最近,项目中遇到这样的问题。

要给这个tab的底部蓝线左右加上圆角。

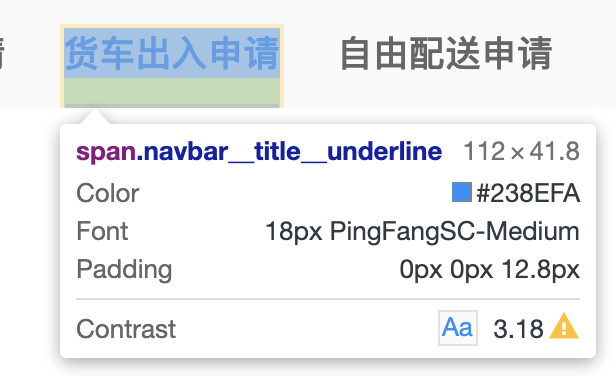
然而,这个元素确实如上图所示,只是active的时候加了个underline的类,蓝线并没有单独的html。
若给这个span加上border-bottom-left-radius和border-bottom-right-radius也只能给蓝线的下半部分加上圆角。
然后,我突然想到了CSS3的border-image属性,也许可以解决这个问题。
然后,我查阅了相关资料,解决了上面的问题。代码为:
.register-search .navbar__title__underline { padding-bottom: 0.8rem; border: 0.125rem solid transparent; -webkit-border-image:url(../images/[email protected]) 0 0 6 0; /* Safari 5 */ -o-border-image:url(../images/[email protected]) 0 0 6 0; /* Opera */ border-image:url(../images/[email protected]) 0 0 6 0; }
这段代码的要点为:
1.设置border的宽度,并且设置为透明。
2.让设计师切出设计图的蓝线,然后用border-image引用,调好上右下左的切割位置即可。