.my-carousel{
height: 474px;
overflow-y: auto;
}
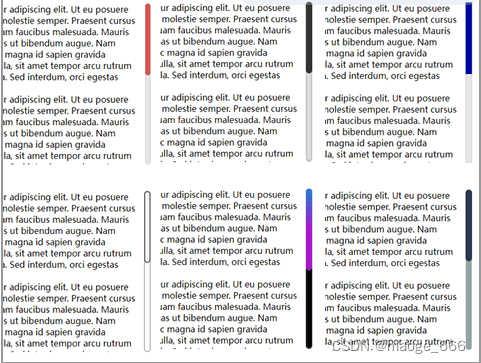
/*正常情况下滑块的样式*/
.my-carousel::-webkit-scrollbar {
width: 5px;
}
.my-carousel::-webkit-scrollbar-thumb {
border-radius: 8px;
background-color: #ccc;
}
.my-carousel::-webkit-scrollbar-track {
border-radius: 8px;
background-color: #e7e7e7;
border: 1px solid #cacaca;
}