参考文章:https://www.jianshu.com/p/672e967e201c
1. beforeCreate:创建前
在实例初始化之后,数据观测和事件配置之前被调用。此时的组件的选项对象还未创建,
el和data还未创建。因此无法访问methods、data、computed等上面的方法和数据。
2. created:创建后
实例已经创建完成之后被调用。在这一步,实例已完成以下配置:数据观测、属性和方法的运算,watch/event事件回调,完成了data 数据的初始化,el没有。 此时挂载阶段还没有开始,
$el属性不可见。
3. beforeMount:挂载前
挂载之前被调用,相关的render函数首次被调用(虚拟DOM),实例已经完成以下配置:编译模板、data里面的数据和模板生成html,完成el和data的初始化。但此时还未挂载在页面上。
4. mounted:挂载完成
挂载完成时调用。把模板的HTML渲染到HTML页面上,此时可以做一些ajax操作。
mounted只会执行一次
5. beforeUpdata:更新前
在数据更新前被调用,发生在虚拟DOM重新渲染和打补丁之前。可以在该钩子中进一步地更新状态,不会触发附加的重新渲染过程。
6. updated:更新后
在由于数据更改导致虚拟DOM重新渲染和打补丁之后调用。调用时,组件DOM已经更新,故可以执行依赖于DOM的操作。应避免在该期间更改状态,可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。
7. beforeDestroy:销毁前
- 在实例销毁之前调用,实例仍然完全可用。
- 这一步还可以用this来获取实例,
- 一般在这一步做一些重置的操作,比如清除掉组件中的定时器 和 监听的dom事件
8. Destoryed:销毁后
在实例销毁之后调用。调用后,所以的事件监听器会被移出,所有的子实例也会被销毁,该钩子在服务器端渲染期间不被调用
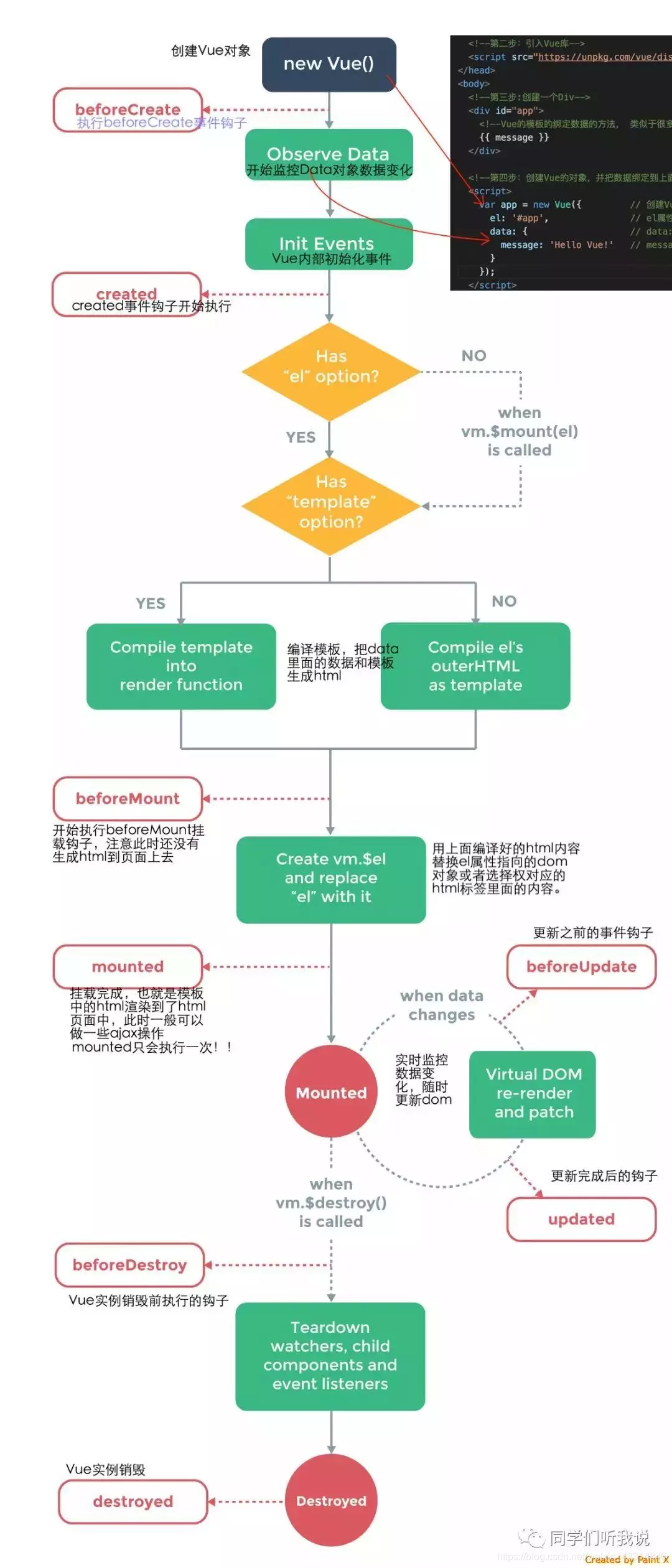
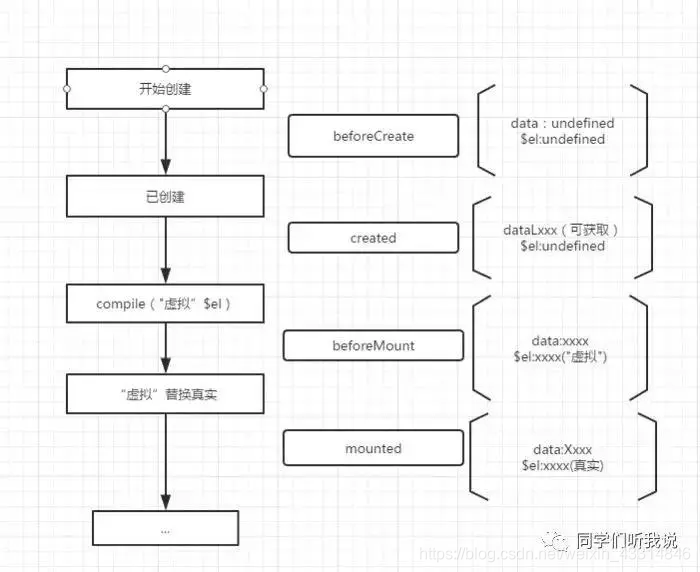
生命周期图解(借参考文章的图~):