HTML5中添加图片基本语法:
<img src = “目标文件路径及全称” >
可以在添加图片的基础上,更加完善。
<img src = “目标文件路径及全称” alt = "图片替换文本” title = "图片标题" width ="200",height ="300" />
(一)添加本地图片
1.当HTML5文件和图片在相同目录下,可以直接写图片名称:
<img src = "发射爱心.jpg">
2.当HTML5文件和图片在同一个盘、但不同目录下:
<img src = "文件夹名称/发射爱心.jpg">
3.当HTML5文件和图片在不同盘下:
<img src = "file:///文件夹名称/发射爱心.jpg">
(二)添加网页图片
<img src = "图片完整路径">
注意:
(1)必须在语句中添加“file://”。
(2)本地路径为,D:\MY\HTML5\发射爱心.jpg,注意要将"“改为”/"。
(3)文件格式.jpg不能忘记。

发射爱心.jpg
刚开始添加图片的时候按着语法比葫芦画瓢,但是图片在浏览器上无法显示,后来知道错在什么地方。
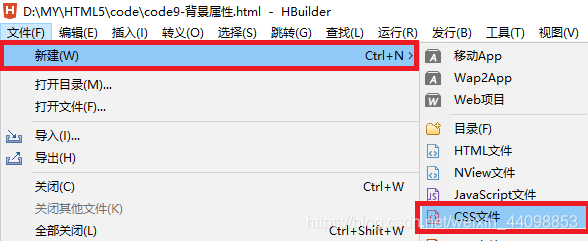
1.需要在HBulider中新建一个CSS文件

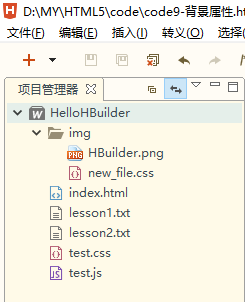
2.在img文件夹下会出现一个CSS文件,一张图片,图片是系统默认的一张HBulider.png图片。

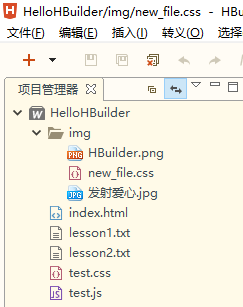
如何将图片放在该文件路径下,其他图片也会在img 文件夹下显示,如下图所示:

但是一般情况下,只需建立一个CSS文件即可,不需要将插入的图片放在该路径下。
3.在此基础上,按照语法编辑语句就不会出现错误了。
