码云下载地址:https://gitee.com/sentsin/layui/

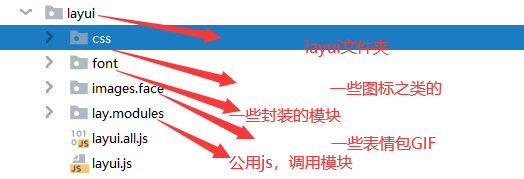
下载完成后,解压将文件夹放入一个springboot项目中


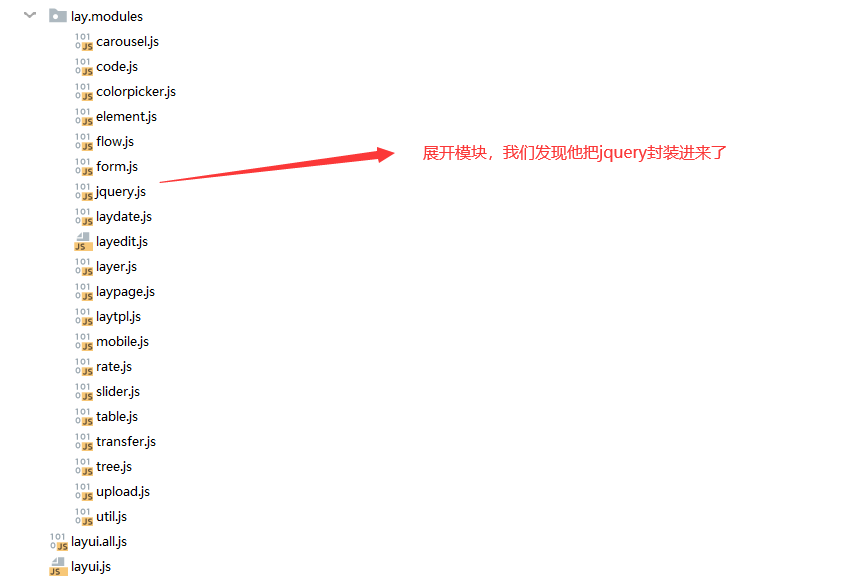
每一个模块具有相应的功能,这个后面自己在细看。接下来来个入门程序
- ./layui/css/layui.css
- ./layui/layui.js //提示:如果是采用非模块化方式(最下面有讲解),此处可换成:./layui/layui.all.js(引入以下俩个就能使用了)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>开始使用layui</title>
<link rel="stylesheet" href="../layui/css/layui.css">//如果引用的是这个layui.js 调用哪个模块就要在下面重新定义一下
</head>
<body>
<!-- 你的HTML代码 -->
<script src="../layui/layui.js"></script>
<script>
//一般直接写在一个js文件中
layui.use(['layer', 'form'], function(){
var layer = layui.layer
,form = layui.form;
layer.msg('Hello World');
});
</script>
</body>
</html>
如果引用./layui/layui.all.js
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>非模块化方式使用layui</title> <link rel="stylesheet" href="../layui/css/layui.css"> </head> <body> <!-- 你的HTML代码 --> <script src="../layui/layui.all.js"></script> <script> //由于模块都一次性加载,因此不用执行 layui.use() 来加载对应模块,直接使用即可: ;!function(){ var layer = layui.layer ,form = layui.form; layer.msg('Hello World'); }(); </script> </body> </html>
扫描二维码关注公众号,回复:
10620521 查看本文章

