预计目标
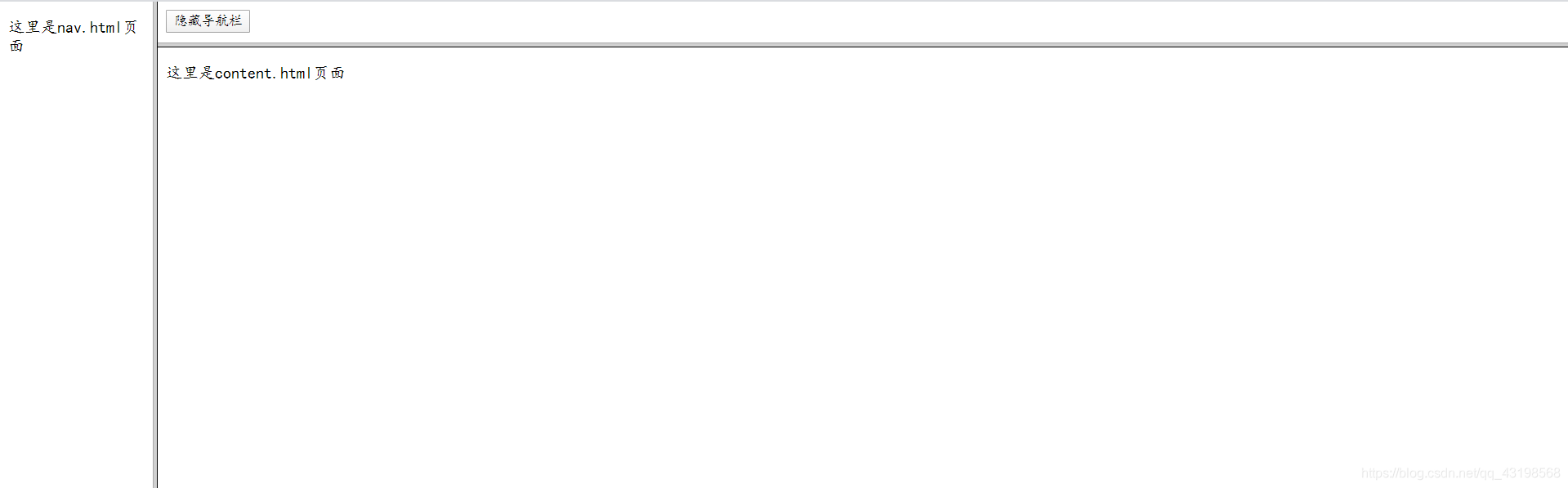
论坛系统中左右两列的框架集结构便于浏览者导航,但同时也使得浏览者的工作区域变小。浏览者希望必要的时候可以隐藏框架集中的某个框架,以使得其他相邻的框架占据尽可能打的面积,如下图所示。现在希望在 tool.html 页面中放置一个自定义命令按钮,单机此按钮能让左侧框架隐藏,再次单击此按钮能让左侧框架恢复显示。

部分代码展示
话不多说,先上代码,完整代码可在我的GitHub中找到,链接在此
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>框架的属性</title>
</head>
<frameset id="myset" cols="150px, *">
<frame src="nav.html" name="leftFrame" scrolling="yes" noresize="noresize" />
<frameset rows="40px, *">
<frame src="tool.html" name="topFrame" scrolling="no" noresize="noresize" />
<frame src="content.html" name="mainFrame" scrolling="auto" noresize="noresize" />
</frameset>
</frameset>
</html>
