生命中最善良的时光, 就像水一样明亮, 记忆里总有人在坐在身旁,抚摸着我枯萎的肩膀,对我说 红色不该遗忘。
问题描述
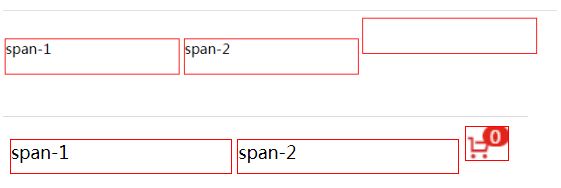
1. 图片与文本同时存在,无法精准对齐的情况
2. inline-block的空标签与图片或文本同时存在,无法对齐的情况
如下图:
解析
关于对齐先了解造成此影响的CSS属性 vertical—align
此场景下常用的可选值: baseline 基线, top 顶线, middle 中线, bottom 底线
1. inline文本元素默认对齐方式为baseline, 其基线位置为文本x的底线
2. inline-block空元素对齐方式为边框下边缘
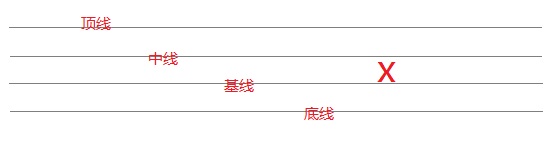
纯文本的情况, 针对以上四个属性,以英文书写习惯来看,x底线即为基线位置 g下边缘为底线位置,h上边缘即为顶线位置
如下图示意

回到开始的问题
问题一:
图片与文本共存时,存在不对齐的情况是由于默认为基线对齐,即文本x位置与图片下边缘对齐,
而文本基线与元素底部是有一定距离的,所以造成了不对齐的现象
问题二:
文本与空标签共存时,存在不对齐的情况是由于默认为基线对齐,即文本x位置与空的inline-block元素边框下边缘对齐
元素height设置不同,以及文本基线与元素底部是有一定距离的,所以造成了不对齐的现象
针对以上,
设置两者元素的对齐方式即可
vertical—align 非基线对齐