应用中所有的state都以一个对象树的形式储存在一个单一的store中。唯一改变state的方法是触发action(action是一个描述发生什么的对象),为了描述action如何改变state树,你需要编写reducers.

import { createStore } from 'redux';
/**
* 这是一个 reducer,形式为 (state, action) => state 的纯函数。
* 描述了 action 如何把 state 转变成下一个 state。
*
* state 的形式取决于你,可以是基本类型、数组、对象、
* 甚至是 Immutable.js 生成的数据结构。惟一的要点是
* 当 state 变化时需要返回全新的对象,而不是修改传入的参数。
*
* 下面例子使用 `switch` 语句和字符串来做判断,但你可以写帮助类(helper)
* 根据不同的约定(如方法映射)来判断,只要适用你的项目即可。
*/
function counter(state = 0, action) {
switch (action.type) {
case 'INCREMENT':
return state + 1;
case 'DECREMENT':
return state - 1;
default:
return state;
}
}
// 创建 Redux store 来存放应用的状态。
// API 是 { subscribe, dispatch, getState }。
let store = createStore(counter);
// 可以手动订阅更新,也可以事件绑定到视图层。
store.subscribe(() =>
console.log(store.getState())
);
// 改变内部 state 惟一方法是 dispatch 一个 action。
// action 可以被序列化,用日记记录和储存下来,后期还可以以回放的方式执行
store.dispatch({ type: 'INCREMENT' });
// 1
store.dispatch({ type: 'INCREMENT' });
// 2
store.dispatch({ type: 'DECREMENT' });
// 1
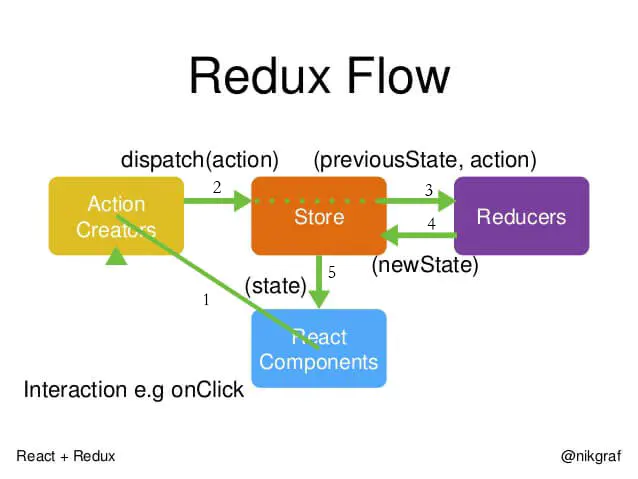
如图可知:
- store是存储所有state的一个对象,要想使state的数据变化,你需要发起一个action,action只是一个普通的对象,他只是用来描述发生了什么。
例如action事例:{ type: ‘ADD_TODO’, text: ‘Go to swimming pool’ }
土话就是:type在reducers进行判断操作哪个数据,text是传到里面的值。一个对象,描述我们要对state做哪种修改。通过dispatch发送,reducer就能拿到这个对象
2.为了把 action 和 state 串起来,开发一些函数,这就是 reducer。再次地,没有任何魔法,reducer 只是一个接收 state 和 action,并返回新的 state 的函数。
function visibilityFilter(state = 'SHOW_ALL', action) {
if (action.type === 'SET_VISIBILITY_FILTER') {
return action.filter;
} else {
return state;
}
}
二: 三大原则
- 整个应用的state被储存在一个object tree中,并且这个object tree只存在于唯一一个store中。
说明:可以直接输出console.log(store.getState()) - state是只读的,唯一改变state的方法是触发action,action是用一个描述一个已发生事件的普通对象。
3.使用纯函数来执行修改,为了描述 action 如何改变 state tree ,你需要编写 reducers。
Redux 应用中数据的生命周期遵循下面 4 个步骤:
1.调用 store.dispatch(action)。
Action 就是一个描述“发生了什么”的普通对象。比如: { type: ‘LIKE_ARTICLE’, articleId: 42 }
2.Redux store 调用传入的 reducer 函数。
Store 会把两个参数传入 reducer: 当前的 state 树和 action。
3.根 reducer 应该把多个子 reducer 输出合并成一个单一的 state 树。
根 reducer 的结构完全由你决定。Redux 原生提供combineReducers()辅助函数,来把根 reducer 拆分成多个函数,用于分别处理 state 树的一个分支。
4.Redux store 保存了根 reducer 返回的完整 state 树。
这个新的树就是应用的下一个 state!所有订阅 store.subscribe(listener) 的监听器都将被调用;监听器里可以调用 store.getState() 获得当前 state。
最后总结: 就是所有的state都在store中,action通过dispatch(action)把previousState和action传给reducers,在reducer描述不同的action如何改变state,返回newState给store。最后从store中可以取到
