字体相关属性测试
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html"; charset="utf-8"/>
<title>CSS字体属性设置</title>
</head>
<body>
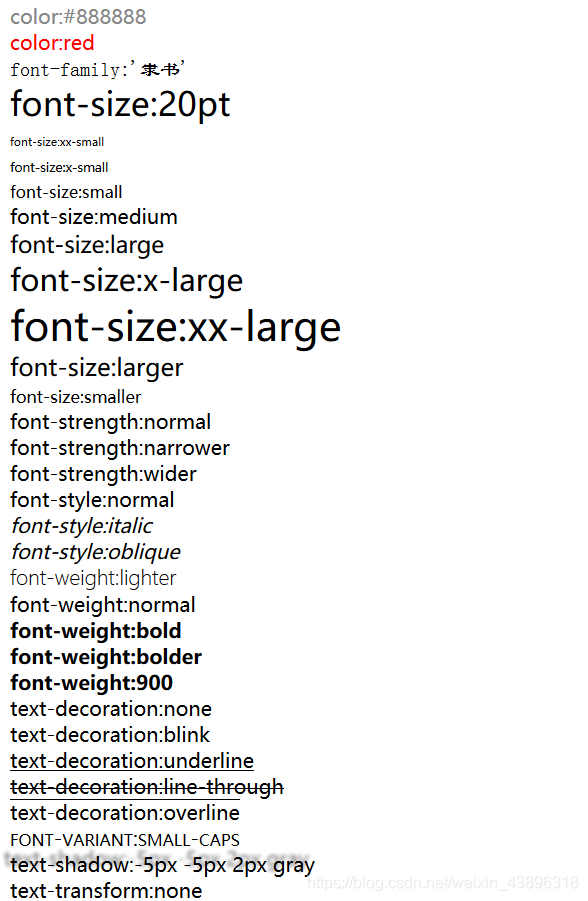
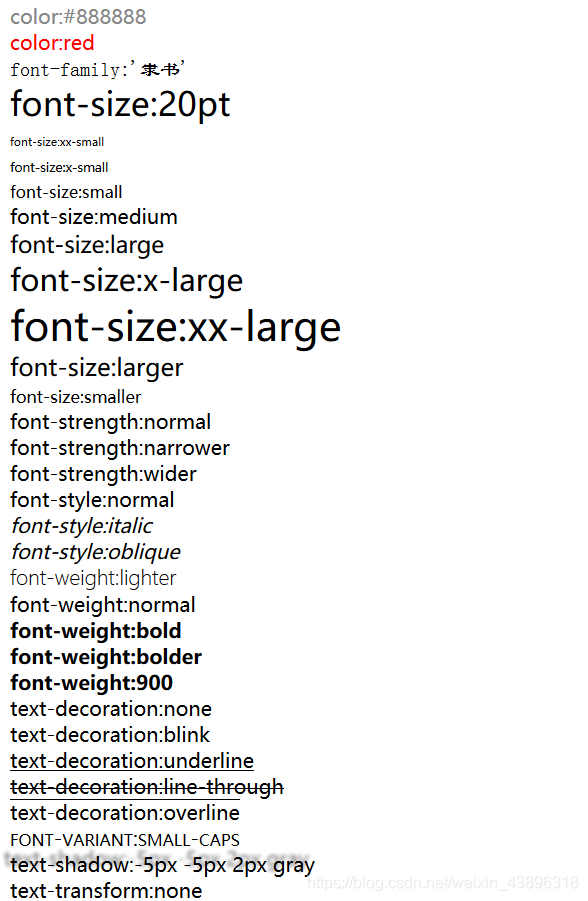
<span style="color:#888888">color:#888888</span><br/>
<span style="color:red">color:red</span><br/>
<span style="font-family:'隶书'">font-family:'隶书'</span><br/>
<span style="font-size:20pt">font-size:20pt</span><br/>
<span style="font-size:xx-small">font-size:xx-small</span><br/>
<span style="font-size:x-small">font-size:x-small</span><br/>
<span style="font-size:small">font-size:small</span><br/>
<span style="font-size:medium">font-size:medium</span><br/>
<span style="font-size:large">font-size:large</span><br/>
<span style="font-size:x-large">font-size:x-large</span><br/>
<span style="font-size:xx-large">font-size:xx-large</span><br/>
<span style="font-size:larger">font-size:larger</span><br/>
<span style="font-size:smaller">font-size:smaller</span><br/>
<span style="font-strength:normal">font-strength:normal</span><br/>
<span style="font-strength:narrower">font-strength:narrower</span><br/>
<span style="font-strength:wider">font-strength:wider</span><br/>
<span style="font-style:normal">font-style:normal</span><br/>
<span style="font-style:italic">font-style:italic</span><br/>
<span style="font-style:oblique">font-style:oblique</span><br/>
<span style="font-weight:lighter">font-weight:lighter</span><br/>
<span style="font-weight:normal">font-weight:normal</span><br/>
<span style="font-weight:bold">font-weight:bold</span><br/>
<span style="font-weight:bolder">font-weight:bolder</span><br/>
<span style="font-weight:900">font-weight:900</span><br/>
<span style="text-decoration:none">text-decoration:none</span><br/>
<span style="text-decoration:blink">text-decoration:blink</span><br/>
<span style="text-decoration:underline">text-decoration:underline</span><br/>
<span style="text-decoration:line-through">text-decoration:line-through</span><br/>
<span style="text-decoration:overline">text-decoration:overline</span><br/>
<span style="font-variant:small-caps">font-variant:small-caps</span><br/>
<span style="text-shadow:-5px -5px 2px gray">text-shadow:-5px -5px 2px gray</span><br/>
<span style="text-transform:none">text-transform:none</span><br/>
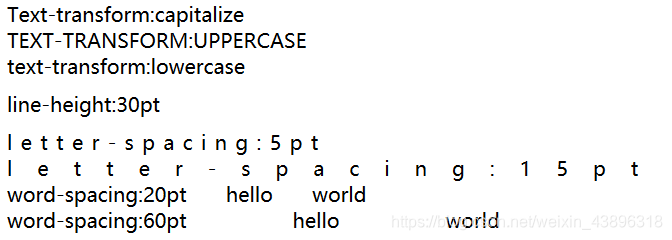
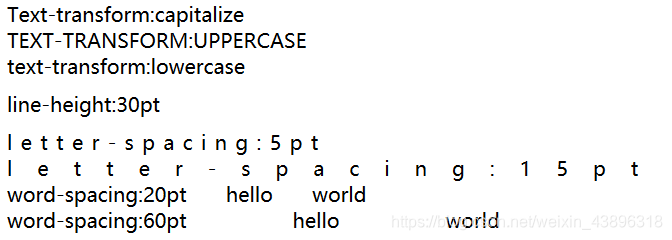
<span style="text-transform:capitalize">text-transform:capitalize</span><br/>
<span style="text-transform:uppercase">text-transform:uppercase</span><br/>
<span style="text-transform:lowercase">text-transform:LOWERCASE</span><br/>
<span style="line-height:30pt">line-height:30pt</span><br/>
<span style="letter-spacing:5pt">letter-spacing:5pt</span><br/>
<span style="letter-spacing:15pt">letter-spacing:15pt</span><br/>
<span style="word-spacing:20pt">word-spacing:20pt hello world</span><br/>
<span style="word-spacing:60pt">word-spacing:60pt hello world</span><br/>
</body>
</html>
网页展示