目录
4.使用新的HTML5 header 、nav和footer元素配置网页;
网页编码是一种技术活,而每种技术都需要练习;
1.使用标题、段落、div、列表和引块用来配置网页主体;
HTML 标题
标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。
<h1> 定义最大的标题。<h6> 定义最小的标题。标题元素被包含的文本被浏览器渲染为"块"(block).
浏览器会自动地在标题的前后添加空行。
默认情况下,HTML 会自动地在块级元素前后添加一个额外的空行,比如段落、标题元素前后。
<4>, <5>, <6>标记中的文本看起来可能比默认的字号小一点.
标题很重要
请确保将 HTML heading 标签只用于标题。不要仅仅是为了产生粗体或大号的文本而使用标题。
搜索引擎使用标题为您的网页的结构和内容编制索引。
因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。
应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。
eg:
<!DOCTYPE html> <html lang="en"> <head> <title>Heading Example</title> <meta charset="utf-8" /> </head> <body> <h1>这是标题1</h1> <h2>这是标题2</h2> <h3>这是标题3</h3> <h4>这是标题4</h4> <h5>这是标题5</h5> <h6>这是标题6</h6> <p>请仅仅把标题标签用于标题文本。不要仅仅为了产生粗体文本而使用它们。请使用其它标签或 CSS 代替。</p> </body> </html>结果:
无障碍访问和标题
一个好的编程规范是使用标题创建网页内容大纲.利用h1,h2,h3等元素来建立内容的层次结构.同事将网页内容包含在段落和列表等块显示元素中.有视力障碍的用户可配置自己的屏幕朗读器显示网页上的标题
段落元素
段落是通过 <p> 标签定义的。浏览器会自动地在段落的前后添加空行。(<p> 是块级元素)
- 使用空的段落标记 <p></p> 去插入一个空行是个坏习惯。用 <br > 标签代替它!
eg:
<!DOCTYPE html> <html lang="en"> <head> <title>Paragraph Example</title> <meta charset="utf-8" /> </head> <body> <h1>这是标题1</h1> <p>这是一个段落测试文本;这是一个段落测试文本;这是一个段落测试文本;这是一个段落测试文本;这是一个段落测试文本;这是一个段落测试文本; 这是一个段落测试文本;这是一个段落测试文本;这是一个段落测试文本;</p> <h2>这是标题2</h2> <h3>这是标题3</h3> <h4>这是标题4</h4> <h5>这是标题5</h5> <h6>这是标题6</h6> </body> </html>结果:
- 测试网页时,会注意到标题和文本都是从左边开始显示的,这叫左对齐 ,是网页的默认的对齐方式.以前的HTML中,想让段落或者标题居中或者右对齐可以选择使用align属性.但是这个属性在HTML5中被废弃.将在CSS配置中设置对其方式.
- 发布Web网页内容时尽量避免使用长段落.人们喜欢快熟扫视网页,而非逐字阅读.使用标题概括网页内容,并使用短的段落和列表.
2.配置特殊实体字符、换行符和水平标尺;
换行和水平标尺
换行元素造成浏览器跳到下一行显示下一个元素或者文本.换行标记单独使用,他是一个独立或者自包容标记.在HTML5中被称为void元素,编写为<br>
水平标尺元素:网页设计师通常使用线和边框等视觉元素分割或者定义网页的不同区域;水平标尺元素<hr>在网页上配置一条水平线.它也是void元素,不成对使用.<hr>在HTML5中有新的语义----代表内容主题分割或变化.
