代码
话不多说,先上代码,代码可以在我的GitHub中找到,链接在此
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实现电子邮件验证函数</title>
<script>
function chkEmail(email) {
return email != "" && email.indexOf("@") > 0
&& email.indexOf("@") == email.lastIndexOf("@")
&& email.indexOf(".") > email.indexOf("@") + 1
&& email.lastIndexOf(".") != length - 1;
}
function Determine() {
var myemail = document.getElementById('test').value;
alert(chkEmail(myemail))
}
</script>
</head>
<body>
<input id="test" type="text">
<input type="submit" value="提交" onclick="Determine()">
</body>
</html>
关键代码解释
var myemail = document.getElementById('test').value;
获取到输入框中输入的值
return email != "" && email.indexOf("@") > 0
&& email.indexOf("@") == email.lastIndexOf("@")
&& email.indexOf(".") > email.indexOf("@") + 1
&& email.lastIndexOf(".") != length - 1;
- 当 email 为空时,返回 false
- 当 email 中没有 “@” 时,或者 “@” 在首位时,返回 false
- 当 email 中第一个 “@” 与最后一个 “@” 位置不相同时,即 email 中有超过1个 “@” 时,返回 false
- 当 email 中的 “.” 在 “@” 后一个时,返回 false
- 当 email 中的 “.” 在最后一位时,返回 false
即当且仅当 email 不为空,只有一个 “@” ,“.” 与 “@” 不相邻,并且 “.” 不在最后一位,返回true
结果展示
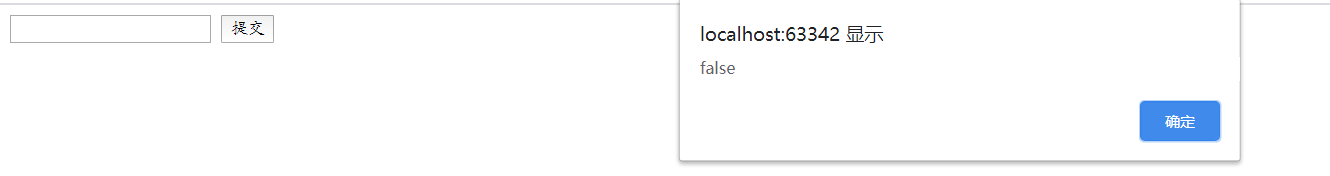
当为空时,直接点击提交

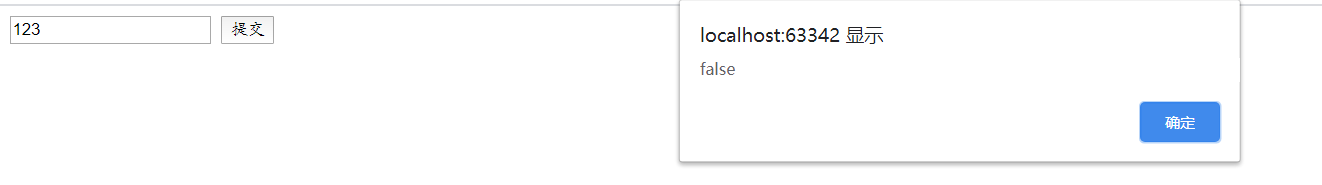
当输入123时,点击提交

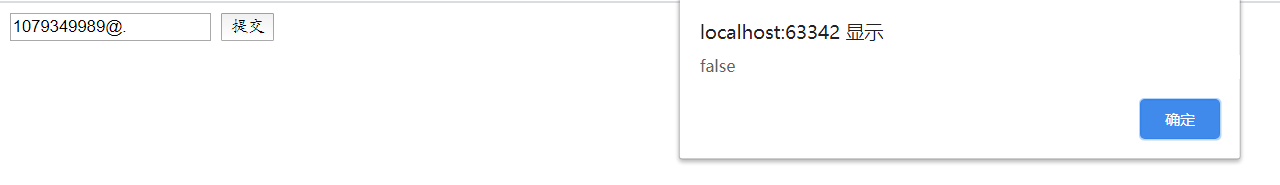
当输入1079349989@.,点击提交

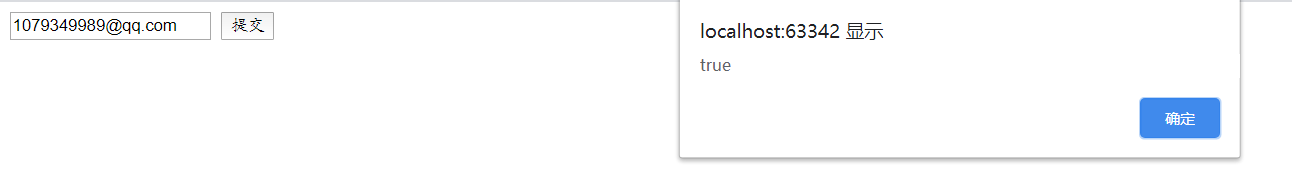
当输入[email protected],点击提交(PS:这是我的邮箱,欢迎来信)