第二章HTML基本标记
目录
1、标题标记title
HTML页面的标题一般是用来说明页面的用途,它显示在浏览器的标题栏中。在HTML文档中,标题信息设置在<head>与</head>之间。标题标记以<title>开始,以</title>结束。
语法:<title>...</title>
2、头部标记head
在HTML语言的头部元素中,一般需要包括标题、基础信息和元信息。HTML的头部元素以<head>为开始标记,以</head>为结束标记。
语法:<head>...</head>
<head>元素的作用范围是整篇文档。<head>元素中可以有<meta>元信息定义,文档样式表定义和脚本等信息,定义在HTML语言头部的内容往往不会再网页上直接显示。
3、元信息标记meta
meta元素提供的信息不显示在页面中,一般用来定义页面信息的说明、关键字、刷新等。在HTML中,meta标记不需要设置结束标记,在一个尖括号内就是一个meta内容。在一个HTML页面中可以有多个meta元素。meta元素的属性有name和http-equiv,其中name属性主要用于描述网页,以便于搜索引擎查找、分类。
3.1设置页面关键字
在搜索引擎中,检索信息都是通过输入关键字来实现的。设置关键字是最基本也是最重要的一步,是进行网页优化的基础。关键字在浏览时是看不到的,它是针对搜索引擎的信息。当用关键字搜索网站时,如果网页中包含该关键字,就可以在搜索结果中列出来。
语法:<meta name="keywords" content="输入具体的关键字">
在该语法中,name为属性名称,这里是keywords,也就是设置网页的关键字属性,而在content中定义具体的关键字。
3.2设置页面说明
设置页面说明也是为了便于搜索引擎的查找,它用来详细说明网页的内容,页面说明在网页中不显示出来。
语法:<meta name="discription" content="设置页面说明内容">
在该语法中,name为属性名称,这里设置为description,也就是将元信息属性设置为页面说明,在content中定义具体的描述语言。
3.3定义编辑工具
现在有很多编辑软件都可以制作网页,在源代码的头部可以设置网页编辑工具的名称。与其他meta元素相同,编辑工具也只是在页面的源代码中可以看到。
语法:<meta name="genetator" content="编辑软件的名称">
在该语法中,name为属性名称,设置为generator,也就是设置编辑工具,在content中定义具体的编辑工具名称。
3.4添加作者信息
在源代码中还可以添加网页制作者的姓名。
语法:<meta name="author" content="作者的姓名">
在该语法中,name为属性名称,设置为author,也就是设置作者信息,在content中定义具体的信息。
3.5设置网页文字及语言
在网页中还可以设置语言的编码方式,这样浏览器就可以正确的选择语言,而不需要人工选取。
语法:<meta http-equiv="content-type" content="text/html; charset="字符集类型"/>
在该语法中,http-equiv用于传送HTTP通信协议标头,而在content中才是具体的属性值。charset用于设置网页的内码语系,也就是字符集的类型,国内常用的是GB码,charset往往设置为gb2312,即简体中文。英文是ISO-8859-1字符集,此外还有其他的字符集。
3.6设置网页的定时跳转
使用<meta/>标记可以使网页在经过一定时间后自动刷新,这可通过将http-equiv属性值设置为refresh来实现。content属性值可以设置为更新时间。(在浏览网页时经常会看到一些欢迎信息的页面,在经过一段时间后,这些页面会自动转到其他页面,这就是页面的跳转。)
语法:<meta http-equiv="refresh" content="跳转时间;URL=跳转到的地址">
在该语法中,refresh表示网页的刷新,而在content中设置刷新的时间和刷新后的链接地址,时间和链接地址之间用分号分割。默认情况下,跳转时间以秒为单位。
4、页面注释标记<!-- -->
注释是在HTML代码中插入的描述性文本,用来解释该代码或提示其他信息。注释只出现在代码中,在浏览器的页面不会显示。在HTML源代码中适当地插入注释语句是一种非常好的习惯。对于设计者日后的代码修改、维护工作很有好处。另外,如果将代码交给其他设计者,其他人也能很快读懂前者所编写的内容。
语法:<!-- 注释的内容 -->
5、标题字
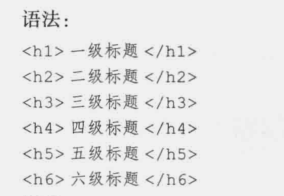
5.1标题字标记h

在该语法中,有6个级别的标题,<h1>是一级标题,使用最大的字号表示,<h6>是6级标题,使用最下的字号表示。
5.2标题字对齐属性align
默认情况下,标题文字是左对齐的。而在网页制作过程中,常常需要选择其他的对齐方式。
语法:<align=对齐方式>

6、段落标记
6.1段落标记p
<p>是HTML文档中最常见的标记,<p>用来起始一个段落。
语法:<p>段落文字<p>
段落标记可以没有结束标记</p>,而每一个新的段落标记开始的同时也意味着上一个段落的结束。
6.2换行标记br
换行标记<br>的作用是在不另起一段的情况下将当前文本强制换行。
语法:<br>
一个<br>标记代表一个换行,连续的多个标记可以实现多次换行。
6.3不换行标记nobr
在网页中如果某一行的文本过长,浏览器会自动对这段文字进行换行处理。可以使用nobr标记禁止自动换行。
语法:<nobr>不换行文字</nobr>
7、水平线
在网页中常常看到一些水平线将段落与段落之间隔开,这些水平线可以通过插入图片实现,也可以更简单地通过标记来完成。<hr>标记代表水平分割模式,并会在浏览器中显示一条线。
语法:<hr>
8、其他标记
在网页中除了可以输入汉字、英文和其他语言外,还可以输入一些空格和特殊字符,如¥、$、#等。
8.1插入空格
可以用许多不同的方法来分开文字,包括空白、标签和Enter,这些都被称为空格,因为它们可增加字与字之间的距离。
语法:
在网页中可以有多个空格,一个 代表一个半角空格,多个空格则可以多次使用这一符号。
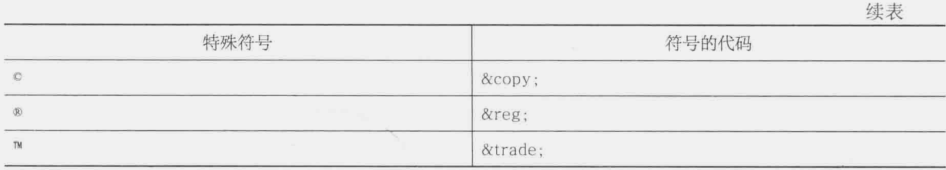
8.2插入特殊符号