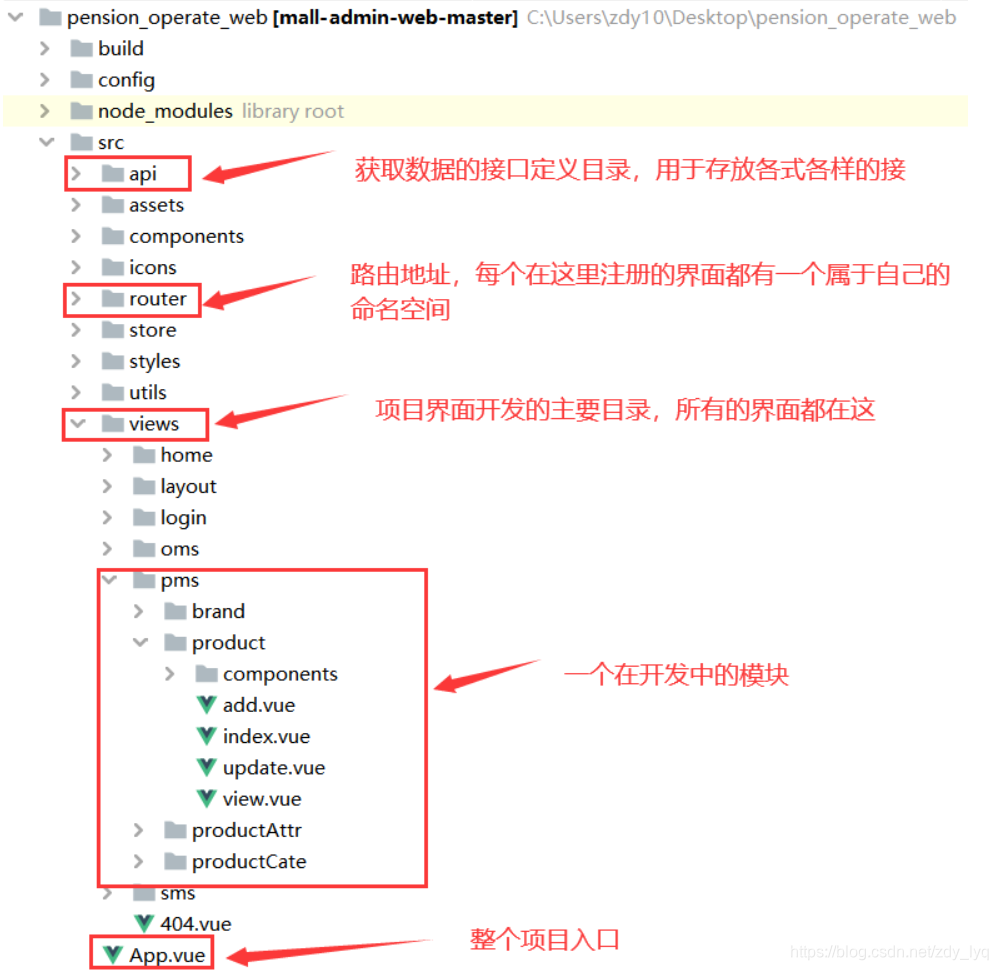
项目目录
项目基于mall-admin-web-master进行开发
https://github.com/macrozheng/mall-admin-web
页面跳转逻辑
views/pms
index.vue 点击 新增按钮 通过点击事件 调用 methods 下的handleAddProduct()


``handleAddProduct()`方法位置

跳转到add.vue

特别注意第二个红框,格式为 冒号值名称-值名称,必须为**-**隔开的全小写字母组成,:is,:is_A,:Is_a都是不可以的 ,一下是Vue.js官方教程上的一段话:
HTML 中的 attribute 名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符。这意味着当你使用 DOM 中的模板时,camelCase (驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名
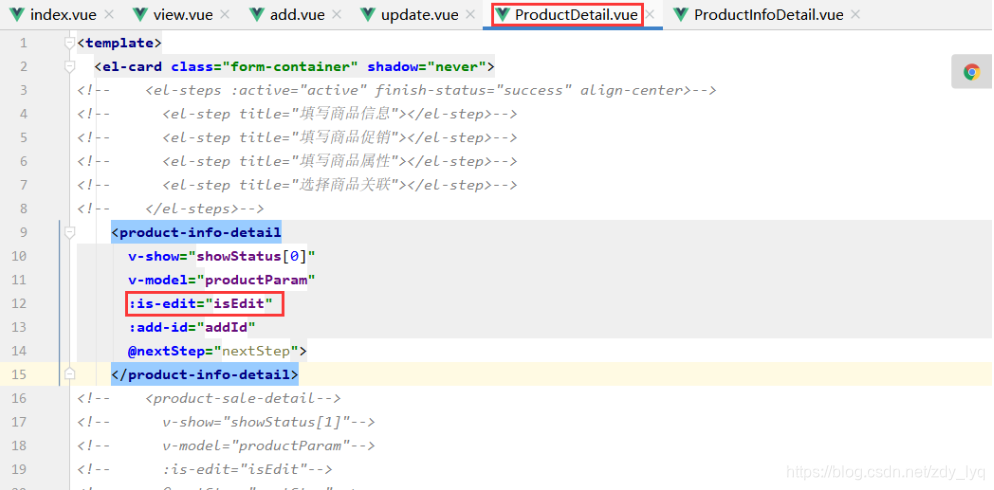
add.vue调用了ProductDetail组件,并向product-detail标签传值

ProductDetail组件中相应的product-detail标签与export default{}下props的isEdit属性做绑定

下图是该页面下的export default{}下props的isEdit属性的定义,同样,这个属性名称需要是等价的小驼峰写法,例如:is_open 对应 isOpen,错一点都不能匹配成功