eg:
<!DOCTYPE html> <html lang="en"> <head> <title>Paragraph Example</title> <meta charset="utf-8" /> </head> <body> <h1>这是标题1</h1> <p>这是一个段落测试文本;<br>这是一个段落测试文本;这是一个段落测试文本;这是一个段落测试文本;这是一个段落测试文本;这是一个段落测试文本; 这是一个段落测试文本;这是一个段落测试文本;这是一个段落测试文本;</p> <hr> <h2>这是标题2</h2> <h3>这是标题3</h3> <h4>这是标题4</h4> <h5>这是标题5</h5> <h6>这是标题6</h6> </body> </html>结果:
引用块元素
<blockquote>标记以左右两边都缩进显示引文块;
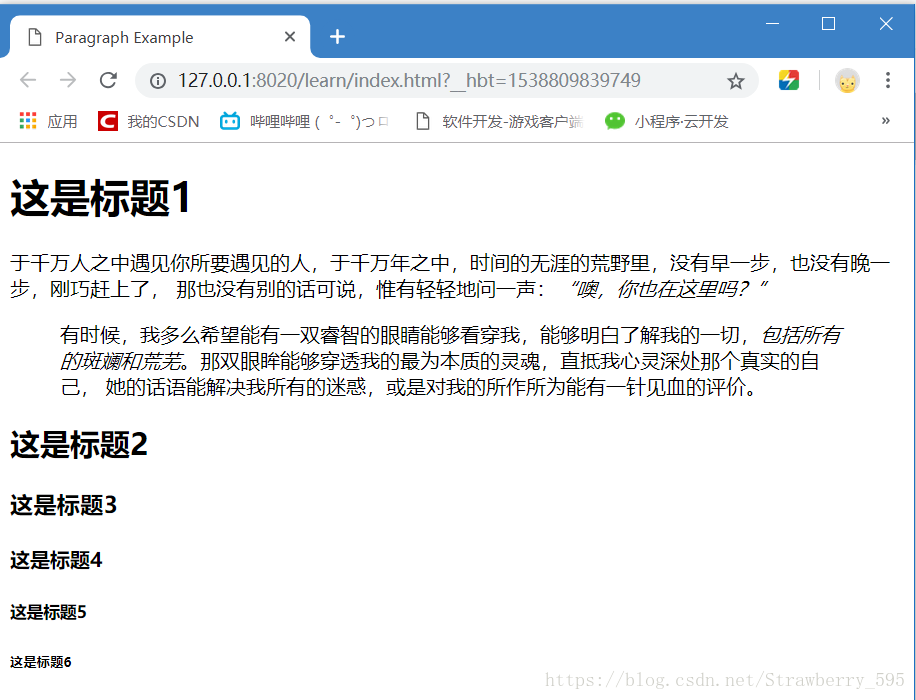
eg:
<body> <h1>这是标题1</h1> <p>于千万人之中遇见你所要遇见的人,于千万年之中,时间的无涯的荒野里,没有早一步,也没有晚一步,刚巧赶上了, 那也没有别的话可说,惟有轻轻地问一声:“噢,你也在这里吗?”</p> <blockquote>有时候,我多么希望能有一双睿智的眼睛能够看穿我,能够明白了解我的一切,包括所有的斑斓和荒芜。那双眼眸能够穿透我的最为本质的灵魂,直抵我心灵深处那个真实的自己, 她的话语能解决我所有的迷惑,或是对我的所作所为能有一针见血的评价。</blockquote> <h2>这是标题2</h2> <h3>这是标题3</h3> <h4>这是标题4</h4> <h5>这是标题5</h5> <h6>这是标题6</h6> </body>结果:
<blockquote>适合任意文本,还是适合长引文?
<blockquote>标记在语义上正确的用法是缩进网页中打断引文块.如果仅仅是缩进文本门就不要使用<blockquote>.使用CSS进行袁术的边距和填充;
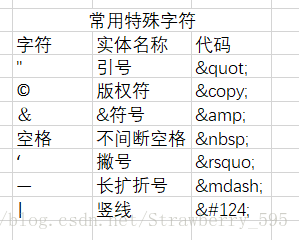
特殊字符:
eg:版权写法:
<p><small>Copyright © 2018 Your name. Long YJ. </small></p>结果:
3.使用短语元素;
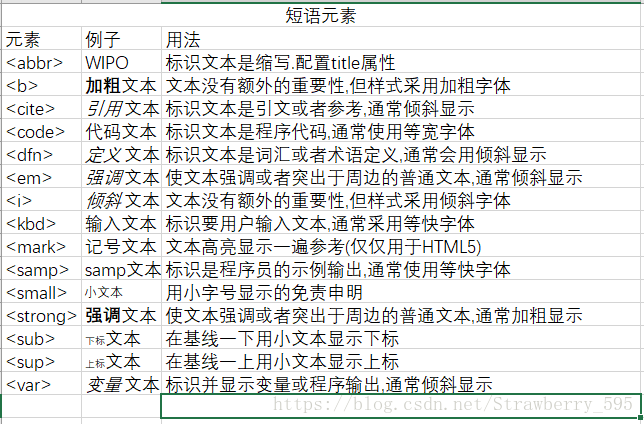
短语元素
eg:
<body> <h1>这是标题1</h1> <p>于千万人之中遇见你所要遇见的人,于千万年之中,时间的无涯的荒野里,没有早一步,也没有晚一步,刚巧赶上了, 那也没有别的话可说,惟有轻轻地问一声:<cite>“噢,你也在这里吗?”</cite></p> <blockquote>有时候,我多么希望能有一双睿智的眼睛能够看穿我,能够明白了解我的一切,<em>包括所有的斑斓和荒芜</em>。那双眼眸能够穿透我的最为本质的灵魂,直抵我心灵深处那个真实的自己, 她的话语能解决我所有的迷惑,或是对我的所作所为能有一针见血的评价。</blockquote> <h2>这是标题2</h2> <h3>这是标题3</h3> <h4>这是标题4</h4> <h5>这是标题5</h5> <h6>这是标题6</h6> </body>结果:
- 所有的短语元素都是容器标记,必须有开始标记和结束标记.
