父组件像子组件传值
1.父组件调用子组件的时候 绑定动态属性
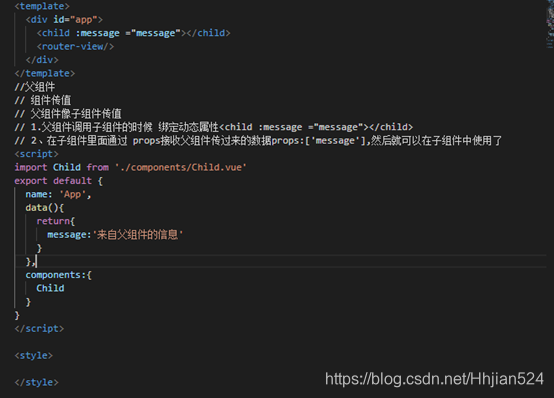
在父组件App.vue中:

绑定动态属性<child :message ="message"></child>
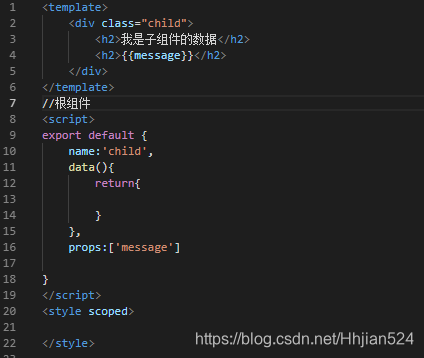
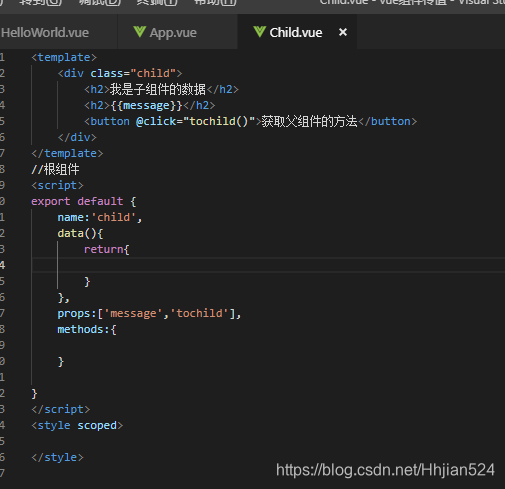
在子组件Child.vue中:

2.在子组件里面通过 props接收父组件传过来的数据props:[‘message’],然后就可以在子组件中使用了
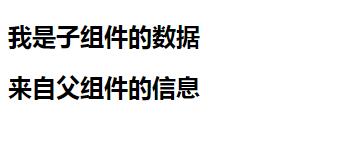
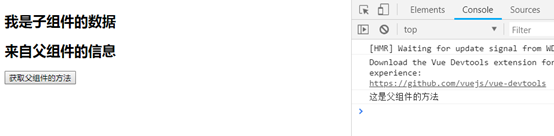
效果:

父组件也可以传一个方法给子组件:
1.首先在根组件APP.vue中的methods里面定义一个方法,然后在子组件里面绑定这个属性
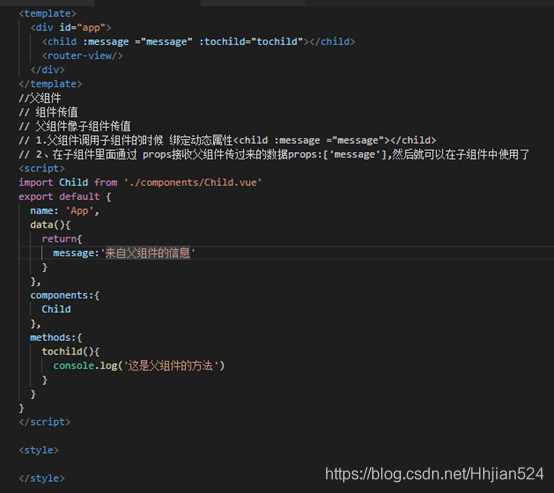
在父组件App.vue中:

2.通过props把它传都子组件里面,然后就可以在子组件里面使用父组件中定义的方法了。
在子组件Child.vue中:

效果:

点击buttton按钮的时候就可以使用父组件中的定义的方法了。
