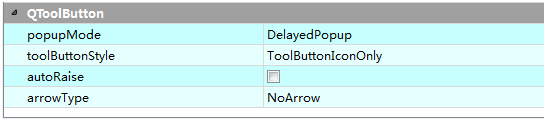
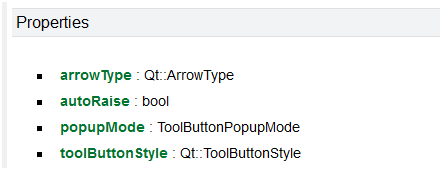
Qt助手中
以上是QToolButton主要的四个属性,下面分别简述这四个属性的作用。
一、arrowType属性
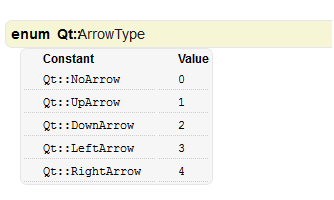
在Qt助手中可以看到arrowType属性有5个值,下面分别用图来解释着5个值的区别。
首先arrowType的默认值为NoArrow,也就是你直接在QtDesigner中拖出来的原始状态。
(1)UpArrow
(2)DownArrow
(3)LeftArrow
(4)RightArrow
注意:
在使用arrowType属性时,toolButtonStyle属性值为默认的ToolButtonIconOnly,如果此时设置成ToolButtonTextOnly,那么QToolButton就只显示文字而不会显示图标。
当然如果你给QToolButton设置背景样式的话,而且toolButtonStyle设置为ToolButtonTextOnly,就会出现下面这种情况。
二、autoRaise属性
autoRaise是一个bool类型的属性,默认状态下为false,如果设置成true将会是如下效果。
注意:
默认情况下QToolButton的checkable属性为false,如果设置成true,则是如下效果。
三、popupMode属性
QToolButton与QPushButton区别之一在于QToolButton可以设置菜单。
使用这个属性的前提是你需要在点击按钮时显示菜单(当然QPushButton也可以实现点击弹出菜单,但是需要通过信号槽来实现),QToolButton提供了setMenu方法供我们使用。
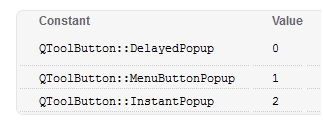
那么popupMode这三个值有什么区别呢,下面就一一道来。
(1)DelayedPopup
看单词的意思我们也知道是一个延迟弹出,简而言之就是,在我们点击QToolButton并且保持按钮按下一段时间后才显示菜单。不理解没关系,直接看图理解。
QMenu *menu = new QMenu();
QAction* actionOne = menu->addAction("one");
QAction* actionTwo = menu->addAction("two");
ui.toolButton->setMenu(menu);
- 1
- 2
- 3
- 4
- 5
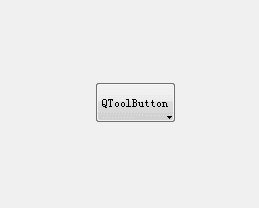
给QToolButton添加菜单,但是添加完菜单后右下角会显示一个小箭头,如果想去掉可以设置如下样式就可以解决。
ui.toolButton->setStyleSheet("\
QToolButton::menu-indicator{\
image: none;\
}");
- 1
- 2
- 3
- 4
- 5
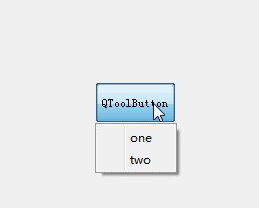
(2)MenuButtonPopup
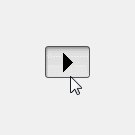
通过点击按钮右边的小箭头弹出菜单,效果如下。
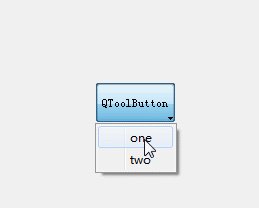
(3)InstantPopup
与DelayedPopup相对,InstantPopup即为点击按钮立即弹出菜单,效果如下。
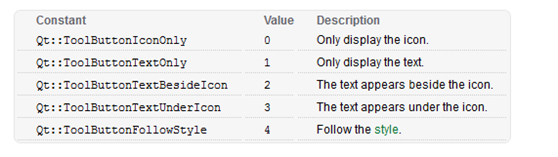
四、toolButtonStyle属性
这个属性主要是控制QToolButton按钮的文字和图标如何显示。
(1)ToolButtonIconOnly
只显示图标,不显示文字。
(2)ToolButtonTextOnly
只显示文字,不显示图标
(3)ToolButtonTextBesideIcon
文字显示在图标的旁边
(4)ToolButtonTextUnderIcon
文本显示在图标下边
(5)ToolButtonFollowStyle
根据QStyle::StyleHint进行设置
相关文章:
转载自:https://blog.csdn.net/goforwardtostep/article/details/52127507