- 屏幕朗读器可能会将<strong>文本解释为重读
列表元素
列表分为 有序列表、无序列表、 定义列表(描述列表);列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于 <ul> 标签。每个列表项始于 <li>。
eg:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>列表测试</title> </head> <body> <h1> My Favorite Color</h1> <ul> <li>Pink</li> <li>Red</li> <li>Blue</li> </ul> </body> </html>结果:
- 在HTML5之前,可以为<ul>标记设置type属性将默认列表符号更改为方块(type=“square”)或者空心圆(type=“circle”),但HTML5已经没有了无序列表的type属性。但是在CSS中可以配置列表符号为图片或者形状;
有序列表
eg:
<body> <h1> My Favorite Color</h1> <ol> <li>Pink</li> <li>Red</li> <li>Blue</li> </ol> </body> <结果:
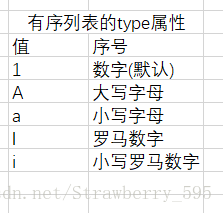
type属性改变序号的类型,例如,创建按大写字母排序的有序列表可以用<ol type="A">.
另外一个有用的属性是start,它指定序号的起始值(从“10”开始),在HTML5中reversed属性(reversed="reversed")可以指定降序排序;
定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。<dd>的内容采用缩进显示;
eg:
<!DOCTYPE html> <html lang="en"> <head> <title>Paragraph Example</title> <meta charset="utf-8" /> </head> <body> <h1>这是标题1</h1> <dl> <dt>张爱玲语句</dt> <dd>于千万人之中遇见你所要遇见的人,于千万年之中,时间的无涯的荒野里,没有早一步,也没有晚一步,刚巧赶上了, 那也没有别的话可说,惟有轻轻地问一声:<cite>“噢,你也在这里吗?”</cite></dd> <dt>三毛语句</dt> <dd>>有时候,我多么希望能有一双睿智的眼睛能够看穿我,能够明白了解我的一切,<em>包括所有的斑斓和荒芜</em>。那双眼眸能够穿透我的最为本质的灵魂,直抵我心灵深处那个真实的自己, 她的话语能解决我所有的迷惑,或是对我的所作所为能有一针见血的评价。</dd> </dl> </body> </html>结果:
4.使用新的HTML5 header 、nav和footer元素配置网页;
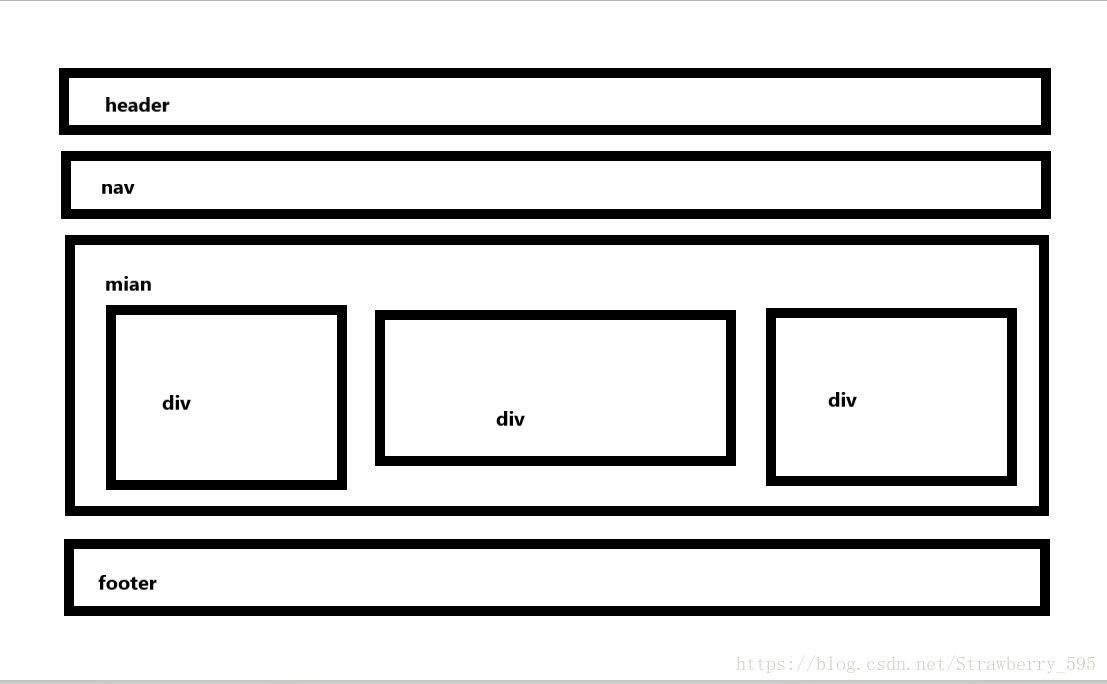
结构元素“线框图”
5.使用锚元素连接网页;
锚元素也称超连接;
HTML 超链接(链接)
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
我们通过使用 <a> 标签在 HTML 中创建链接。
有两种使用 <a> 标签的方式:
- 通过使用 href 属性 - 创建指向另一个文档的链接
- 通过使用 name 属性 - 创建文档内的书签
eg:
<a href="https://www.google.com/">谷歌浏览器首页</a>HTML 链接 - target 属性
下面的这行会在新窗口打开文档:
<a href="http://www.google.com/" target="_blank" >在新标签页=打开googlr浏览器首页</a>
6.配置绝对连接、相对连接和电子邮件连接;
绝对链接
指定的资源是Web上的绝对位置,比如herf="http://和域名" 或者要访问本网站的其他网站,可以在herf值中包含文件夹的名称 herf="http://xxx/xxx/index.html";
相对链接
需要链接到自己网站内部的网页是,可以使用相对链接.这种链接只包含想要显示的网页的文件名(或者文件夹和文件名组合)比如:
<a herf="xxx.html">链接到xxx页面</a>
