之前一直没有更新,原因很简单,懒!
最近在做网络书城部分,发现很多待解决的问题。今天模仿某app的排行榜界面就碰到一个问题。先看看排行榜界面怎么实现的把
一、写Adapter
用的是BaseExpandableListerAdapter,这个可以点击以后展开(qq、微信分组效果),之前都是用的BaseAdapter,其实用法差不多,多重写几个方法而已。
看看代码
public class ExpandablelistAdapter extends BaseExpandableListAdapter {
private Context mContext;
private LayoutInflater inflater;
//設置組視圖的圖片
private int[] groupImags = new int[]{R.drawable.rank_hot,R.drawable.rank_leaving,R.drawable.rank_end,R.drawable.rank_monthly,R.drawable.rank_potential,R.drawable.rank_collapse};
//设置组视图的显示文字
private String[] groupTexts = new String[]{"追书最热榜","读者留存率top 100","追书完结榜","包月排行榜","本周潜力榜","别人家的排行榜"};
private String[][] childTexts = new String[][]{{},{},{},{},{},{"圣诞热搜榜","百度热搜榜","掌阅热销榜","书旗热销榜","17K鲜花榜"}};
public ExpandablelistAdapter(Context context){
mContext=context;
inflater=LayoutInflater.from(context);
}
public ExpandablelistAdapter(){
}
@Override
public int getGroupCount() {
return groupImags.length;
}
@Override
public int getChildrenCount(int i) {
return childTexts[i].length;
}
@Override
public Object getGroup(int i) {
return groupTexts[i];
}
@Override
public Object getChild(int i, int i1) {
return childTexts[i][i1];
}
@Override
public long getGroupId(int i) {
return i;
}
@Override
public long getChildId(int i, int i1) {
return i1;
}
@Override
public boolean hasStableIds() {
return true;
}
@Override
public View getGroupView(final int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
convertView = inflater.inflate(R.layout.list_item, null);
ImageView iv1 = (ImageView) convertView.findViewById(R.id.image1);
iv1.setImageResource(groupImags[groupPosition]);
TextView textView1 = (TextView) convertView.findViewById(R.id.text1);
textView1.setText(getGroup(groupPosition).toString());
//箭頭
ImageView iv2 = (ImageView) convertView.findViewById(R.id.image2);
if (groupPosition==5) {//第六个(别人家的排行榜)
if (isExpanded) {
iv2.setImageResource(R.drawable.up);
} else {
iv2.setImageResource(R.drawable.down);
}
} else {
iv2.setVisibility(View.GONE);
}
/* convertView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(mContext,"组视图: "+groupPosition,Toast.LENGTH_SHORT).show();
}
});*/
return convertView;
}
@Override
public View getChildView(int groupPosition, final int childPosition, boolean isExpanded, View convertView, ViewGroup viewGroup) {
convertView = inflater.inflate(R.layout.list_item1,null);
TextView tvName = (TextView)convertView.findViewById(R.id.tvRankChildName);
tvName.setText(getChild(groupPosition,childPosition).toString());
/* convertView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(mContext,"子视图: "+childPosition,Toast.LENGTH_SHORT).show();
}
});*/
return convertView;
}
