css的引入方式
一、 css的引入方式
css的引入方式有三种:内部样式、外部样式和内联样式(行内样式)。下面是对三种引入方式的详细介绍。
(1) 内部样式
语法:
在head标签添加style标签
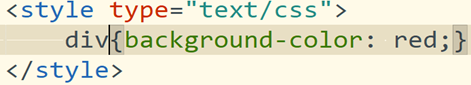
例如:
(2) 外部样式
语法:
在head标签添加link标签,在属性href中填写新建的css文件路径——外部样式表
例如:

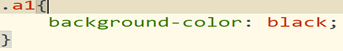
css文件中可以进行样式修饰,例如:

(3) 内联样式
语法:直接在需要修饰的标签中添加属性style,然后进行修饰
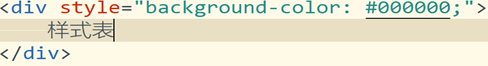
例如:

二、 三大样式表对同一属性进行操作的解析规则
(1)内联样式权重最大
说明:若三大样式对同一标签的同一属性进行修饰,则显示的是内部样式的修饰结果
(2)外部样式和内部样式——就近原则
说明:谁离结构近显示谁的修饰结果
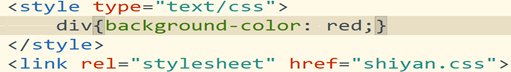
例如:


显示结果:

注:内部样式适合案例或小页面开发,外部样式适合整站开发,而内联样式不建议使用。因为修饰内容会有很多,在标签里面进行修饰会使自己的代码太乱。
