简介
BFC 的全称是Block Formatting Contextormatting Context,即使块级格式化内容,这么说可能难以理解,你可以理解为它是一个块级容器(div),在这个容器内部的元素即便是闹翻天了,也不会对这个容器的元素布局上造成任何影响!
作用
BFC是页面上的一个隔离的容器,在BFC内的元素不会影响到BFC外的元素,反之亦然
触发方式
浮动 float:left | right
display:inline-block、table-cell、table-caption、table、inline-table、flex、inline-flex、grid、inline-grid
overflow:不是 visible
position:fixed | absolute
具体作用例子
BFC容器不会被float元素覆盖,而属于正常流元素会被floast元素挤占
一个块级元素在不设置height,且内部只有一个float元素的时候,会出现塌陷的情况,而BFC会正常计算float元素的高度
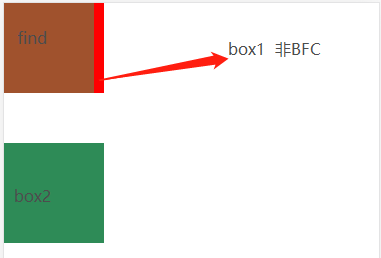
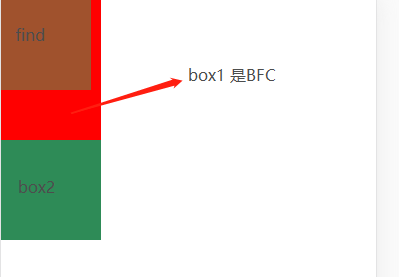
边距穿透
html代码
<div class="box1"> <div class="find"></div> </div> <div class="box2"></div>
样式
* { padding: 0; margin: 0; box-sizing: border-box; flex-direction: column; } .box1{ width: 100px; background: red; } .find{ width: 90px; height: 90px; background: sienna; margin-bottom: 50px; } .box2{ width: 100px; height: 100px; background: seagreen; }
结果