0.前言
身为攻城狮没有自己搭建的博客略微显得有的low,经过一系列拖延,开始慢慢搭建我的自制博客。
继上次跳转完页面后,需要继承一个编辑器嘛,博客首先选择的肯定是markdown啦。
经过一系列百度和以前多次尝试集成失败的经验最终在github上找到一款高星的组件。
贴出它的地址点击跳转github:https://github.com/hinesboy/mavonEditor
1.盘他
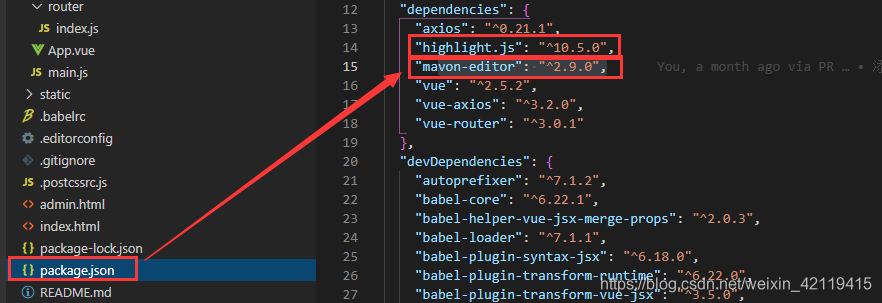
1.1项目架构
依然优先贴出架构

1.2引入
按官网指挥引入组件
npm install mavon-editor --save
效果:以后想用代码高亮就把highlight.js,虽然还不知咋用以后再研究
npm install highlight.js

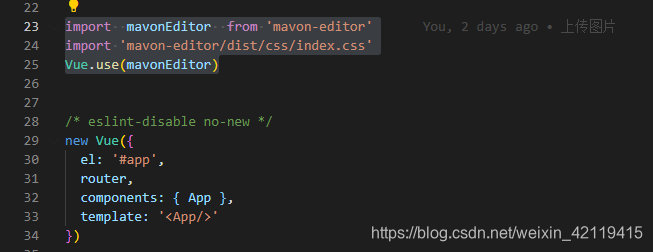
1.3VUE使用
import mavonEditor from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
Vue.use(mavonEditor)
在main.js里的new Vue上贴上这个代码,至于main.js是哪个看上面组织结构

1.4实现
methods 里的方法先不用管(还在调,是上传下载图片和发布文章的方法,下篇帖子),不贴也行,就可以跑起来看效果了。npm run dev
<template>
<div>
<div class="leftMenu">
<li>保存</li>
<li>预览</li>
<li @click="updateArticle">发布</li>
</div>
<div id="editor">
<div>
<p>文章标题</p>
<input type="text" v-model="push.articleName">
</div>
<mavon-editor v-model="push.articleBody" ref="md" @imgAdd="imgAdd" @imgDel="imgDel" />
</div>
</div>
</template>
<script>
export default {
name: 'editor',
data(){
return {
push:{
articleBody: "",
articleDescription: "",
articleFlag: 0,
articleId: 0,
articleImgUrl: "",
articleName: "",
classifyIdList: [
1
],
collectStatus: true,
commentStatus: true,
starStatus: true
}
}
},
components: {
// mavonEditor
// or 'mavon-editor': mavonEditor
},
methods : {
imgAdd (pos, $file) {
let formdata = new FormData()
formdata.append('file', $file)
this.$axios({
url: '/file/upload',
method: 'post',
data: formdata,
headers: {
'Content-Type': 'multipart/form-data;charset=UTF-8' ,
'aaa':'aaa'
},
}).then((url) => {
// 第二步.将返回的url替换到文本原位置 -> 
// this.$vm.$img2Url(pos, url.data);
this.$refs.md.$img2Url(pos, url.data);
})
},
imgDel (pos) {
delete this.imgFile[pos]
},
updateArticle(){
var add = {
articleBody: "",
articleDescription: "",
articleFlag: 0,
articleImgUrl: "",
articleName: "",
classifyIdList: [
1
],
collectStatus: true,
commentStatus: true,
starStatus: true
}
add.articleBody = this.push.articleBody
add.articleDescription = this.push.articleDescription
add.articleFlag = this.push.articleFlag
add.articleImgUrl = this.push.articleImgUrl
add.articleName = this.push.articleName
add.classifyIdList = this.push.classifyIdList
add.collectStatus = this.push.collectStatus
add.commentStatus = this.push.commentStatus
add.starStatus = this.push.starStatus
document.cookie="user_info=1;path = /"
this.$axios({
url :'/admin/updateArticle',
method : 'post',
data: add
}).then((url) => {
if(url.data.Result == 1){
alert(url.data.Message)
}else{
alert(url.data.Message)
}
})
}
}
}
</script>
<style scoped>
.leftMenu{
float: left;
height: 100%;
}
#editor {
margin: auto;
padding: 10px auto;
width: 70%;
height: 100%;
}
</style>
ok大功告成,展示下效果

躬身自省,淳朴而谦逊否——文文的博客
前辈见之,如有问题,麻烦留言斧正。