网页的媒体元素
包括
-
视频
-
音频







-
视频播放
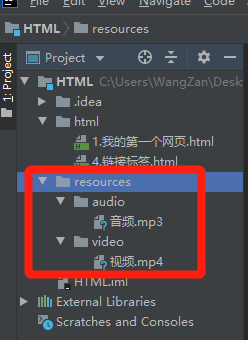
1.1. 打开网页不自动播放
<video src="../resources/video/视频.mp4" controls></video>
1.2. 打开网页自动播放
<video src="../resources/video/视频.mp4" controls autoplay></video>
-
音频播放
2.1. 打开网页不自动播放
<video src="../resources/audio/音频.mp3" controls></video>
2.2. 打开网页自动播放
<video src="../resources/audio/音频.mp3" controls autoplay></video>

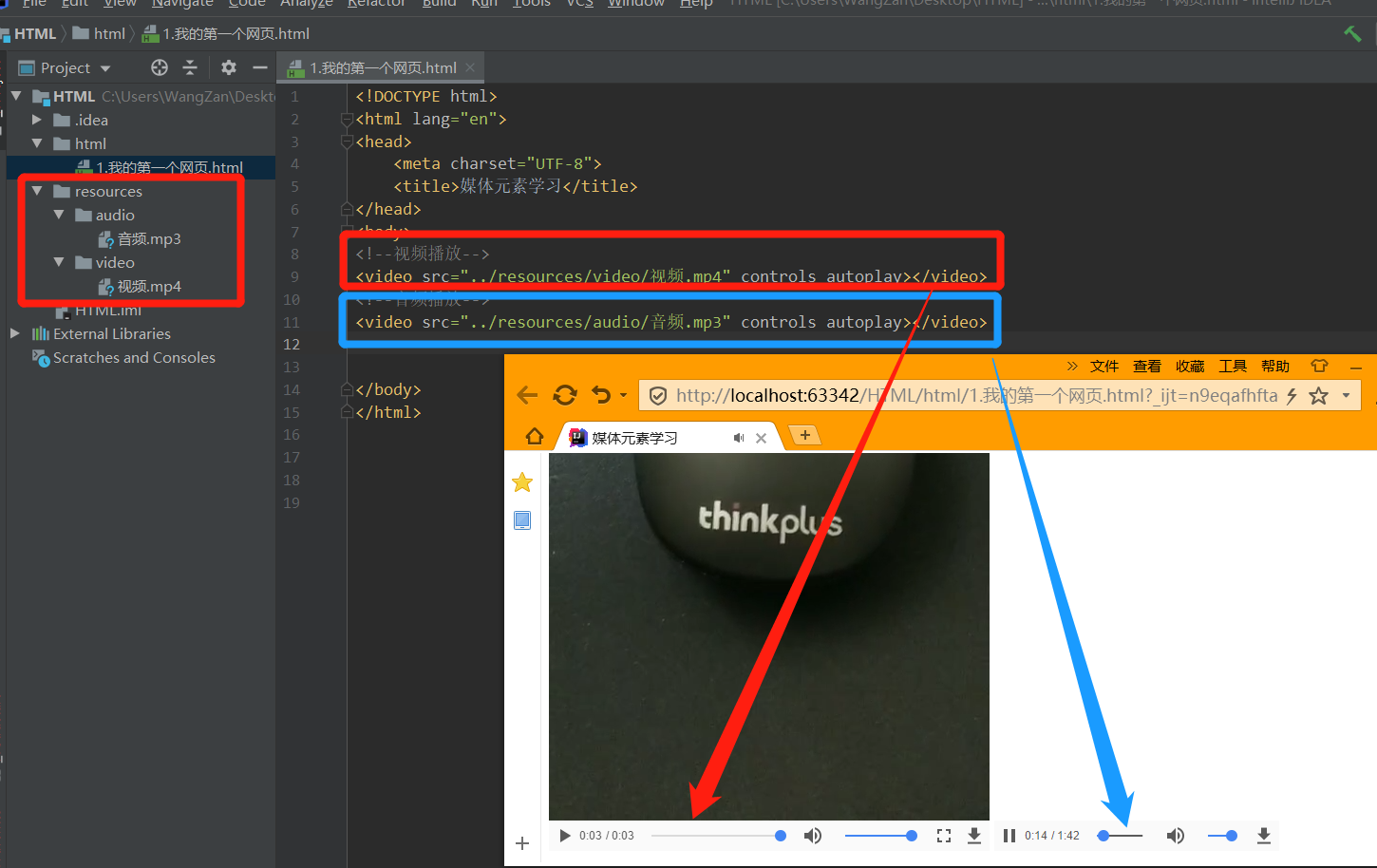
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素学习</title>
</head>
<body>
<!--视频播放-->
<video src="../resources/video/视频.mp4" controls autoplay></video>
<!--音频播放-->
<video src="../resources/audio/音频.mp3" controls autoplay></video>
</body>
</html>