xScale) 39 .orient("bottom"); 40 //追加到画布上 41 var gxAxis=svg.append("g") 42 .attr ("class","axis") 43 .attr("transform","translate(50,400)") 44 .call(xAxis); 45 46 var y1Axis=d3.svg.axis() 47 .scale(y1Scale) 48 .orient("left"); 49 50 51 var y2Axis=d3.svg.axis() 52 .scale(y2Scale) 53 .orient("right"); 54 55 var gy1Axis=svg.append("g") 56 .attr ("class","axis") 57 .attr("transform","translate(50,100)") 58 .call(y1Axis); 59 60 var gy2Axis=svg.append("g") 61 .attr ("class","axis") 62 .attr("transform","translate(450,100)") 63 .call(y2Axis); 64 65 //柱形图 66 67 var dataset=[27506,24399,23120,22053,21221,22848,20178,16927,19808,22450]; 68 69 y1Scale.domain([16000,28000]); 70 71 var rects=svg.selectAll("rect") 72 .data(dataset) 73 .enter() 74 .append("rect") 75 .attr("fill","steelblue") 76 .attr("transform","translate(30,50)") 77 .attr("x",function(d,i){ 78 return padding.left+i*rectStep; 79 }) 80 .attr("y",function(d){ 81 return height- 150-y1Scale(d); 82 //return padding.left+rectStep 83 }) 84 .attr("width",rectWidth) 85 .attr("height",function(d){ 86 return y1Scale(d); 87 }); 88 89 svg.append("g") 90 .call(y1Axis) 91 .append("text") 92 .text("销售额") 93 .attr("transform","translate(60,50)")//text放置的位置 94 .attr("text-anchor","end")//字体尾部对齐 95 .attr("dy",40);//沿y轴平移一个字体的大小 96 97 98 svg.append("g") 99 .call(y1Axis) 100 .append("text") 101 .text("增长率(%)") 102 .attr("transform","translate(500,50)")//text放置的位置 103 .attr("text-anchor","end")//字体尾部对齐 104 .attr("dy",40);//沿y轴平移一个字体的大小 105 106 svg.append("g") 107 .call(y1Axis) 108 .append("text") 109 .text("时间") 110 .attr("transform","translate(480,380)")//text放置的位置 111 .attr("text-anchor","end")//字体尾部对齐 112 .attr("dy",40);//沿y轴平移一个字体的大小 113 114 // 线段生成器 115 var lines=[{x:20,y:20.8},{x:60,y:5.4},{x:100,y:22}, 116 {x:140,y:0.4},{x:180,y:3.1},{x:220,y:8.6}, 117 {x:260,y:28.7},{x:300,y:5.5},{x:340,y:13.5}, 118 {x:380,y:3.7}]; 119 120 121 var line = d3.svg.line() 122 .x(function(d){return d.x;}) 123 .y(function(d){return y2Scale(d.y)-200;}); 124 var d = line(lines); 125 svg.append("path") 126 .attr("d",line(lines)) 127 .attr ("class","MyPath") 128 .attr("stroke","black") 129 .attr("stroke-width","2px") 130 .attr("fill","none") 131 .attr("transform","translate(50,300)"); 132 133 var texts =svg.selectAll(".MyText") 134 .data(dataset) 135 .enter() 136 .append("text") 137 .attr("class","MyText") 138 .attr("font-size","10") 139 .attr("transform","translate(30,50)") 140 .attr("x",function(d,i){ 141 return padding.left+i*rectStep; 142 }) 143 .attr("y",function(d){ 144 return height-150-y1Scale(d); 145 }) 146 .attr("dx",rectWidth/2) 147 .attr("dy",20+function(d){ 148 return 15; 149 }) 150 .text(function(d){ 151 return d; 152 });
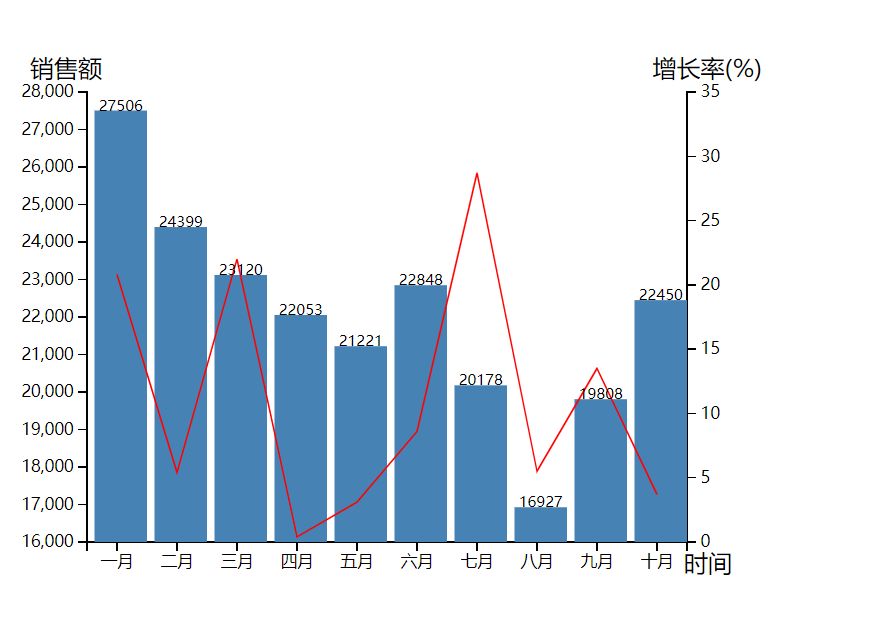
结果见下图: