
RGBA
说明:
RGBA(R,G,B,A)
取值:
R:红色值。正整数 | 百分数
G:绿色值。正整数 | 百分数
B:蓝色值。正整数 | 百分数
A:Alpha透明度,取值0~1之间。
由于A是表透明度的
var draw = document.getElementById('canvas');
if (draw.getContext) {
var ctx = draw.getContext('2d');
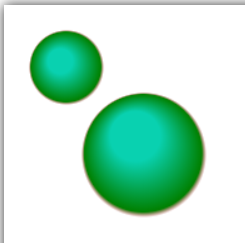
var rad = ctx.createRadialGradient(45, 45, 10, 50, 50, 30);
rad.addColorStop(0, 'rgb(9, 209, 176)');
rad.addColorStop(0.9, 'green');
rad.addColorStop(1, ' rgba(159, 1, 1, 0)');//最外面颜色为了不干扰到其他颜色的使用可用透明色
var rad2 = ctx.createRadialGradient(105, 105, 20, 112, 120, 50);
rad2.addColorStop(0, 'rgb(9, 209, 176)');
rad2.addColorStop(0.9, 'green');
rad2.addColorStop(1, 'rgba(159, 1, 1, 0)');
ctx.fillStyle = rad;
ctx.fillRect(0, 0, 250, 250);
ctx.fillStyle = rad2;
ctx.fillRect(0, 0, 250, 250);
}
else {
document.write('浏览器版本过低,无法查看');
}
两个球最开始使用的最外层的颜色是白色,但是会互相遮挡,但是无法同时显现,
所以使用时应将最外层颜色换为透明色,两个球就不会干扰了也就是RGBA的A 为0
