2. jQuery样式操作
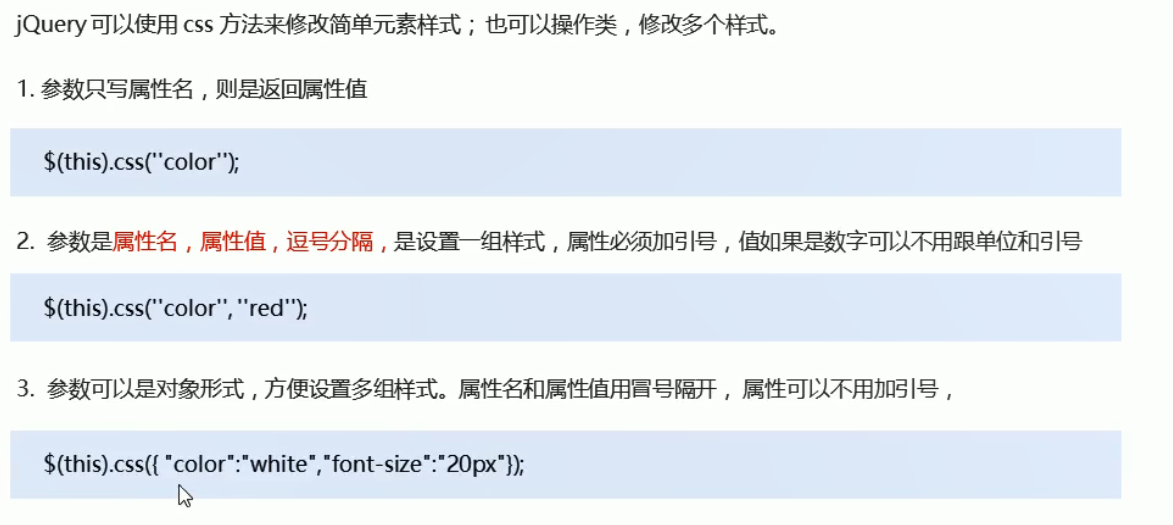
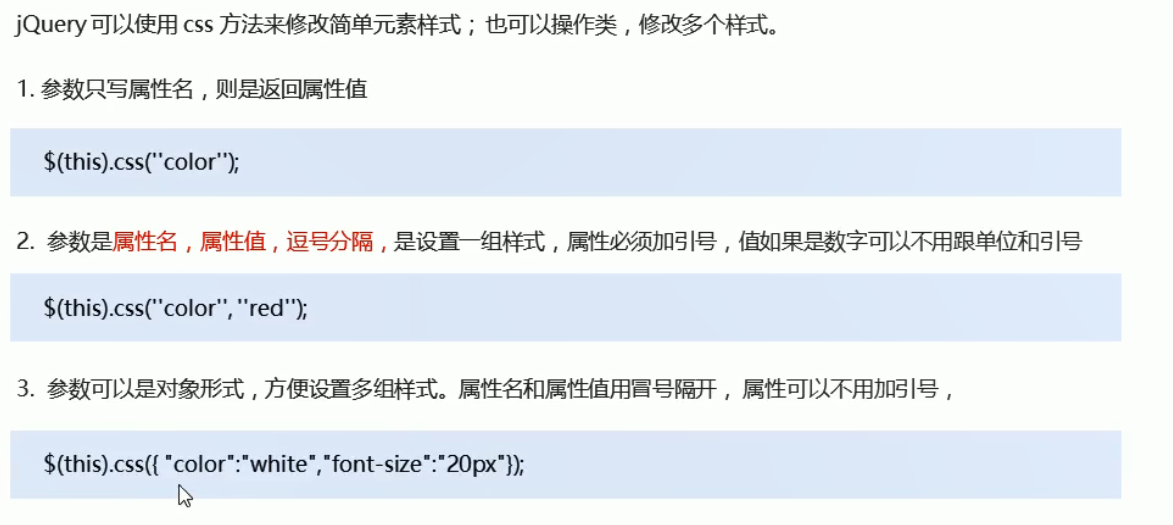
2.1 操作css方法

<body>
<div></div>
<script>
$(function() {
//1.
console.log($("div").css("width")); //打印输出的是字符串 200px
//2.
