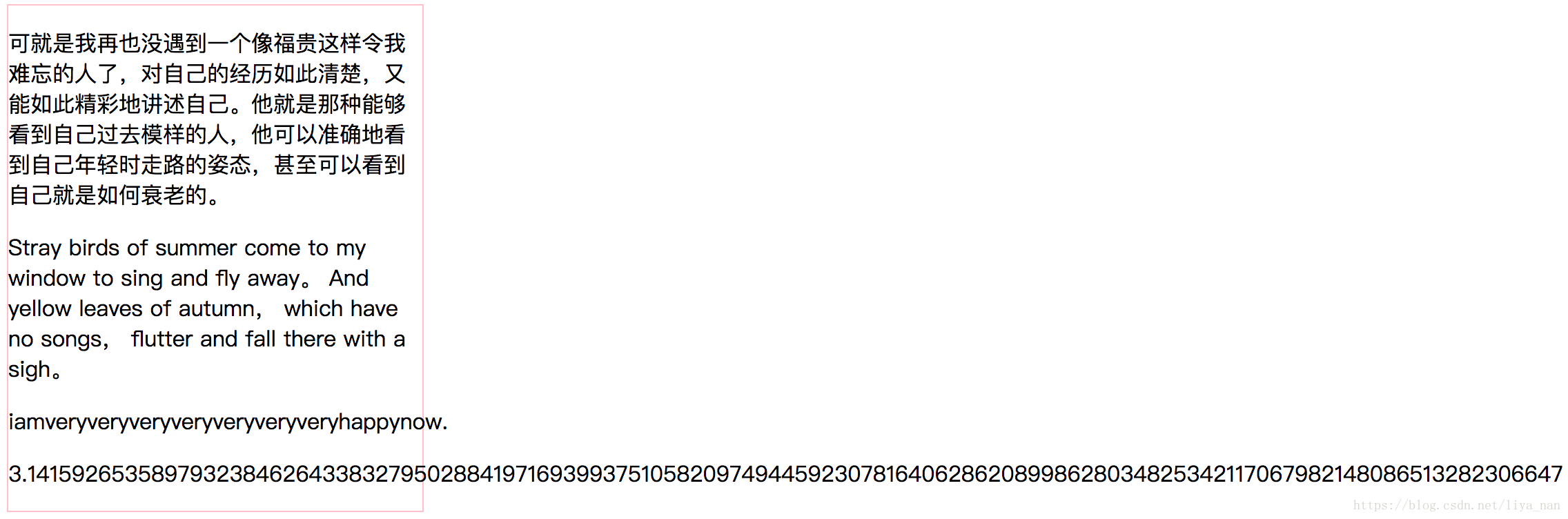
首先我们看一下未对文本进行处理的效果:
下面是代码实现:
<!DOCTYPE html>
<html>
<head>
<style>
.text {
width: 300px;
height: auto;
border: 1px solid pink;
}
</style>
</head>
<body>
<div class="text">
<p class="chinese">可就是我再也没遇到一个像福贵这样令我难忘的人了,对自己的经历如此清楚,又能如此精彩地讲述自己。他就是那种能够看到自己过去模样的人,他可以准确地看到自己年轻时走路的姿态,甚至可以看到自己就是如何衰老的。</p>
<p class="english">Stray birds of summer come to my window to sing and fly away。 And yellow leaves of autumn, which have no songs, flutter and fall there with a sigh。</p>