电子邮件链接
点击电子有家链接以后打开默认的邮箱,将设置好的E-mail作为收件人:
<a href="mailto:lyj.strawberry@gmail?subject="你好">发送"你好"到lyj.strawberry@gmail</a>
最后写个作业吧:
<!--Home主页-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Trillium Media Design</title>
</head>
<h1>Trillium Media Design</h1>
<nav>
<b>
<a href="home.html">Home</a>
<a href="services.html">Services</a>
<a href="contast.html">Contact</a>
</b>
</nav>
<mian>
<h2>New Media and Web Design</h2>
<p>Trillium Media Design will bring your company's Web presence to the next level. We offer a comprehensive range of servies.</p>
<h2>Meeting Your Business Needs</h2>
<p>Our expert designers are creative and eader to work with you.</p>
</mian>
<footer>
<small><i>Copyright © 2018 Long YJ</i></small>
</footer>
</html><!--Services主页-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Trillium Media Design</title>
</head>
<h1>Trillium Media Design</h1>
<nav>
<b>
<a href="home.html">Home</a>
<a href="services.html">Services</a>
<a href="contast.html">Contact</a>
</b>
</nav>
<main>
<h2> Our Services Meet Your Business Needs.</h2>
<dl>
<dt>Website Design</dt>
<dd>Whether your needs are large or small, Trillium can get you on the Web!</dd>
<dt><strong>E-Commerce Solutions</strong></dt>
<dd>Most people find new sites using search engies. Trillium can get your website noticed.</dd>
</dl>
</main>
<footer>
<small><i>Copyright © 2018 Long YJ</i></small>
</footer>
</html><!--Contact主页-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Trillium Media Design</title>
</head>
<h1>Trillium Media Design</h1>
<nav>
<b>
<a href="home.html">Home</a>
<a href="services.html">Services</a>
<a href="contast.html">Contact</a>
</b>
</nav>
<mian>
<h2> Contact Trillium Media Design Today</h2>
<ul>
<li>E-mail:lyj.strawberry@gmail</li>
<li>phone:1234567890</li>
</ul>
</mian>
<footer>
<small><i>Copyright © 2018 Long YJ</i></small>
</footer>
</html>