$("div").css("width", "300px");
//值若是数字,则可以不加单位和引号,上述代码的等效写法如下
$("div").css("width", 300);
//3. 属性值 若是数字可以不加单位和引号,若不是数字则必须加引号
//属性名可以加引号也可以不加
$("div").css({
"width": 400,
height: 400,
backgroundColor: "pink" //符合属性采用驼峰命名法
})
})
</script>
</body>
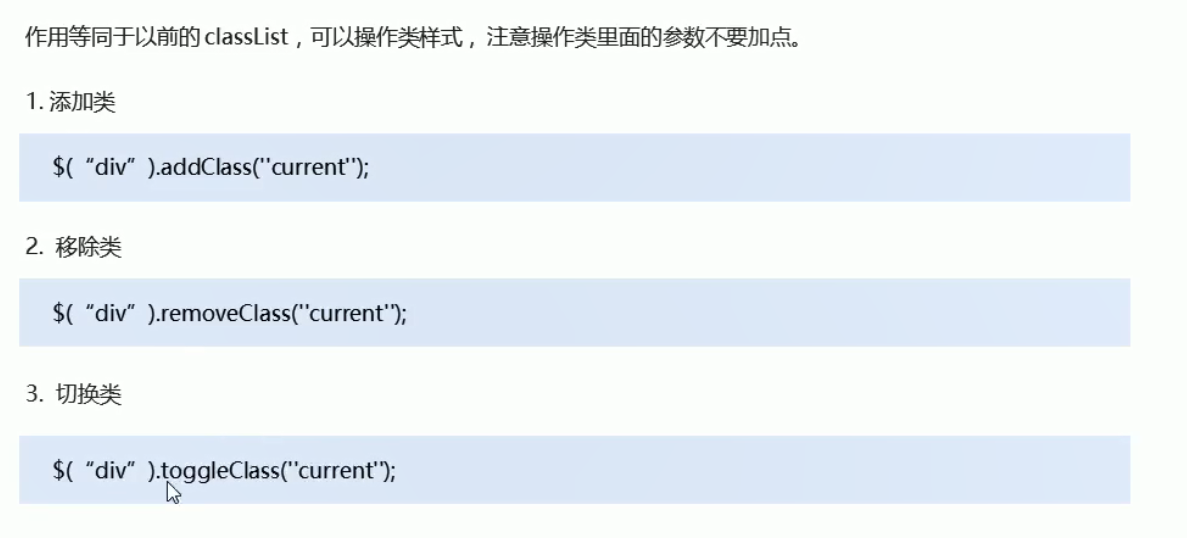
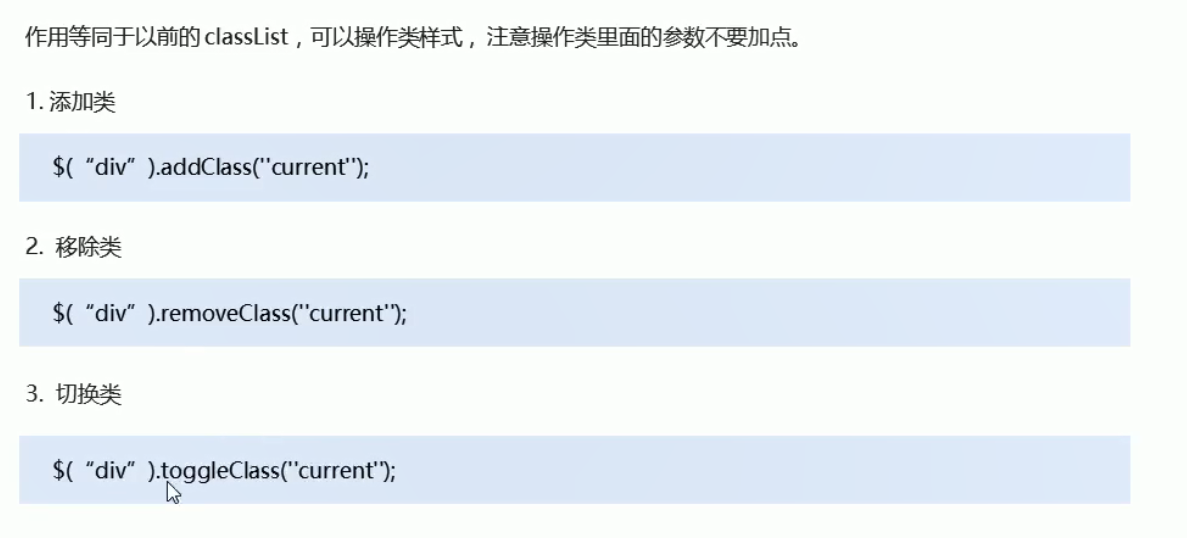
2.2 设置类操作方法

<body>
<div class="current"></div>
<script>
$(function() {
//1. 添加类 addClass
// $("div").click(function() {
// $(this).addClass('current');
// });
//2. 删除类 removeClass
// $("div").click(function() {
// $(this).removeClass("current");
// })
//3. 切换类 toggleClas
//每次点击:若有则删,若无则加
$("div").click(function() {
$(this).toggleClass("current");
})
})
</script>
</body>
3. jQuery效果
4. jQuery属性操作
5. jQuery文本属性值
6. jQuery元素操作
7. jQuery尺寸位置操作