tool.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>工具框架</title>
<script>
function hideOrDisplayNavFrame()
{
var frameset = window.self.top.document.getElementById("myset");
var button = window.self.document.getElementById("mybtn");
if (button.value == "隐藏导航栏")
{
frameset.cols = "0px, *";
button.value = "显示导航栏";
}
else
{
frameset.cols = "150px, *";
button.value = "隐藏导航栏";
}
}
</script>
</head>
<body>
<input id="mybtn" type="button" value="隐藏导航栏" onclick="hideOrDisplayNavFrame();" />
</body>
</html>
关键代码解释
frame框架用法
该部分的详细介绍可见我的第三篇博客,链接在下
https://blog.csdn.net/qq_43198568/article/details/104211412
hideOrDisplayNavFrame()函数解释
function hideOrDisplayNavFrame()
{
var frameset = window.self.top.document.getElementById("myset");
var button = window.self.document.getElementById("mybtn");
if (button.value == "隐藏导航栏")
{
frameset.cols = "0px, *";
button.value = "显示导航栏";
}
else
{
frameset.cols = "150px, *";
button.value = "隐藏导航栏";
}
}
首先获取 id 为"myset"的frameset标签信息与 id 为"mybtn"的input标签信息
当button的value值为"隐藏导航栏",将frameset的cols值变为"0px, *",button的value值变为"显示导航栏"
当button的value值不为"隐藏导航栏",将frameset的cols值变为"150px, *",button的value值变为"隐藏导航栏"
结果展示
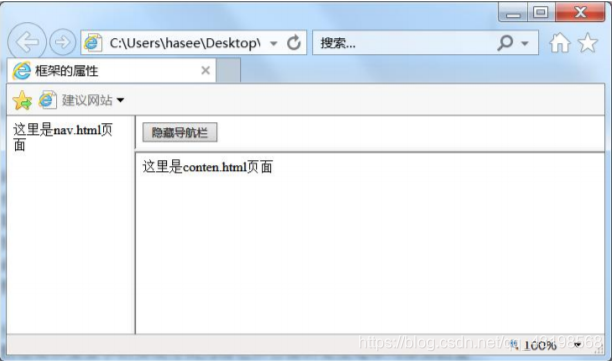
打开 index.html 网页

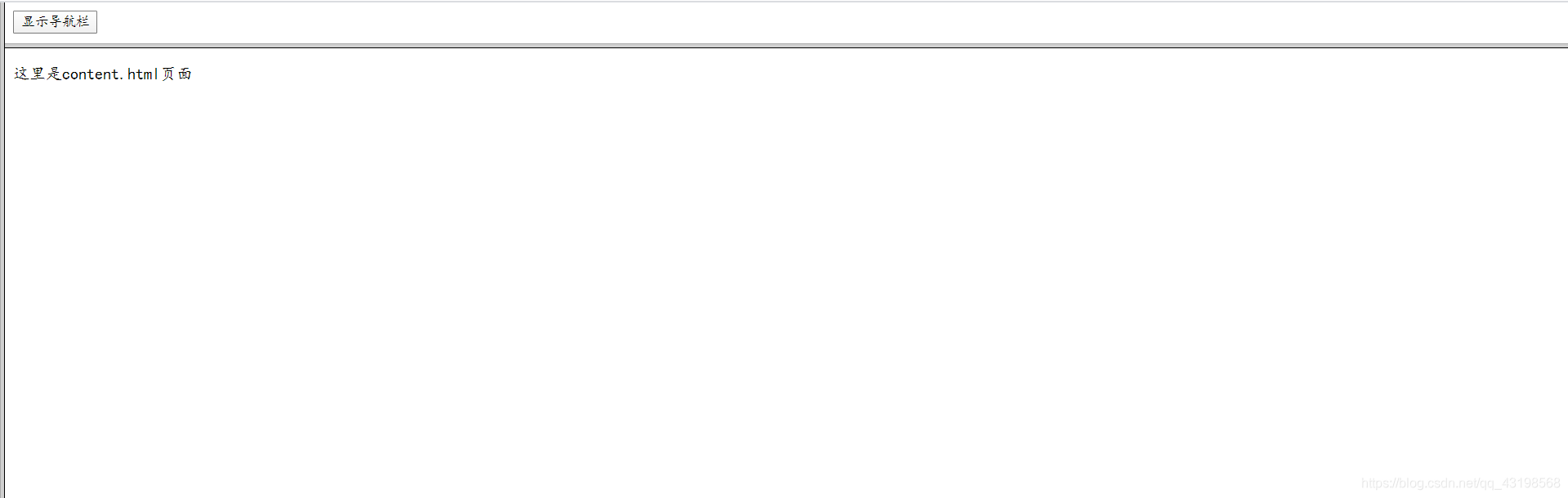
点击隐藏导航栏,页面变为以下结果

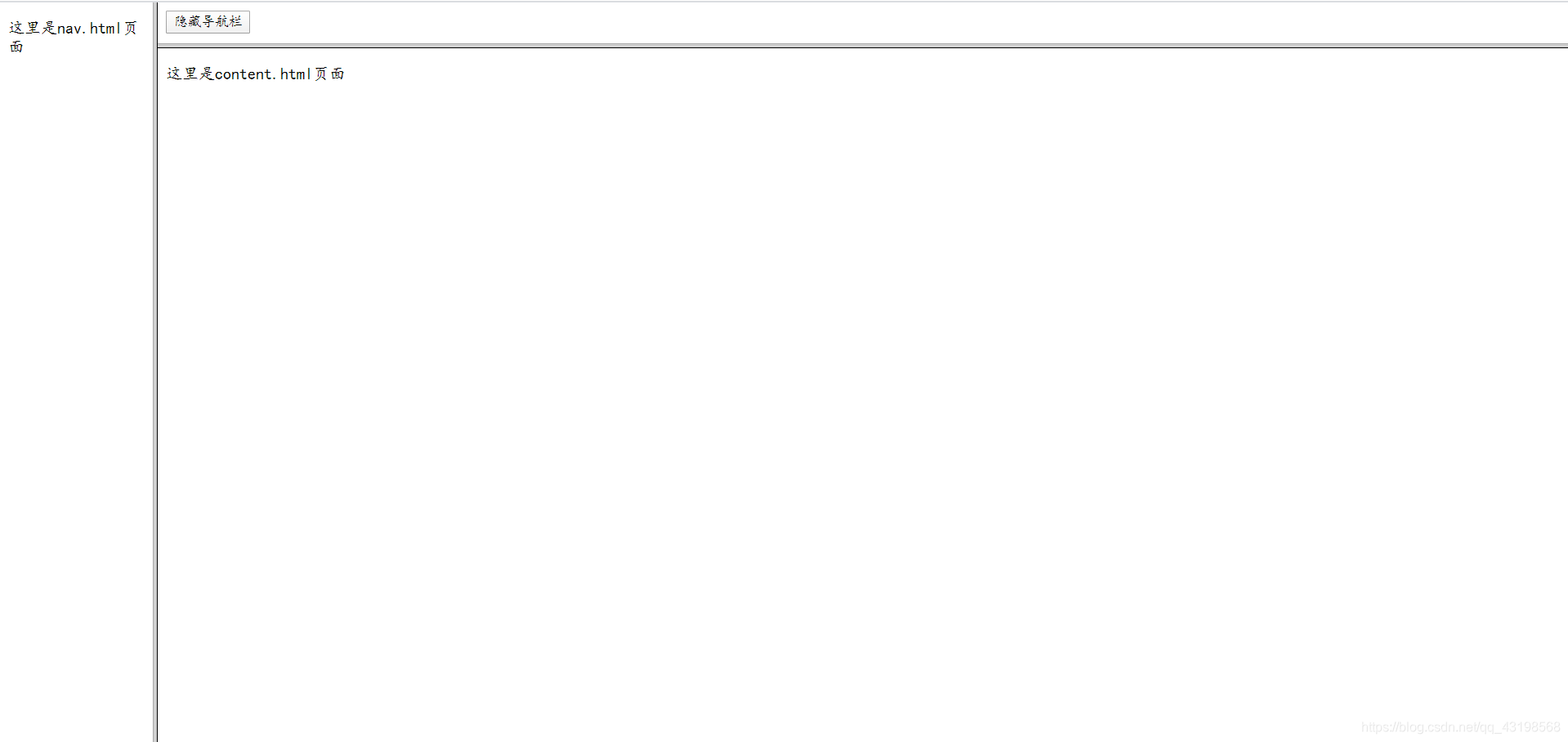
点击显示导航栏,页面又变为最初的模样,展示结果如下