写在前面
Hello大家好, 我是【麟-小白】,一位软件工程专业的学生,喜好计算机知识。希望大家能够一起学习进步呀!本人是一名在读大学生,专业水平有限,如发现错误或不足之处,请多多指正!谢谢大家!!!
如果小哥哥小姐姐们对我的文章感兴趣,请不要吝啬你们的小手,多多点赞加关注呀!❤❤❤ 爱你们!!!
目录
【往期回顾】
【其他系列】
1. 排版标签
1.1 开发者文档
- W3C官网: www.w3c.org
- W3School: www.w3school.com.cn
- MDN: developer.mozilla.org —— 平时用的最多。
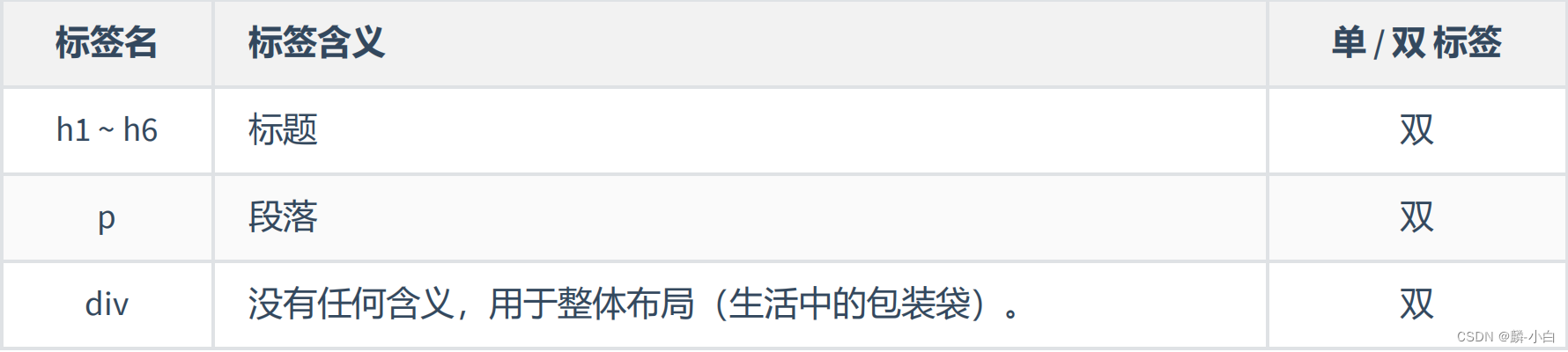
1.2 3种排版标签
- h1 最好写一个, h2~h6 能适当多写。
- h1~h6 不能互相嵌套,例如: h1 标签中最好不要写 h2 标签了。
- p 标签很特殊!它里面不能有: h1~h6 、 p 、 div 标签(暂时先这样记,后面会说规律)
演示代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>HTML排版标签</title> </head> <body> <h1>我是一级标题</h1> <h2>我是二级标题</h2> <h3>我是三级标题</h3> <h4>我是四级标题</h4> <h5>我是五级标题</h5> <h6>我是六级标题</h6> <div> <p>我是一个段落</p> <p>我是一个段落</p> <p>我是一个段落</p> </div> <h1>把个人信息“安全堤”筑牢</h1> <h4>2022-06-21 07:34 · 1347条评论</h4> <div> <p>置身移动互联时代,人们在享受智能设备带来便利的同时,也在一些场景中面临个人信息泄露风险。随着时间推移,这样的风险日益呈现出新的表现形式。</p> <p>一些APP声称看视频、玩游戏甚至走路都能赚钱,但用户想提现却难上加难,还容易泄露个人信息;新型不法软件图标透明、没有名称,在手机屏幕上十分隐蔽,不仅不停推送广告,还会收集并转卖用户隐私信息;个人信息安全和隐私保护话题引发关注,正说明其涉及群众切身利益,问题不容小视。</p> </div> </body> </html>
1.3 语义化标签
- 概念:用特定的标签,去表达特定的含义。
- 原则:标签的默认效果不重要(后期可以通过 CSS 随便控制效果),语义最重要!
