1. jQuery的选择器
1.1 jQuery基础选择器

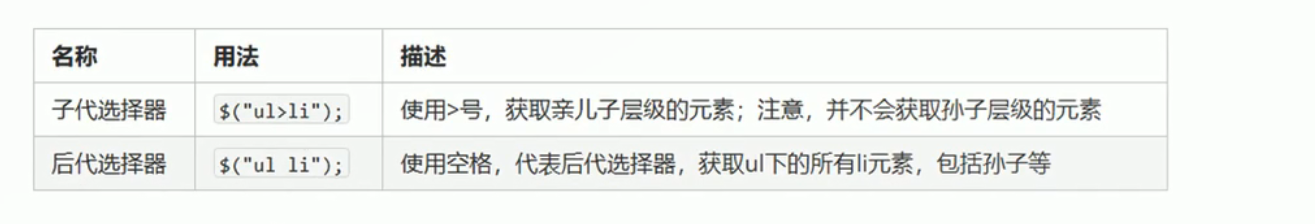
1.2 jQuery层级选择器

举例:
<body>
<div>我是div</div>
<div class="nav">我是nav div</div>
<p>我是p</p>
<ol>
<li>我是ol 的</li>
<li>我是ol 的</li>
<li>我是ol 的</li>
<li>我是ol 的</li>
</ol>
<ul>
<li>我是ul 的</li>
<li>我是ul 的</li>
<li>我是ul 的</li>
<li>我是ul 的</li>
</ul>
<script>
$(function() {
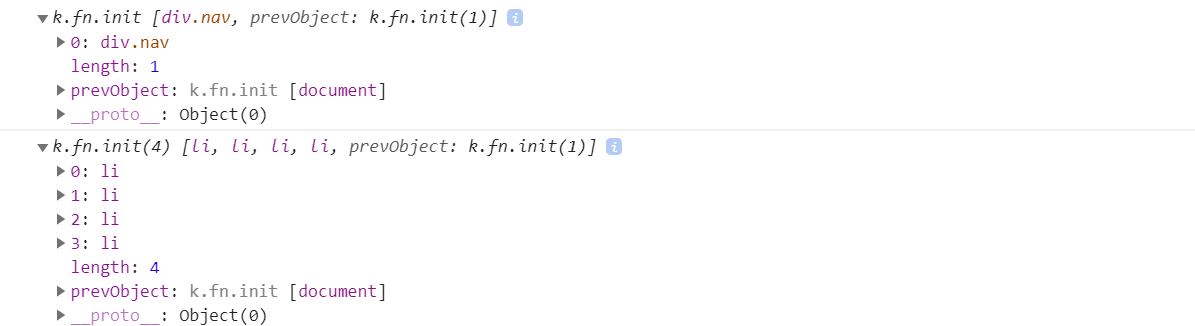
console.log($('.nav'));
console.log($('ul li'));
})
</script>
</body>打印内容如下