CSS 自定义滚动条样式。
给一个div内容快添加滚动条的自定义样式。
(一)HTML结构(overflow-y:scroll)
<div id="sidebar" style="overflow-y:scroll;">
<ul class="sidebar-menu" id="nav-accordion">
${htmls }
</ul>
</div>(二)CSS样式
/*滚动条样式*/
#sidebar::-webkit-scrollbar{
width: 9px;
height: 16px;
background-color: #f5f5f5;
}
/*定义滚动条的轨道,内阴影及圆角*/
#sidebar::-webkit-scrollbar-track{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
border-radius: 20px;
background-color: #f1f2f7;
}
/*定义滑块,内阴影及圆角*/
#sidebar::-webkit-scrollbar-thumb{
height: 20px;
border-radius: 20px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: #2a3542;
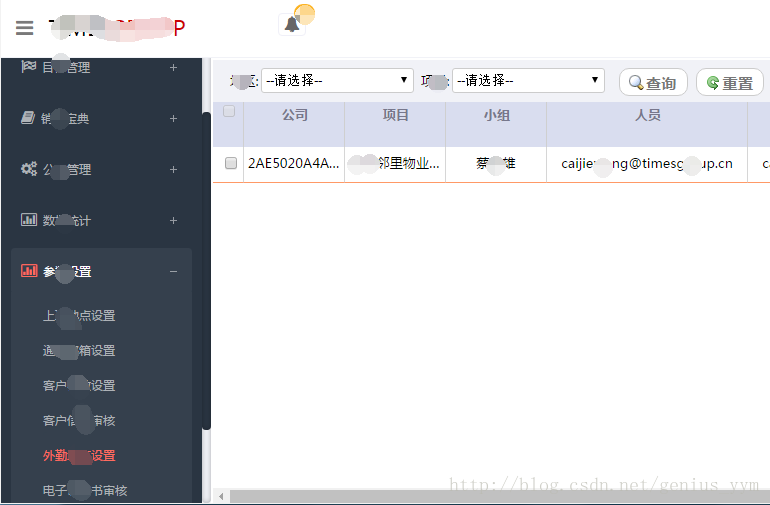
}(三)效果如图
(四)知识拓展
::-webkit-scrollbar 滚动条整体部分
::-webkit-scrollbar-thumb 滚动条里面的小方块,能上下左右移动(取决于是垂直滚动条还是水平滚动条)
::-webkit-scrollbar-track 滚动条的轨道(里面装有thumb)
::-webkit-scrollbar-button 滚动条轨道两端的按钮,允许通过点击微调小方块的位置
::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)
::-webkit-scrollbar-corner 边角,及两个滚动条的交汇处
::-webkit-resizer 两个滚动条的交汇处上用于通过拖动调整元素大小的小控件可以根据第四部自定义出 符合自己项目 的滚条样式。该案列只是作为一个例子。