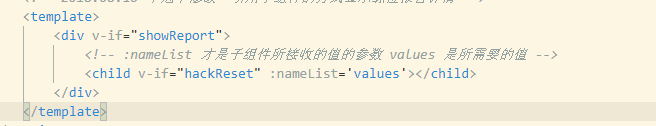
首先说页面需要调用子组件的位置
这段代码的解释:
如果showReport的值是true 那么显示子组件 向子组件传参数 nameList(自定义的参数,可以自己任意取名) 而nameList对应的值是Values
参数中的hackReset是用来强制刷新组件的。
为什么要强制刷新重置组件呢?当第一次调用子组件时,子组件就显示对应的值。而这里用的是diaLog组件。关闭dialog的时候。以后再打开这个dialog 会一直显示第一次打开的数据。所以用了强制刷新(销毁并重置 详:我的另一篇博客)

然后需要将子组件(reportDialog)引入本页面
这里的import child 就是指的刚刚上面的那个<child></child>中的这个child

然后在需要的方法里给hackReset赋值为true
然后给showReport赋值为true,用于显示子组件
给values赋值
这里的values
values: {
drId: "",
detectRecordId: "",
},

然后是子组件了
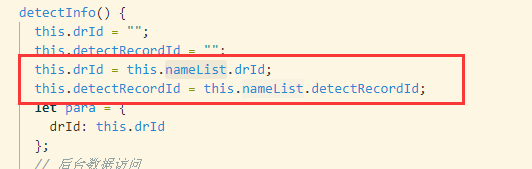
首先获取父组件传过来的值

然后在需要的地方使用传过来的参数就可以了

然后就完了