1.下载layui
下载地址
点击会出现以下界面,直接下载即可

2.解压导入layui
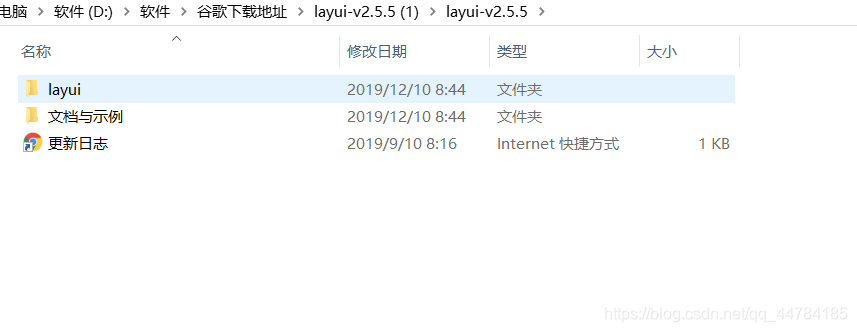
解压后会出现以下三个文件

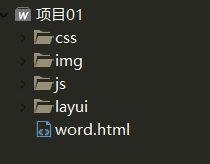
只需将layui文件夹复制到项目即可

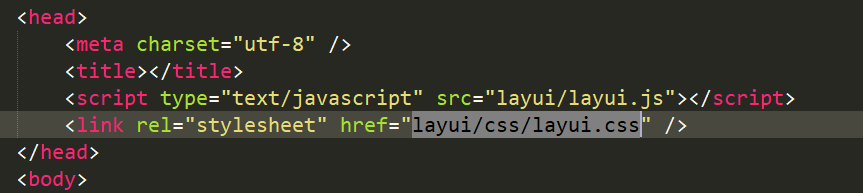
3.引用两个核心文件
1.ayui/layui.js
2.layui/css/layui.css

4.layui的两种开发模式
1.模块化开发
根据不同的的需求加载不同的依赖
<script>
layui.use(['layer', 'form'], function(){
var layer = layui.layer
,form = layui.form; //每次需要不同的需求时都需要通过layui获取不同的依赖模块
layer.msg('Hello World');
});
</script>
2.非模块化
将核心文件ayui/layui.js改为layui/layui.all.js
<script>
;!function(){
//无需再执行layui.use()方法加载模块,直接使用即可
var form = layui.form
,layer = layui.layer;
}();
</script>
