css border-image
基本原理
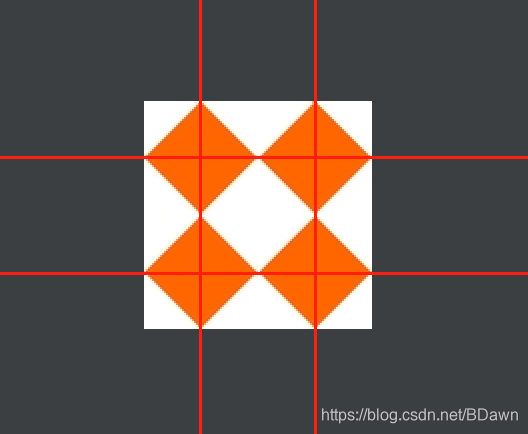
将给出的图片分割为九宫格,将九宫格四个角位置的部分放置在元素四个角上,
然后将上下左右四个部分放置在元素四个边上再根据参数进行拉伸或者平铺

示例
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.bd{
width: 310px;
height: 310px;
border: 29px solid;
margin: 300px;
/*
25%: 边框图片宽度为图片的25%
stretch: 表示将四个边的边框背景图片拉伸
*/
border-image: url("./img-border-3.png") 25% stretch;
}
</style>
</head>
<body>
<div class="bd">这里有一个不错的边框</div>
</body>
</html>