<p class="english">iamveryveryveryveryveryveryveryhappynow.</p>
<p class="number">3.141592653589793238462643383279502884197169399375105820974944592307816406286208998628034825342117067982148086513282306647</p>
</div>
</body>
</html>由上述结果可以看出,当未对文本进行换行处理时,中文字符串可以自动换行,英文字符串中带空格的可以自动换行,数字不会换行。下面我们对这些未换行的字符串进行处理:
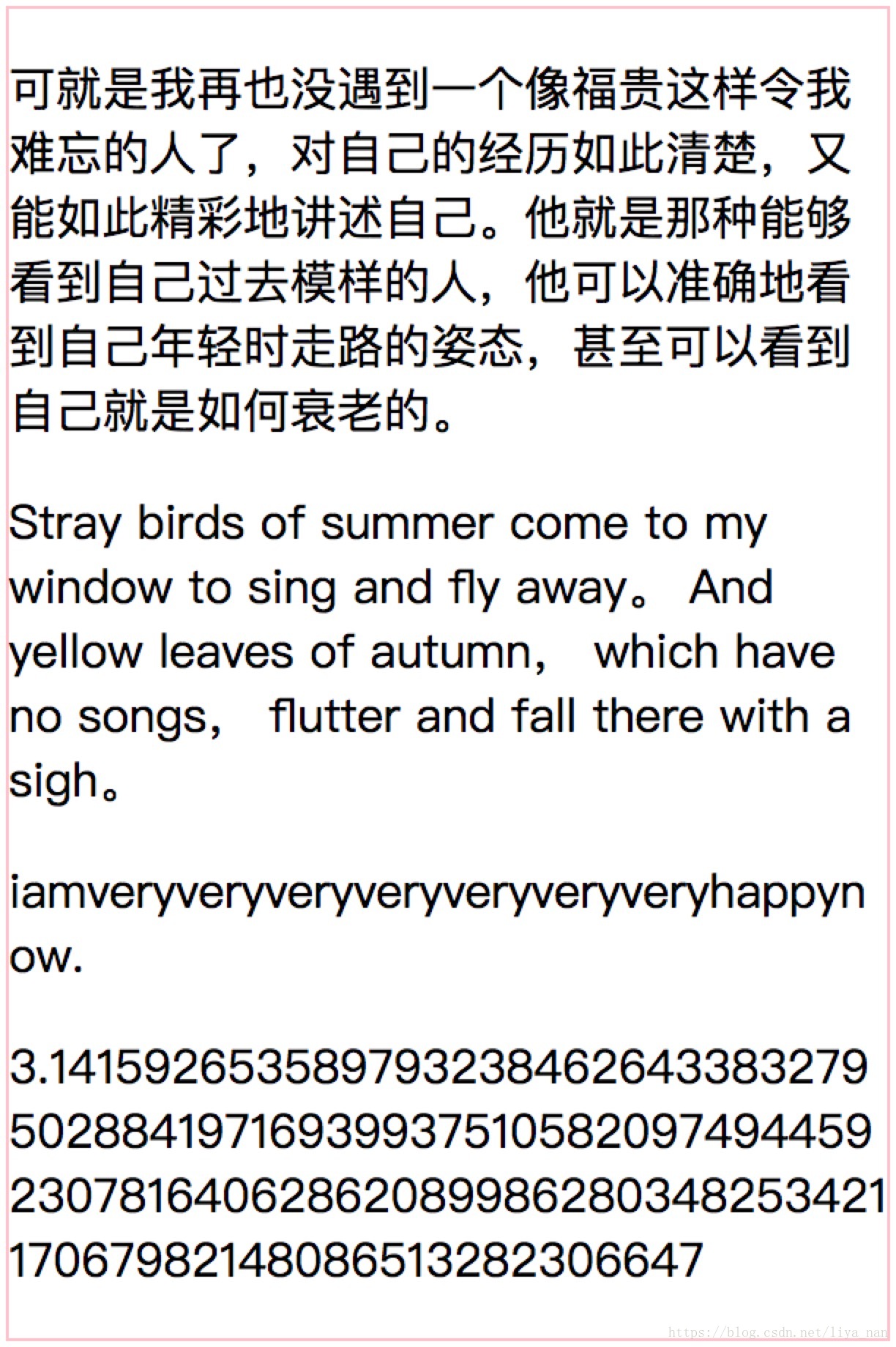
文本换行(word-wrap):
.text {
width: 300px;
height: auto;
border: 1px solid pink;
word-wrap: break-word;
}效果实现: