简介
网上现有的安装教程,有的有很多坑,有的不够详细,所以打算整理一下,也方便自己以后查看
安装Node.js
1.下载地址
https://nodejs.org/en/
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题
2.下载好后运行

3.接受条款

4.换目录

5.之后一路Next下去就安装好了


安装Vue脚手架
1.使用淘宝镜像安装cnpm
npm install -g cnpm –registry=https://registry.npm.taobao.org
注:国外的源下载会很慢,只要你慢你就可以换成国内淘宝的源,加**–registry=https://registry.npm.taobao.org** 即可

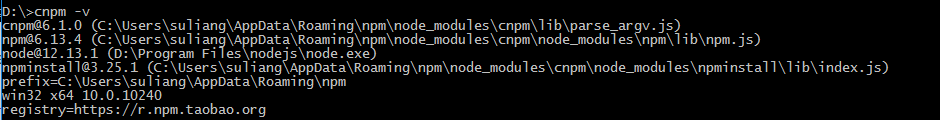
2.出现以下画面安装成功
cnpm -v

3.安装webpack
npm install -g webpack

4.安装webpack-cli
npm install -g webpack-cli

5.出现以下画面安装成功
webpack -v

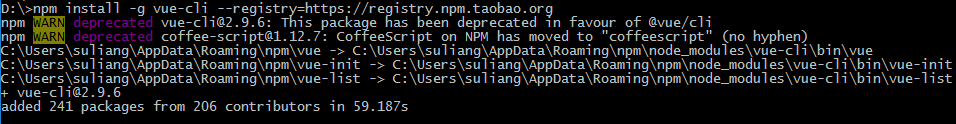
6.安装Vue-cli
npm install -g vue-cli --registry=https://registry.npm.taobao.org

7.出现以下画面安装成功
vue -V

如果你做到了这一步,那么,恭喜你的环境已经搭好了!
初始化项目
这一步是为初学者开启第一个vue项目,如果只要安装可不做这步
1.进入文件夹
mkdir myproject
cd myproject

2.初始项目
veu init webpack vuedomo
以下这几步的含义
- Project nanme: 回车(项目名)
- project description: 写上描述,或者回车(项目描述)
- Author: 写作者名(如果配置过git会自动获取git的name)
- Install vue-router?: 选择Y(官方推荐的路由插件)
- User ESLint to lint your code?: 选择N(是否启用eslint检测规则)
- Set up unit tests?: 选择N(是否要测试)
- Setup e2e tests with Nightwatch?: 选择N(用Nightwatch设置E2E测试?)
- Should we run
npm installfor you after the project has been created? (recommended) (Use arrow keys) : 回车

耐心等待项目构建成功
3.出现以下画面安装成功

dir

4.启动应用
cd vuedomo
npm run dev

5.启动成功
查看http://localhost:8080

出现以下画面,恭喜,项目创建完成!
项目结构

完成!
