vue实例在某一个时间点会自动执行的函数;共11个,无需放在methods,直接放在实例中即可。
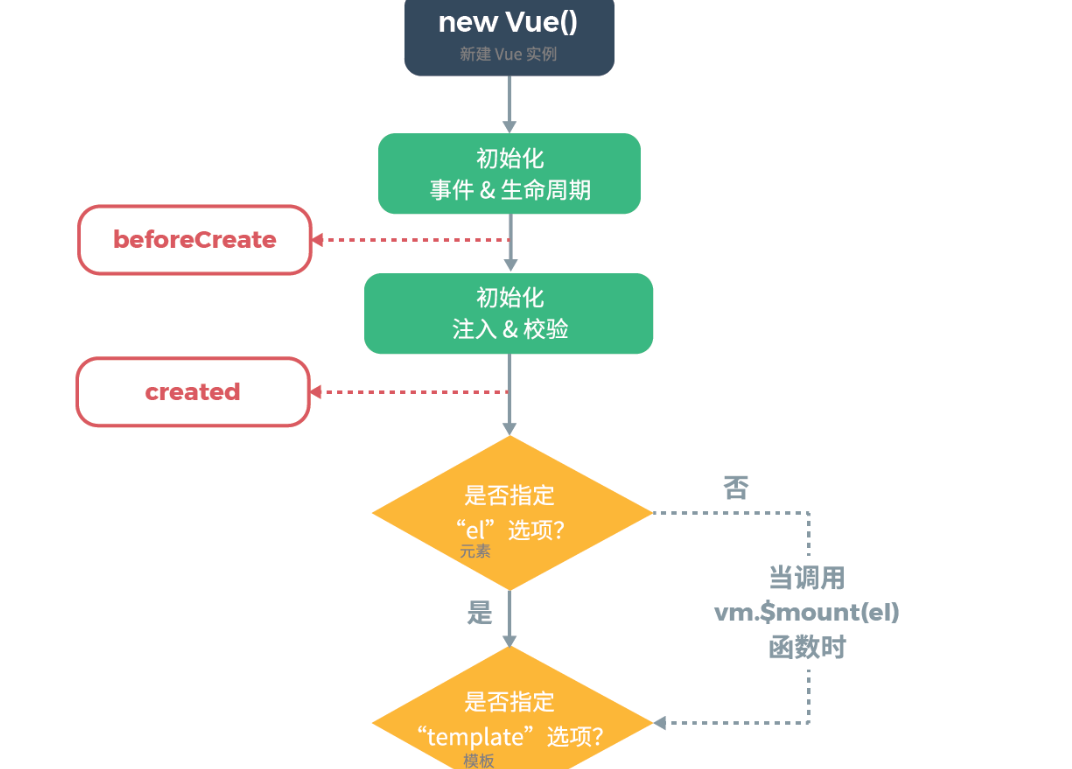
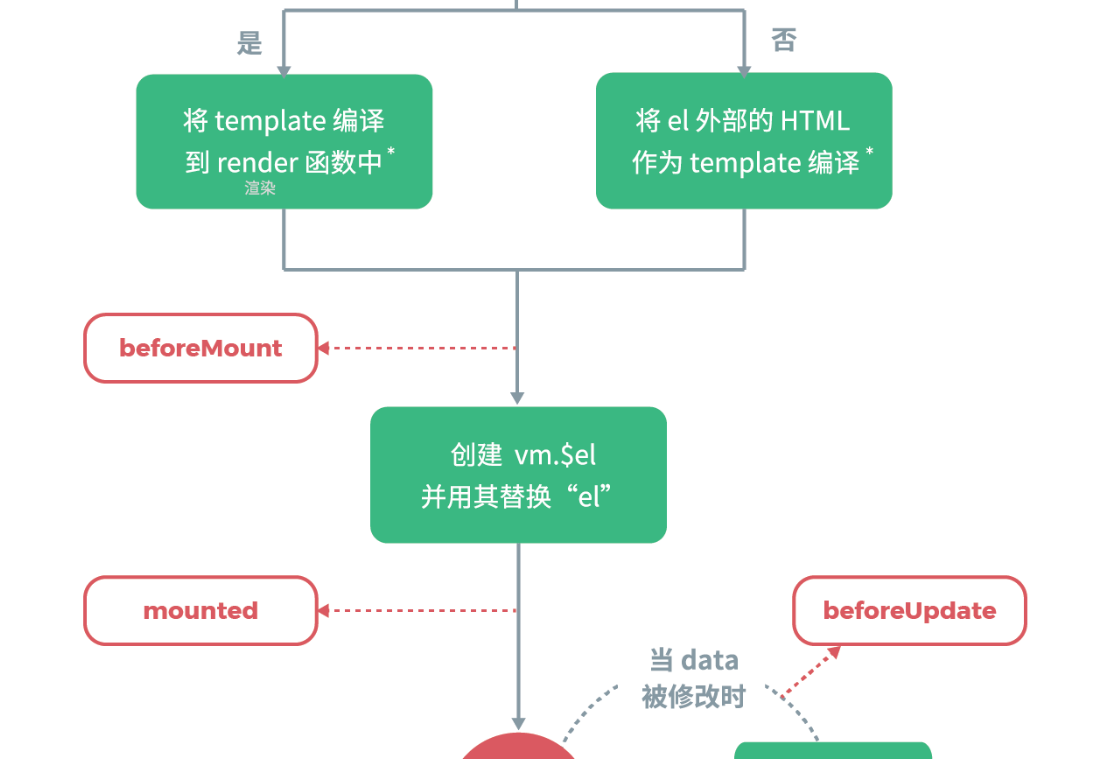
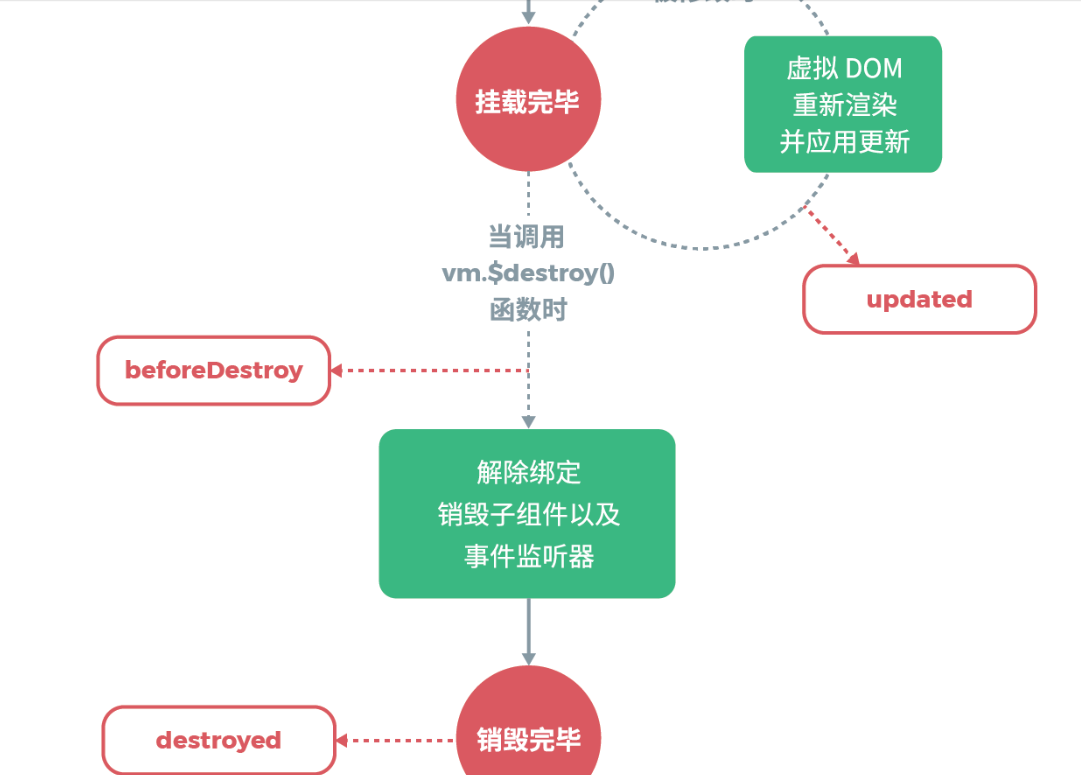
(官方文档图)



首先实例的事件和生命周期初始化
beforeCreate:实例的事件和生命周期(部分)初始化后;
created:实例注入以及相关双向绑定初始化后;
以上初始化后,紧接着判断el,template阶段,如果没有template,则将el外层的html当作模板去渲染页面;
beforeMount:模板与数据相结合,即将被挂载到页面之前;
mounted:页面挂载,即显示内容之后;
beforeDestory:当vm.$destory()被调用时,未被销毁前;
destoryed:销毁后;
beforeUpdate:当数据发生改变还未重新渲染之前;
updated:渲染后;