- 举例:对于 h1 标签,效果是文字很大(不重要),语义是网页主要内容(很重要)。
- 优势:
- 代码结构清晰可读性强。
- 有利于 SEO(搜索引擎优化)。
- 方便设备解析(如屏幕阅读器、盲人阅读器等)。
![]()
2. 块级元素与行内元素
2.1 块级元素
- 块级元素:独占一行(排版标签都是块级元素)。
2.2 行内元素
- 行内元素:不独占一行(目前只学了: input ,稍后会学习更多)。
2.3 使用原则
- 块级元素 中能写 行内元素 和 块级元素(简单记:块级元素中几乎什么都能写)。
- 行内元素 中能写 行内元素,但不能写 块级元素。
一些特殊的规则:
- h1~h6 不能互相嵌套。
- p 中不要写块级元素。
备注: marquee 元素设计的初衷是:让文字有动画效果,但如今我们可以通过 CSS 来实现了,而且还可以实现的更加炫酷,所以 marquee 标签已经:过时了(废弃了),不推荐使用。我们只是在开篇的时候,用他做了一个引子而已,在后续的学习过程中,这些已经废弃的标签,我们直接跳过。
演示代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>块级元素与行内元素</title> </head> <body> <!-- 块级元素,特点:独占一行 --> <marquee>块级元素</marquee> <marquee>块级元素</marquee> <h1>块级元素</h1> <h1>块级元素</h1> <p>块级元素</p> <p>块级元素</p> <div>块级元素</div> <div>块级元素</div> <!-- 行内元素,特点:不独占一行 --> <input type="text"> <input type="text"> <span>行内元素</span> <span>行内元素</span> <!-- 规则1:块级元素中能写:行内元素、块级元素(几乎什么都能写) --> <div> <span>行内元素</span> <input type="text"> <div>块级元素</div> </div> <!-- 规则2:行内元素中能写:行内元素,但不能写:块级元素 --> <span> <span>行内元素</span> <input type="text"> <span>行内元素</span> </span> <span>行内元素</span> <!-- 特殊规则:h1-h6不能互相嵌套 --> <h1> 麟-小白 <h2> 麟-小白</h2> </h1> <!-- 特殊规则:p标签中不能写块元素 --> <p> <h1> 麟-小白</h1> </p> </body> </html>
![]()
3. 文本标签
3.1 文本标签_常用的
- 用于包裹:词汇、短语等。
- 通常写在排版标签里面。
- 排版标签更宏观(大段的文字),文本标签更微观(词汇、短语)。
- 文本标签通常都是行内元素。

- 生活中的例子: div 是大包装袋, span 是小包装袋。
演示代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>HTML_常用的文本标签</title> <style> span{ color: red; } </style> </head> <body> <p> 预防电信诈骗,请安装:<em>国家反诈中心app</em>。 </p> <p> 当我们出门的时候,一定要<strong>关好门窗</strong>! </p> <p> 前端三个框架为:<span>Angular、React、Vue</span>。 </p> </body> </html>
3.2 文本标签_不常用的
备注:
- 这些不常用的文本标签,编码时不用过于纠结(酌情而定,不用也没毛病)。
- blockquote 与 address 是块级元素,其他的文本标签,都是行内元素。
- 有些语义感不强的标签,我们很少使用,例如:
- small 、 b 、 u 、 q 、 blockquote
- HTML标签太多了!记住那些:重要的、语义感强的标签即可;截止目前,有这些:
- h1~h6 、 p 、 div 、 em 、 strong 、 span
演示代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>HTML_不常用的文本标签</title> </head> <body> <p> 这首<cite>《光辉岁月》</cite>,非常的好听! </p> <p> <dfn>耗子尾汁</dfn>,是一个网络流行语,意思同<dfn>好自为之</dfn>。 </p> <p> 商品原价:<del>199</del>,限时秒杀:<ins>99</ins> </p> <p> 水的化学方程式是:H<sub>2</sub>O,8的三次方是这么写的:8<sup>3</sup> </p> <p> 等过一段我们学习了JS,你就会发现这段代码很有意思:<code>alert(1)</code> </p> <p> 手机突然提示,<samp>支付宝到账100万元!</samp> </p> <p> 保存的快捷键是:<kbd>ctrl + s</kbd> </p> <p> <abbr title="英雄联盟">LOL</abbr>这个游戏非常好玩 </p> <p> 你是年少的欢喜,这句话反过来念就是:<bdo dir="rtl">你是年少的欢喜</bdo> </p> <p> 等过一段我们学习了JS,我们就知道要这样定义变量了:<code>let <var>a</var> = 1</code> </p> <p> <small>本网站所有资料、图表仅供参考,涉及投资项目所造成的盈亏与本网站无关。</small> </p> <p> 我也买过<b>罗技GPW二代</b>这个鼠标,确实很好用! </p> <p> 猪头声嘶力竭的喊着:<i>“燕子,没有你我怎么活啊!”</i> </p> <p> 张三把“你好”的英文写成了:<u>heelo</u>,这是不对的! </p> <p> 屈原曾经说过:<q>路漫漫其修远兮,吾将上下而求索</q> </p> <p> 有一首歌,歌词是这样的: <blockquote>后来,我总算学会了如何去爱;可惜你早已远去消失在人海;后来终于在眼泪中明白,有些人一旦错过就不在;</blockquote> </p> <p> 我们的学校地址是:<address>北京宏福科技园</address> </p> </body> </html>
![]()
结语
本人会持续更新文章的哦!希望大家一键三连,你们的鼓励就是作者不断更新的动力