web 中的音频和视频
HTML5 标准中有许多的新特性,包括 <video> 和 <audio> 标签,以及一些 JavaScript 和 APIs 用于对其进行控制。
<video> 元素
<video> 允许你轻松地嵌入一段视频。一个简单的例子如下:
<video src="rabbit320.webm" controls>
<p>你的浏览器不支持 HTML5 视频。可点击<a href="rabbit320.mp4">此链接</a>观看</p>
</video>当中的一些属性如下:
同 <img> 标签使用方式相同,src 属性指向你想要嵌入网页当中的视频资源,他们的使用方式完全相同。
用户必须能够控制视频和音频的回放功能。你可以使用 controls 来包含浏览器提供的控件界面,同时你也可以使用合适的 JavaScript API 创建自己的界面。界面中至少要包含开始、停止以及调整音量的功能。
<video> 标签内的内容
这个叫做后备内容 — 当浏览器不支持 <video> 标签的时候,就会显示这段内容,这使得我们能够对旧的浏览器提供回退内容。你可以添加任何后备内容,在这个例子中我们提供了一个指向这个视频文件的链接,从而使用户至少可以访问到这个文件,而不会局限于浏览器的支持。
已嵌入视频文件的网页样式如下:

浏览器所支持的媒体文件
<video controls>
<source src="rabbit320.mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>你的浏览器不支持 HTML5 视频。可点击<a href="rabbit320.mp4">此链接</a>观看</p>
</video>现在我们将 src 属性从 <video> 标签中移除,转而将它放在几个单独的标签 <source> 当中。在这个例子当中,浏览器将会检查 <source> 标签,并且播放第一个与其自身 codec 相匹配的媒体。
每个 <source> 标签页含有一个 type 属性,这个属性是可选的,但是建议你添加上这个属性 — 它包含了视频文件的 MIME types ,同时浏览器也会通过检查这个属性来迅速的跳过那些不支持的格式。如果你没有添加 type 属性,浏览器会尝试加载每一个文件,直到找到一个能正确播放的格式,这样会消耗掉大量的时间和资源。
Note: 你可以在这里(HTML 媒体格式支持)查看有关 MIME types 的支持。
其他 <video> 特性
这里有许多你可以用在 HTML5 <video> 上的特性,请看我们的第三个例子:
<video controls width="400" height="400"
autoplay loop muted
poster="poster.png">
<source src="rabbit320.mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>你的浏览器不支持 HTML5 视频。可点击<a href="rabbit320.mp4">此链接</a>观看</p>
</video>
这串代码将会给我们呈现出如下页面:
 新的特性:
新的特性:
你可以用属性控制视频的尺寸,也可以用 CSS 来控制视频尺寸。 无论使用哪种方式,视频都会保持它原始的长宽比 — 也叫做纵横比。如果你设置的尺寸没有保持视频原始长宽比,那么视频边框将会拉伸,而未被视频内容填充的部分,将会显示默认的背景颜色。
这个属性会使音频和视频内容立即播放,即使页面的其他部分还没有加载完全。建议不要应用这个属性在你的网站上,因为用户们会比较反感自动播放的媒体文件。
这个属性可以让音频或者视频文件循环播放。同样不建议使用,除非有必要。
这个属性会导致媒体播放时,默认关闭声音。
这个属性指向了一个图像的URL,这个图像会在视频播放前显示。通常用于粗略的预览或者广告。
这个属性被用来缓冲较大的文件,有3个值可选:
"none":不缓冲"auto":页面加载后缓存媒体文件"metadata":仅缓冲文件的元数据
你可以点击这里查看以上的例子,也可以点击这里查看源代码。注意我们并没有使用 autoplay 属性在这个版本的例子中 — 如果当页面一加载就开始播放视频的话,就不会看到 poster 属性的效果了。
<audio> 标签
<audio> 标签与 <video> 标签的使用方式几乎完全相同,有一些细微的差别比如下面的边框不同,一个典型的例子如下:
<audio controls>
<source src="viper.mp3" type="audio/mp3">
<source src="viper.ogg" type="audio/ogg">
<p>你的浏览器不支持 HTML5 音频,可点击<a href="viper.mp3">此链接</a>收听。</p>
</audio>重新播放媒体
任何时候,你都可以在 Javascript 中调用 load() 方法来重置媒体。如果有多个由 <source> 标签指定的媒体来源,浏览器会从选择媒体来源开始重新加载媒体。
const mediaElem = document.getElementById("my-media-element");
mediaElem.load();音轨增删事件
你可以监控媒体元素中的音频轨道,当音轨被添加或删除时,你可以通过监听相关事件来侦测到。具体来说,通过监听 AudioTrackList 对象的 addtrack 事件(即 HTMLMediaElement.audioTracks 对象),你可以及时对音轨的增加做出响应。
const mediaElem = document.querySelector("video");
mediaElem.audioTracks.onaddtrack = function(event) {
audioTrackAdded(event.track);
}
你可以在我们的 TrackEvent 文档中找到更多有用的信息。
显示音轨文本
WebVTT 是一个格式,用来编写文本文件,这个文本文件包含了众多的字符串,这些字符串会带有一些元数据,它们可以用来描述这个字符串将会在视频中显示的时间,甚至可以用来描述这些字符串的样式以及定位信息。这些字符串叫做 cues ,你可以根据不同的需求来显示不同的样式,最常见的如下:
subtitles
通过添加翻译字幕,来帮助那些听不懂外国语言的人们理解音频当中的内容。
captions
同步翻译对白,或是描述一些有重要信息的声音,来帮助那些不能听音频的人们理解音频中的内容。
timed descriptions
将文字转换为音频,用于服务那些有视觉障碍的人。
一个典型的 WebVTT 文件如下:
WEBVTT
1
00:00:22.230 --> 00:00:24.606
第一段字幕
2
00:00:30.739 --> 00:00:34.074
第二段
...
让其与 HTML 媒体一起显示,你需要做如下工作:
- 以 .vtt 后缀名保存文件。
- 用
<track>标签链接 .vtt 文件,<track>标签需放在<audio>或<video> 标签当中,同时需要放在所有 <source> 标签之后。使用kind属性来指明是哪一种类型,如 subtitles 、 captions 、 descriptions。然后,使用srclang来告诉浏览器你是用什么语言来编写的 subtitles。
如下:
<video controls>
<source src="example.mp4" type="video/mp4">
<source src="example.webm" type="video/webm">
<track kind="subtitles" src="subtitles_en.vtt" srclang="en">
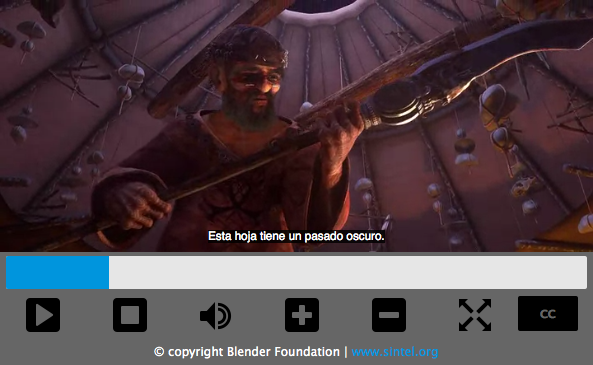
</video>上面这串代码会显示一段带有字幕的视频,如下:

如果你想了解更多细节,你可以阅读 Adding captions and subtitles to HTML5 video。