图像热区超链接
不知不觉第四天了,希望疫情快快过去。
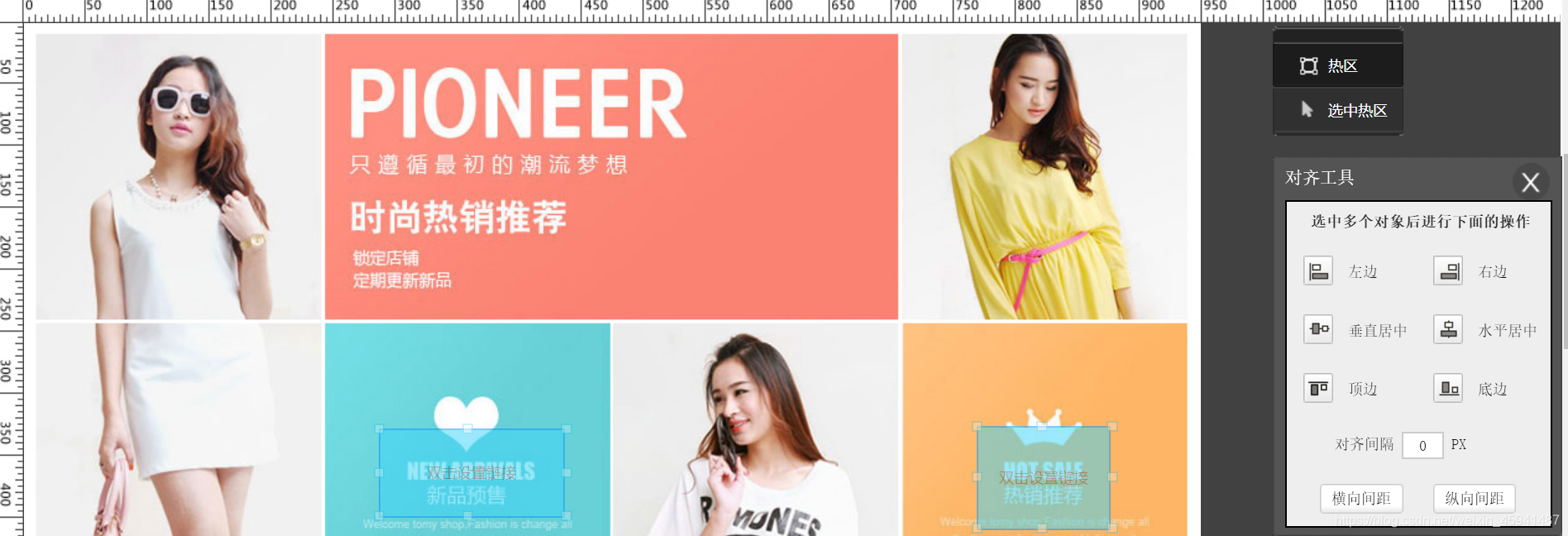
说起来,这个我都不是很想学,网上制作一个热区代码相当容易



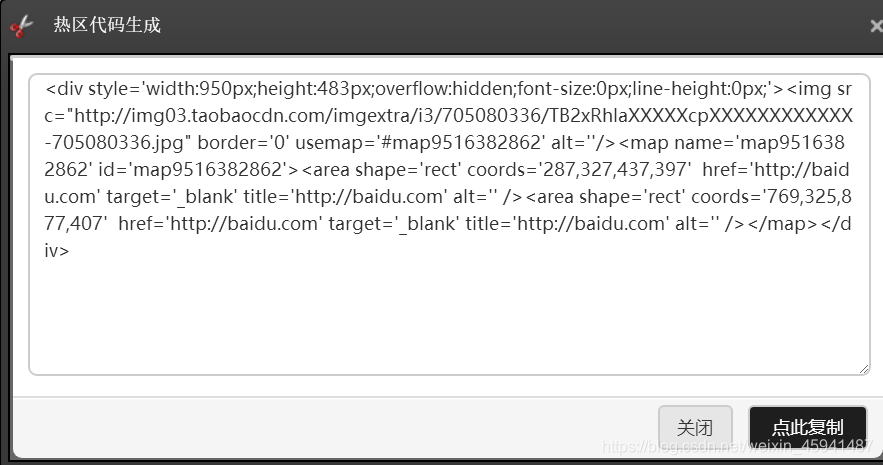
<div style='width:950px;height:483px;overflow:hidden;font-size:0px;line-height:0px;'>
<img src="http://img03.taobaocdn.com/imgextra/i3/705080336/TB2xRhlaXXXXXcpXXXXXXXXXXXX-705080336.jpg" border='0' usemap='#map6659424832' alt=''/><map name='map6659424832' id='map6659424832'><area shape='rect' coords='287,327,437,397' href='http://baidu.com' target='_blank' title='http://baidu.com' alt='' /><area shape='rect' coords='769,325,877,407' href='http://baidu.com' target='_blank' title='http://baidu.com' alt='' /></map></div>
其实真正是热区链接的就是下面这个
<img src="http://img03.taobaocdn.com/imgextra/i3/705080336/TB2xRhlaXXXXXcpXXXXXXXXXXXX-705080336.jpg" usemap='#map11112222' />
<map name='map11112222' id='map11112222'>
<area shape='rect' coords='287,327,437,397' href='http://baidu.com' />
<area shape='rect' coords='769,325,877,407' href='http://baidu.com' />
</map>
首先是有一个 usemap
这是用来建立<img><map>的关系
而在<map>内部,id和name是必须的,根据浏览器支持usemap会与之关联。
<area>在map内部,表示区域,shape是区域的形状,coords是区域的坐标
rect表示矩形,坐标可以利用Photoshop寻找

矩形rect就是利用对角的x,y坐标即可。
圆形则需要三个参数,圆心坐标与半径。
多边形poly则需要各个点依次的坐标。
参数填写在area属性coords中