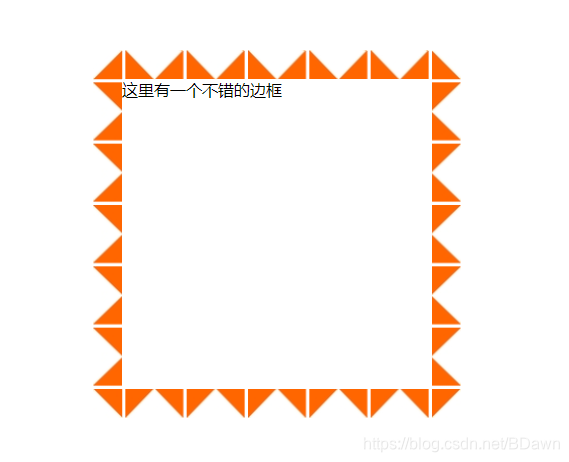
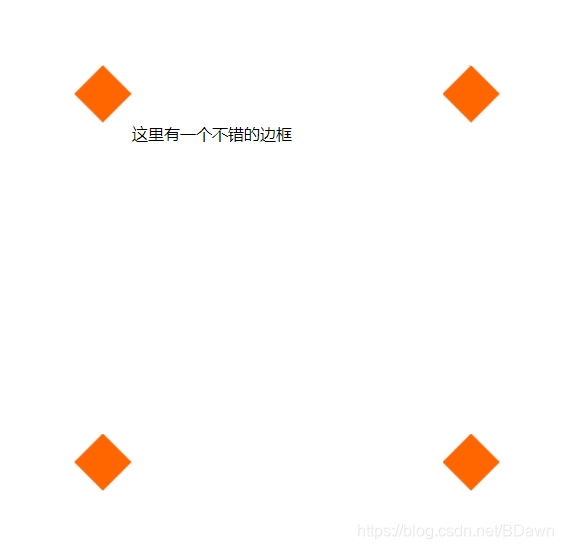
示例效果

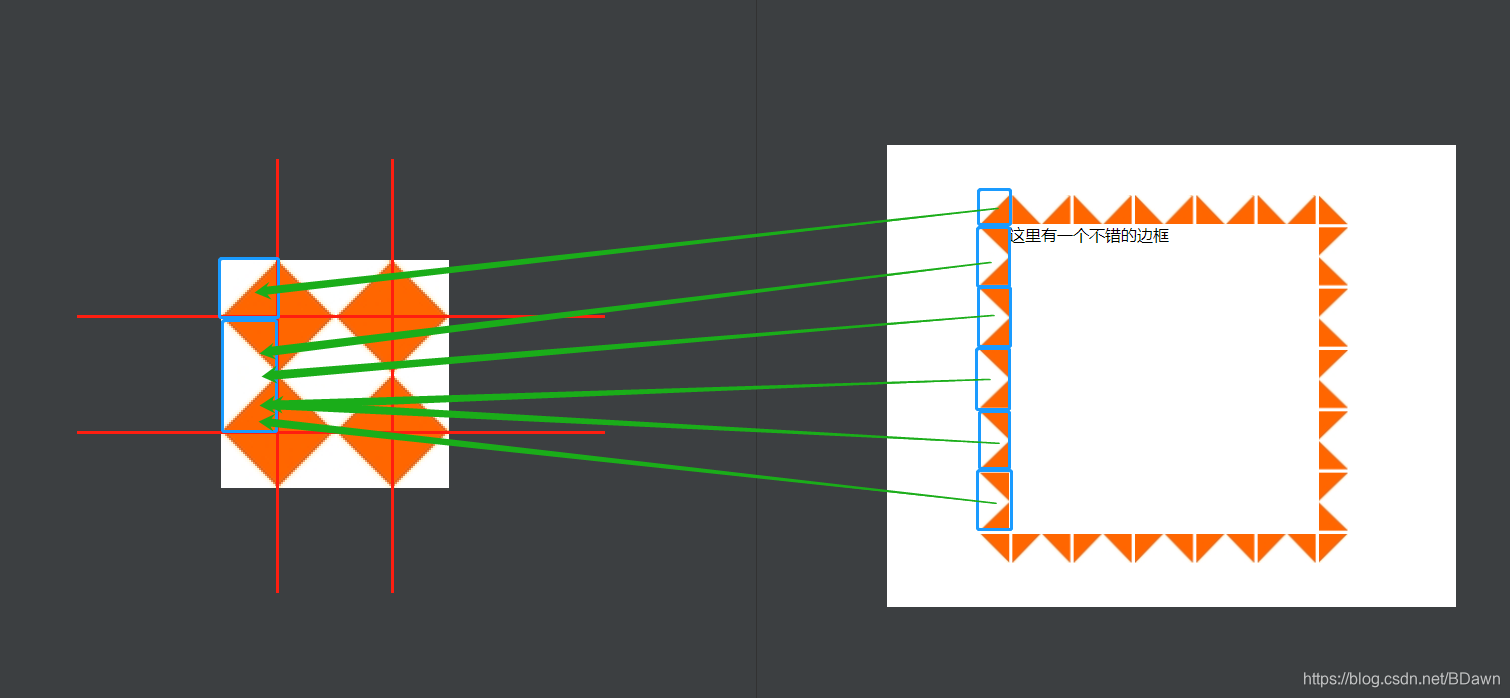
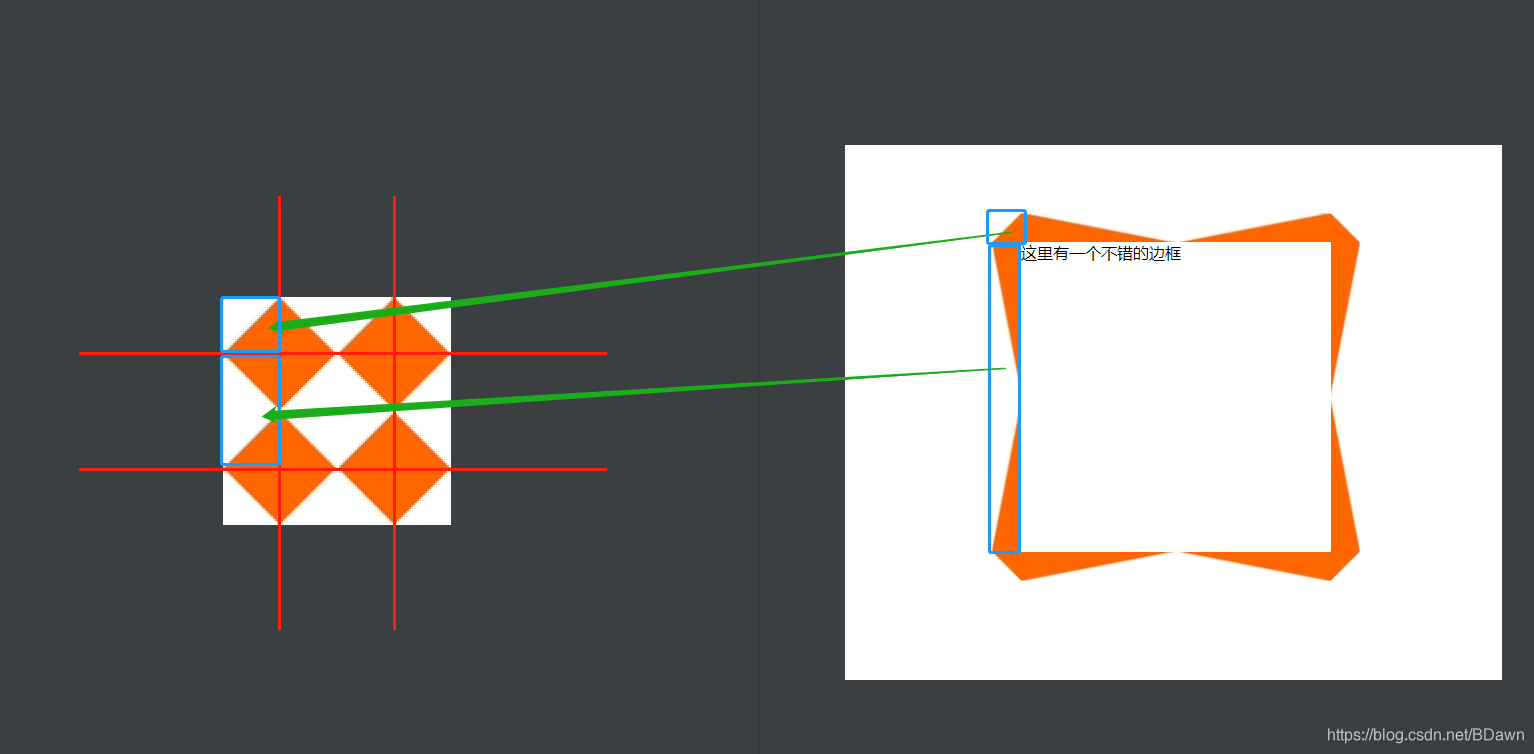
分析

示例拓展
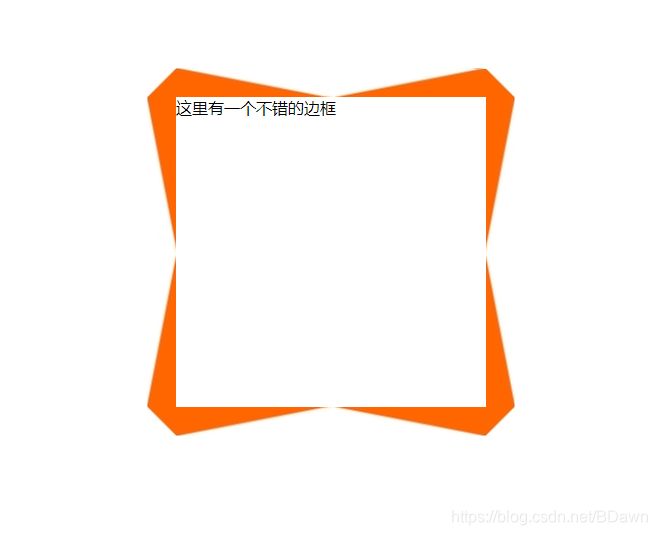
修改边框宽度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.bd{
width: 310px;
height: 310px;
border: 29px solid;
margin: 300px;
/*
50%: 边框图片宽度为图片的50%
stretch: 表示将四个边的边框背景图片拉伸
上下宽度已经占了图片的100%,所以四个边的边框部分为空白
*/
border-image: url("./img-border-3.png") 50% stretch;
}
</style>
</head>
<body>
<div class="bd">这里有一个不错的边框</div>
</body>
</html>

修改为平铺
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.bd{
width: 310px;
height: 310px;
border: 29px solid;
margin: 300px;
/*
25%: 边框图片宽度为图片的25%
space: 表示将四个边的边框图片平铺,不足的空间平均分布为空隙
*/
border-image: url("./img-border-3.png") 25% space;
}
</style>
</head>
<body>
<div class="bd">这里有一个不错的边框</div>
</body>
</html>