Markdown总结 新手快速入门
使用 Markdown 的优点
Markdown 的标记语法有极好的可读性纯文本,所以兼容性极强,可以用所有文本编辑器打开。
Markdown 编写的文档可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的。文档格式转换方便。
Markdown 的文本你可以轻松转换为 html、电子书等。
当前许多网站都广泛使用 Markdown 来撰写帮助文档或是用于论坛上发表消息。例如:GitHub、简书、reddit、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge等。
基本操作
1.功能快捷键
撤销: Ctrl/Command + Z
重做: Ctrl/Command + Y
加粗: Ctrl/Command + B
斜体: Ctrl/Command + I
标题: Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
2.标题的创建
- 用 #进行操作
- 1个 #+ 空格键 --------------- 表示1级标题
- 2个 #+ 空格键 --------------- 表示2级标题
- 3个 #+ 空格键 --------------- 表示3级标题
- 4个 #+ 空格键 --------------- 表示4级标题
- 5个 #+ 空格键 --------------- 表示5级标题
- 6个 #+ 空格键 --------------- 表示6级标题
以此类推,我们支持6级标题。有助于使用 TOC语法后生成一个完美的目录。
3.改变文本的样式
3.1 下标操作::1个 ~ +文本+1个 ~


3.2 上标操作::1个 ^ +文本+1个 ^


3.3 引用文本操作::1个 > +需要引用的文本


3.4 标记文本操作::2个 = +需要斜体的文本 + 2个 =


3.5 删除文本操作::2个 ~ +斜体文本 + 2个 ~


3.6 斜体操作:: 1个 * +斜体文本 + 1个 * 或者 1个 _ +斜体文本 + 1个 _


3.7 加粗操作:2个 * +加粗文本 + 2个 * 或2个 _ +加粗文本 + 2个 _



4.插入链接
操作: [ +所显示的链接名+ ] (+链接地址+ )


5.插入图片
操作: ! [ +所显示的链接名+ ] (+链接地址+ )


当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
6.插入一段代码片
操作:一行代码----------2个` 中间加代码即可
多行代码---------一对3个`中间加代码即可
可以在博客设置页面,选择一款你喜欢的代码片高亮样式。
wc.cbSize = sizeof(WNDCLASSEX);
wc.lpfnWndProc = WndProc ;
wc.hInstance = hInstance;
wc.hCursor = LoadCursor(NULL, IDC_ARROW);
wc.hbrBackground = (HBRUSH)(COLOR_WINDOW+1);
wc.lpszClassName = "WindowClass";
wc.hIcon = LoadIcon(NULL, IDI_APPLICATION);
wc.hIconSm = LoadIcon(NULL, IDI_APPLICATION);
7.列表的生成
7.1无序列表操作:-+空格


7.2有序列表操作:数字+.+空格


7.3自定义列表操作:文字+换行 :+空格


7.4其他


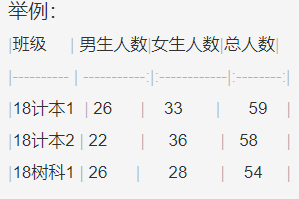
8.创建表格
使用:---------:或|----------|居中
使用:----------居左
使用----------:居右


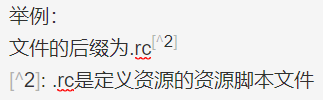
9.创建注脚
操作:在需要注脚文字后面[ +^+X+]
使用“[^X]” (X代指数字)表示一个注脚,使用“[^X]:”给出注解的解释


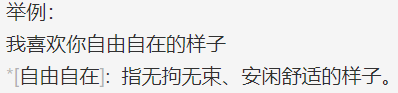
10.创建注释
操作:* +[ 需要注释的部分]


11.其他常用操作
11. 1设置字体大小、颜色、种类
举例:
<font size=3 color=green face=“微软雅黑”>这是一句话<font>
<font face="宋体">宋体</font>
<font face="黑体" color=red>红色黑体</font>
<font face="黑体" color=red size=7>7号红色黑体</font>
<font face="STCAIYUN">我是华文彩云</font>
<font color=gray size=5>color=gray</font>
<font color=#0099ff size=5 face="黑体">color=#0099ff size=5 face="黑体"</font>
效果:
这是一句话
宋体
红色黑体
7号红色黑体
我是华文彩云
color=gray
color=#0099ff size=5 face=“黑体”
11. 2下划线
举例:
<ins>下划线效果展示1</ins> <u>下划线效果展示2</u>
效果:
下划线效果展示1
下划线效果展示2
11. 3设置背景色
举例:
<table><tr><td bgcolor=pink>pink</td></tr></table>
<table><tr><td bgcolor=orange>orange</td></tr></table>
效果:
pink
orange
11. 4生成目录
[TOC] (单独一行使用)
11. 5标识符
\\ 反斜杠
\ · 反引号
\* 星号
\_ 下划线
\+ 加号
\- 减号
\# 井号
\. 句号
\~ 感叹号
效果:
\ 反斜杠
` 反引号
* 星号
_ 下划线
+ 加号
- 减号
# 井号
. 句号
~ 感叹号
12.流程图

13.导出与导入
导出
当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,能够生成一个.md文件或者.html文件进行本地保存。
导入
加载一篇本地的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入。
14.作者说
今天是我第一次写用markdown写博客,自己也是边学习边写的,总结出这篇文章整整花了我一天时间,虽然眼睛都花了,但还是挺开心的。我想初学者看完我这篇文章后,马上就能上手了,嘻嘻。一个新的开始,后续将一直更新,后面一段时间可能大部分是Win32 API编程,喜欢游戏应用开发的朋友可以关注哦
参考文献1:Markdown编辑器语法——设置字体、字号和颜色https://blog.csdn.net/xzwspy/article/details/79749428
参考文献2:Markdown语法之字体,字号,颜色以及背景https://blog.csdn.net/qq_43774897/article/details/88785699