@Override
public boolean isChildSelectable(int i, int i1) {
return true;
}
}
这个主要是看getGoupView()和getChildView(),
对应的list_item和list_item1布局较简单,就不上代码了
二、MainActivity
和普通ListView一样,在MainActivity里面只需要两个步骤:1.findViewById找到listview控件2.给空间设置适配器
java代码
setContentView(R.layout.activity_main);
final ExpandableListView MaleListView = (ExpandableListView) findViewById(R.id.expandableMaleListView);
final ExpandableListView FeMaleListView = (ExpandableListView) findViewById(R.id.expandableFeMaleListView);
//不顯示默認的
MaleListView.setGroupIndicator(null);
FeMaleListView.setGroupIndicator(null);
ExpandablelistAdapter adapter1 = new ExpandablelistAdapter(this);
MaleListView.setAdapter(adapter1);
FeMaleListView.setAdapter(adapter1);需要注意的是: 需加入MaleListView.setGroupIndicator(null),Fe MaleListView.setGroupIndicator(null)代码,取消默认的下拉图标;因为在Adapter中已经自定义了下拉图片;当然在xml中加入android:groupIndicator="@null"也是可以的
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="test.fangshuoit.com.expandablelistviewtest.MainActivity">
<test.fangshuoit.com.expandablelistviewtest.ReboundScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layerType="software">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="男生"
android:textSize="20dp" />
<ExpandableListView
android:id="@+id/expandableMaleListView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:cacheColorHint="#00000000"
android:listSelector="#00000000" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="15dp"
android:text="女生"
android:textSize="20dp" />
<ExpandableListView
android:id="@+id/expandableFeMaleListView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:cacheColorHint="#00000000"
android:listSelector="#00000000" />
</LinearLayout>
</test.fangshuoit.com.expandablelistviewtest.ReboundScrollView>
</LinearLayout>
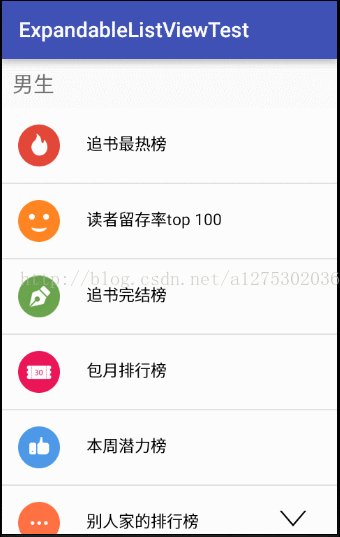
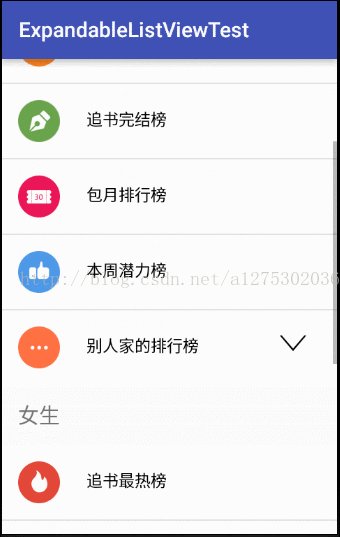
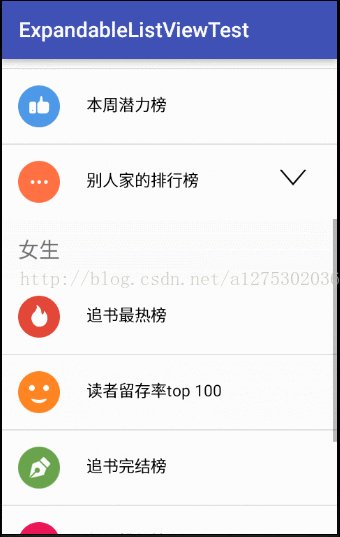
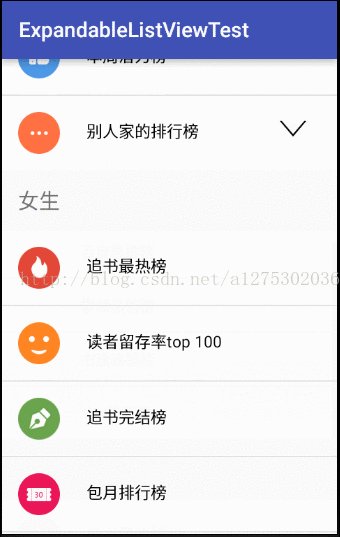
好了,这样一个最简单的ExpandableListView就算写好了,我们来看看效果

只得到了一行数据,经查资料发现是,ScroView嵌套ListView时,需要自定义View来指定ListView的高度
于是,
1.新建一个类继承CustomExpandableListView继承ExpandableListView,重写里面的onMeasure方法,
2.在xml中把控件替换为自定义的就行了
java代码
public class CustomExpandableListView extends ExpandableListView {
public CustomExpandableListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,MeasureSpec.AT_MOST);
/**
* 重寫該方法,達到expandablelistview適應scrollView的效果
*/
super.onMeasure(widthMeasureSpec, expandSpec);
}
}  )
)
<test.fangshuoit.com.expandablelistviewtest.CustomExpandableListView
android:id="@+id/expandableMaleListView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:cacheColorHint="#00000000"
android:listSelector="#00000000" /> )
)