git
https://github.com/hinesboy/mavonEditor
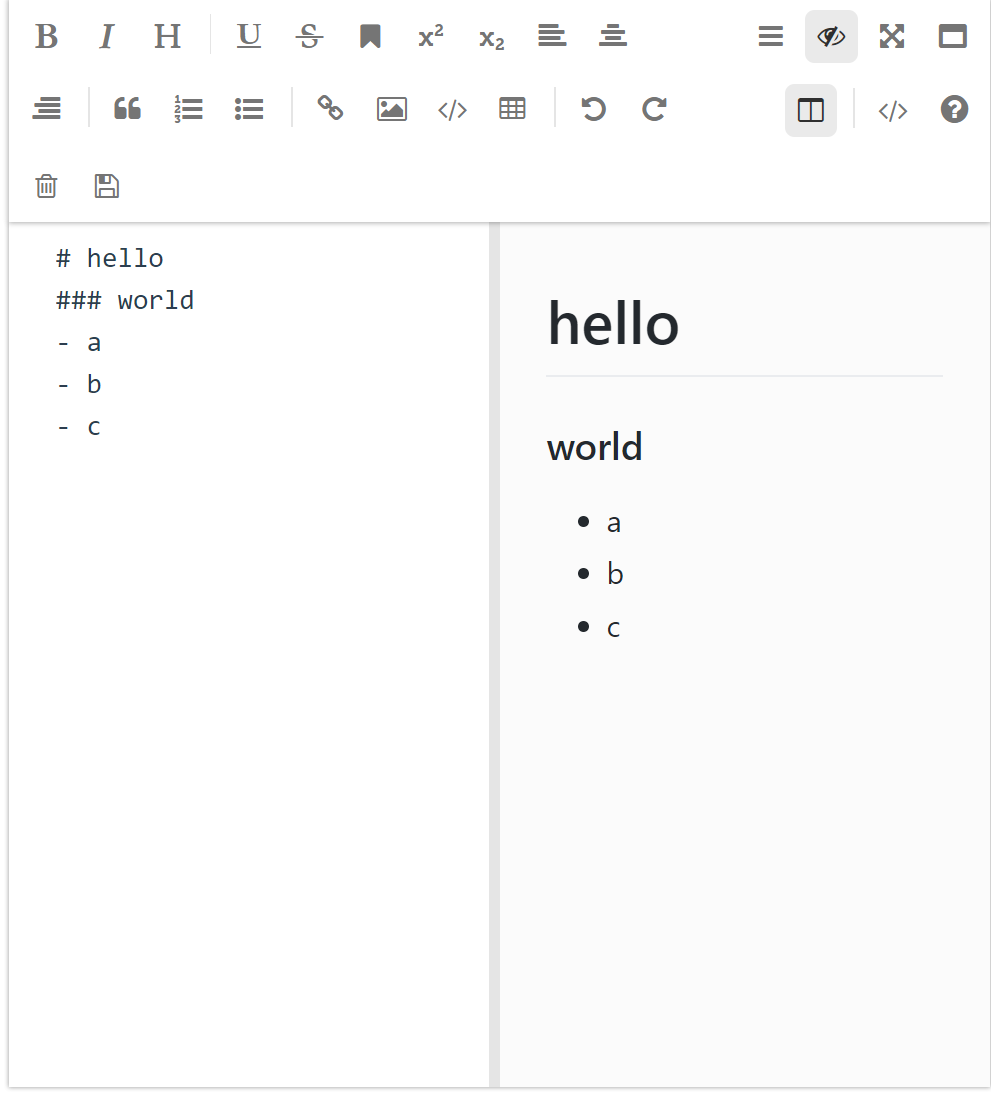
实时编写和查看效果

局部注册,可以通过事件获取组件信息,详细见文档,获取的内容是处理之后的标签

<template>
<div id="editor">
<mavon-editor style="height: 100%" @change="change"></mavon-editor>
</div>
</template>
<script>
// Local Registration
import {mavonEditor} from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
export default {
name: 'editor',
components: {
mavonEditor
// or 'mavon-editor': mavonEditor
},
methods: {
change(val, render) {
console.log(val)
console.log(render)
}
}
}
</script>
<style>
#editor {
margin: auto;
width: 80%;
height: 580px;
}
</style>